你是否遇到过当使用一个涉及到Cookie操作的网站或者管理系统时,IE 6、7、8、9下都跑的好好的,唯独到了IE10、11这些高版本浏览器就不行了?好吧,这个问题码农连续2天内遇到了2次。那么,我们就来看看,这个问题的前因后果。
先说下这2次的使用场景,一次是在某页面中,先存Cookie,然后再入库记录相关数据,但是发布到生产环境后,入库操作没有发生;后来通过打印日志发现问题卡在这里:
if (Request.Browser.Cookies)
也就是说,在客户端是IE10的环境下,这里返回False!纳尼,IE10默认配置下不支持Cookie?微软你玩我的吧。
第二次是某地市的升级测试,在IE10的环境下,自服务网站登录失败;这个问题很奇怪,因为之前已经升级过多个地市了,IE10使用都正常。这极大的引起了码农的兴趣,由此引出了此文。
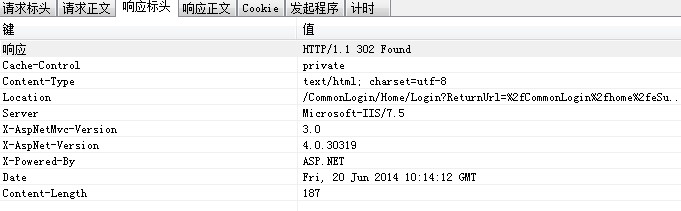
描述完场景,我们就来分析分析。虽然直觉告诉码农,可能是Cookie的读取或写入有问题,但毕竟直觉这玩意儿不靠谱,咱还是得用事实和证据说话。国际惯例,先抓个HTTP包瞧瞧:

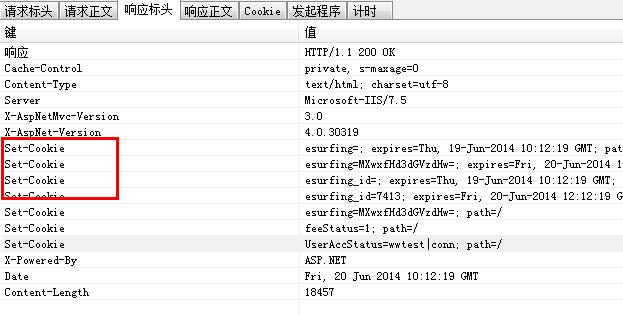
上图是IE10下登录失败时,服务端返回的HTTP响应头;下图是其它浏览器正常登录时,服务端返回的HTTP响应头,注意红色框框标注部分;

导致问题的直接原因,很清晰了吧:服务器响应请求时,没有回发 Set-Cookie 头,没有这个头,客户端浏览器就无法写入Cookie。所以基于Form认证(在Cookie中会存入加密票据)的自服务网站,会无法登录。
这时,你可能会觉得奇怪了,为啥只有IE10、IE11 会这样,其它IE浏览器跑的妥妥的呢?嗯,为了满足你的好奇心,我们继续分析。
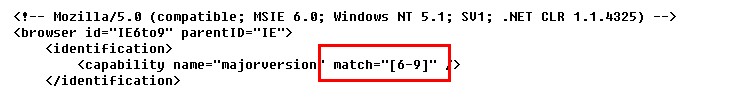
如果你的机器上装了.NET的FrameWork,打开这个目录 C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers。科普下,文件夹里面的.browser文件是全局访问的,用于标识发出请求的浏览器,并标识这些浏览器具备的功能。如果要做定制修改(比如针对特定移动设备),只需把相应的.browser文件复制到应用程序的\App_Browsers文件夹中修改即可。先用记事本打开 ie.browser 这个文件,

