不好意思,这一篇间隔的时间有点长,最近实在是事情太多,耽搁了,好了,长话短说,下面继续学习ios。
这次学习的内容是Autorotation和Autosizing,Autorotation就是屏幕内容自动旋转,因为iphone有重力感应系统(陀螺仪???),屏幕的内容会随着用户手握iphone的方式(竖着握Portrait、横着握Landscape)而改变,这个相信大家都已经有所体会,Autosizing是指当iphone的屏幕旋转后,屏幕里面控件的大小和位置也会自动改变。好了,下面跟着例子继续学习。
1)创建一个Single View项目,并命名为Autosize。
2)配置app所支持的旋转方向
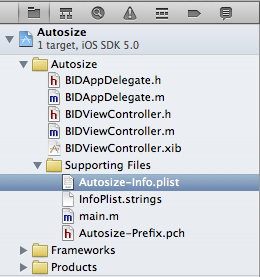
当完成一个项目创建后,默认状态下,在Project Navigator中,会选中项目的根节点,如下
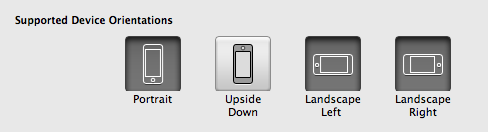
当根节点选中后,在其右侧Summary tab中找到叫做“Supported Device Orientations”(设备所支持的方向)的区域,在这个区域中,就是用来设置iphone所支持的旋转方向的。
可以看到,一共有4个方向(其实也只有这4个方向),根据进行设置,在我们的这个例子中,就保持默认状态即可,一般情况下,app很少会去选择“Upside Down”,一般来说很少有人会倒着拿手机,除了有特殊情况外。
除了上面的方法可以设置app支持的旋转方向外,还有一个地方可以设置,在Project Navigator中的“Supporting Files”下,选中Autosize-Info.plist。
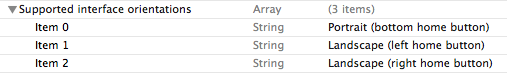
然后找到“Supported interface Orientations”并展开,会看到3个Item,分别对应刚才图中选中的三个旋转方向
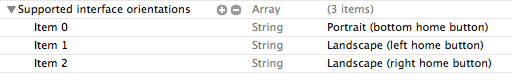
如果想要添加一个新的方向,只要鼠标放在某一个Item上,在这个Item的右边会有一个加号和一个减号,点击加号增加一个Item,点击减号删除一个Item。
可以随意添加或者删除里面的Item,然后在回到Summary tab中看,Summary tab中的“Supported Device Orientations”会随之改变,这两个地方是保持联动的,其实xxx-Info.plist和Summary tab是同一个东西,只是显示的方法不同,Summary tab使用图形界面控制,xxx-Info.plist使用文字。
3)代码中判断app是否支持某种旋转方向
在BIDViewController.m中,有一个默认的方法叫做shouldAutorotateToInterfaceOrientation
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
当支持某种旋转方向时,返回YES,不支持返回NO,ios为4个旋转方向分别定义了4个常量用来做判断
