 class="topic_img" alt=""/>
class="topic_img" alt=""/>
关于 HTML5 动画,我们已经分享太多了,当然也有很多利用纯 CSS3 实现的动画效果。今天我们精选了 7 款基于 HTML5、Canvas 以及 CSS3 的动画特效,同时也提供源代码,一起来看看吧。
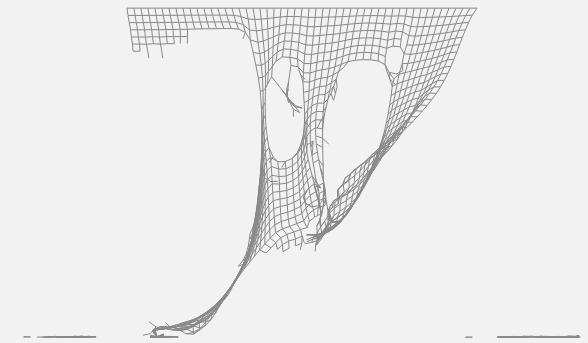
1、HTML5 Canvas 模拟衣服撕扯动画超级逼真
今天又要来推荐一款 HTML5 Canvas 动画,是一个模拟衣服撕扯动画,效果非常逼真。刚开始衣服挂在绳子上,用鼠标拖拽衣服即可让衣服摆动起来,当你拖拽的很用力时,你会发现,衣服被撕破了。该 HTML5 动画会捕获到鼠标拖拽的用力程度,从而来判断并实现衣服应该破损的程度,越用力,衣服被撕破的速度越快,赶紧来体验一下这个 HTML5 动画吧。

在线演示 源码下载
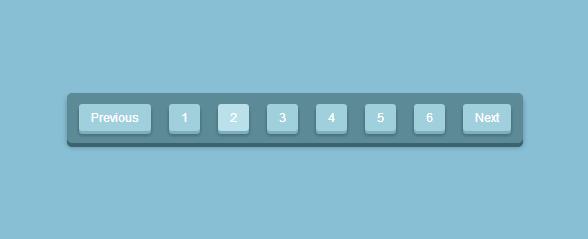
2、CSS3 3D 分页导航按钮
这是一款用 CSS3 实现的 3D 分页导航按钮,和之前分享的一些 jQuery 分页插件一样,这款 CSS3 3D 分页插件同样具有前和分页页码和数字页面,不同的是,这款分页插件的分页页码是一个个 3D 的导航按钮,样式十分新颖,不过需要 CSS3 支持。

在线演示 源码下载
3、HTML5 3D 卡片视频播放器超立体视觉
这是一款基于 HTML5 的视频播放器,不过你一眼看上去,它并不像一款播放器,而是一张张 3D 立体的卡片,没有播放按钮,没有音量设置。不过它的特色就是把 HTML5 视频播放器嵌入到卡片里面,然后这些卡片可以和用户互动,并产生 HTML5 3D 的效果,非常不错的创意。点击卡片即可播放视频。

在线演示 源码下载
4、HTML5 粘浏览器的小泥块超级可爱动画
这款 HTML5 动画非常可爱,动画的主角是一款粘人的小泥块,用鼠标拖动泥块,泥块即可粘住浏览器,让后一点点掉落下来。而完成这样的 HTML5 动画,我们只需一张图片和一系列 CSS3 代码即可。虽然这款动画实用性并不强,但是其中的 HTML5 原理值得大家学习。

在线演示 源码下载
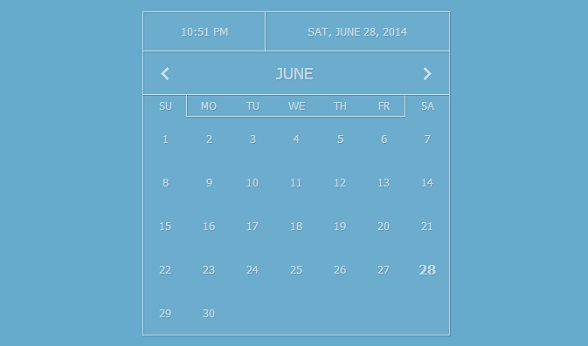
5、jQuery/CSS3 带当前时间的日历插件
网页上日历插件应用非常广泛,尤其是在个人空间和博客上,就需要更多个性化的日历插件了。这款 jQuery/CSS3 日历插件应该说还是蛮具有个性化的,尤其是它带有当前时间的特点,这样除了星期、日期,你还可以看本地时间,功能十分强大的 jQuery 日历插件。

在线演示 源码下载
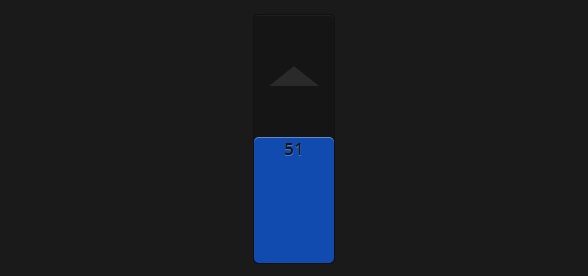
6、CSS3 垂直进度条动画数字百分比显示
这次我们要来分享一款 CSS3 进度条动画,这款进度条是垂直放置的,在进度加载的时候,进度条的背景会出现一个快速移动的箭头动画,并且随着进度条的移动,数字百分比也将随着进度实时更新,直至进度完成,完成后进度条颜色由红色编程绿色。

在线演示 源码下载
7、HTML5 Canvas 3D 倒计时爆炸特效
今天要分享的这款 HTML5 3D 动画特效非常给力,它是一个基于 Canvas 的倒计时爆炸效果,随着时间的走动,时间数字傍边就会有爆炸的特效,一群像素点就会在数字中心爆发出来,感觉非常酷。而且应用了 HTML5 的 3D 特性,让整一个时钟显得非常有立体感。
 canvas-3d-explod-clock" width="588" height="273" />
canvas-3d-explod-clock" width="588" height="273" />
在线演示 源码下载
以上就是 7 款效果震撼的 HTML5 动画应用及源码,欢迎收藏分享。