注意图中标注为红色部分的正则表达式;然后再来看看,微软公布的IE10的User-Agent : Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0),MSIE版本号由以前的1位数字(5-9)变成了现在的2位数字(10),很明显,无法匹配上面的正则了吧。所以,由于无法正确识别IE10的User-Agent,所以ASP.NET把它看做是未知的浏览器,认为它不支持Cookie,由此而产生了一系列与Cookie相关的问题。
问题的根本总算是知道了,那么该如何解决呢?
其实这个问题已经经过微软官方确认,是IE10的Bug,其实也可以认为是ASP.NET 2.0、3.5、4.0的Bug,因这些版本都无法识别 IE10的User-Agent。微软专门发布了HOTFIX来修复这个问题:
码农单位的很多Windows服务器都会自动更新安装补丁,所以场景2中说的其它地市使用正常,其实是因为这些服务器已经打上了补丁,一些新上架、重装系统的服务器或自动更新没有设置的服务器就很可能会出现这类问题。。。
如果对服务器没有操作权限或者不想打补丁这么麻烦,比如码农我,也可以在网站的根目录,新增一个浏览器定义文件,步骤如下:
1、添加一个"App_Browsers"文件夹 ;
2、添加一个"*.browser"后缀的文件,如 IE10.browser;
3、在文件中添加如下内容(下面的配置表示,对所有的设备和浏览器,都支持Cookies):
<browsers>
<browser refID="Default">
<capabilities><!-- To avoid wrong detections of e.g. IE10 -->
<capability name="cookies" value="true" />
<capability name="ecmascriptversion" value="3.0" />
</capabilities>
</browser>
</browsers>
这是针对某个站点的配置,如果既不想打补丁又想对服务器上的所有站点做全局配置,要如何处理呢?很容易,其实上面已经明示,问题是出在ie.browser 这个文件的配置上,所以我们只需在原来的基础上,加上这一串 "\d{2,}$",使ASP.NET 能识别IE10的User-Agent就可以了。修改后的配置如下:
<capability name="majorversion" match="^[6-9]|\d{2,}$" />
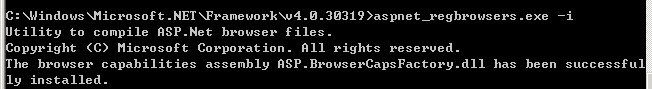
修改完后,再到命令行下将修改后的 .browser 文件编译成程序集并安装到GAC中,如果是Windows Server 2008、Win7,要以管理员身份运行命令行:C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regbrowsers.exe -i

如果是IE11,由于其User-Agent "Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like Gecko" 变化更大,所以需把下面这串加入来做匹配:
<!-- Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like Gecko -->
<browser id="IE11Preview" parentID="Mozilla">
<identification>
<userAgent match="Trident/(?'layoutVersion'\d+).*rv:(?'revision'(?'major'\d+)(\.(?'minor'\d+)?))" />
<userAgent nonMatch="MSIE" />
</identification>
<capabilities>
<capability name="browser" value="IE" />
<capability name="layoutEngine" value="Trident" />
<capability name="layoutEngineVersion" value="${layoutVersion}" />
<capability name="isColor" value="true" />
<capability name="screenBitDepth" value="8" />
<capability name="ecmascriptversion" value="3.0" />
<capability name="jscriptversion" value="6.0" />
<capability name="javascript" value="true" />
<capability name="javascriptversion" value="1.5" />
<capability name="w3cdomversion" value="1.0" />
<capability name="ExchangeOmaSupported" value="true" />
<capability name="activexcontrols" value="true" />
<capability name="backgroundsounds" value="true" />
<capability name="cookies" value="true" />
<capability name="frames" value="true" />
<capability name="javaapplets" value="true" />
<capability name="supportsCallback" value="true" />
<capability name="supportsFileUpload" value="true" />
<capability name="supportsMultilineTextBoxDisplay" value="true" />
<capability name="supportsMaintainScrollPositionOnPostback" value="true" />
<capability name="supportsVCard" value="true" />
<capability name="supportsXmlHttp" value="true" />
<capability name="tables" value="true" />
<capability name="supportsAccessKeyAttribute" value="true" />
<capability name="tagwriter" value="System.Web.UI.HtmlTextWriter" />
<capability name="vbscript" value="true" />
<capability name="revmajor" value="${major}" />
<capability name="revminor" value="${minor}" />
</capabilities>
</browser>
三板斧搞定!
幸福来的就是这么突然~~~
class="dp-highlighter">