UIInterfaceOrientationPortrait
UIInterfaceOrientationPortraitUpsideDown
UIInterfaceOrientationLandscapeLeft
UIInterfaceOrientationLandscapeRight
当iphone改变当前的方向时,首先会调用到该方法进行判断,判断app是否支持当前的方向,如果支持返回YES,则继续执行旋转操作,如果不支持,则返回NO,接下来的操作就不继续进行了。(但是这里有个问题,到底是以shouldAutorotateToInterfaceOrientation判断为准还是以Supported Device Orientations中设置的旋转方向为准的?这个在本篇的最后我会去做一个实验验证一下。)
4)添加6个button
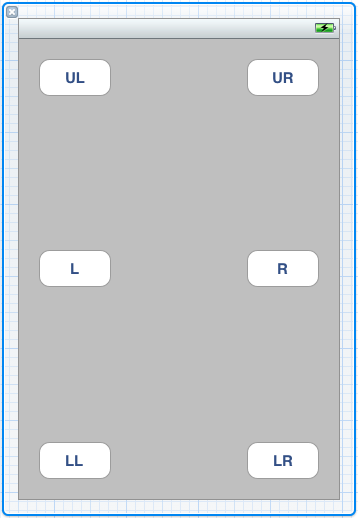
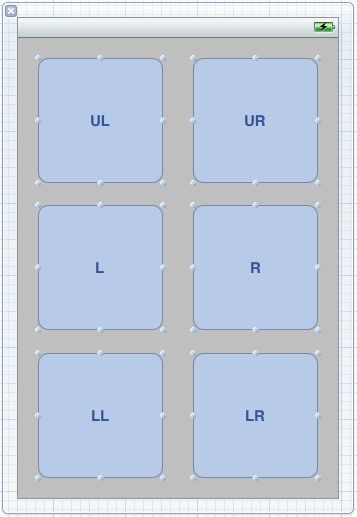
选中BIDViewController.xib,如下图添加6个button并命名,6个button分别位于左上、左中、左下、右上、右中、右下
(2种添加按钮的方法:一,一个一个从object library拖进来;二,先从object library中拖进来一个,然后按住option键,鼠标点击一个按钮不放并拖动,就可以复制一个按钮了。)
5)编译运行,测试旋转效果
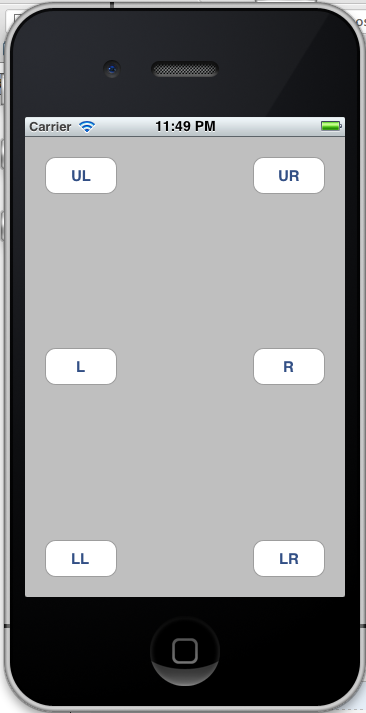
启动时的默认效果
旋转(选择菜单Hardware->Rotate Left或者command+>)后效果
问题出来了,屏幕旋转后,按钮是旋转了,但是相对位置(相对于屏幕左边和顶部的距离)没有改变,因此除了"UL"button之外,其他所有的button的位置都是不对的,更何况LL和LR两个button不见了!解决这个问题的方法就是是Autosizing。
6)使用Autosize属性
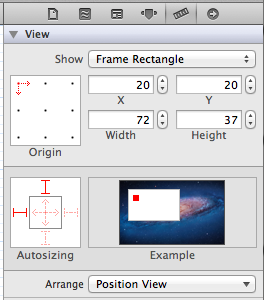
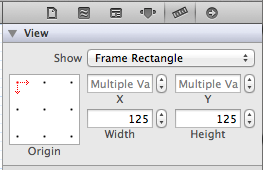
还是选则BIDViewController.xib,然后选中UL按钮,使用快捷键command+5,打开size inspector(就在attributes inspector的右边,你也可以直接用鼠标去选)
从上图中可以看到Autosizing属性是一个由两个正方形组成的图
大的一个正方形表示iphone屏幕的4条边,中间小的正方形表示对象自己,我们选中的是UL按钮,则中间小的正方形就表示UL按钮。然后在小正方形和大正方形之间,有4个“工”,分别表示当前对象距离iphone屏幕4条边的距离是否发生改变,选中表示固定不变(在我们的这个例子中,需要用这个特性来固定按钮的相对位置)。小正方形中间的十字表示是否上下、左右进行拉伸(在我们的这个例子中,这个特性按时不用,不过自己可以试试看)。
(在Autosizing的右边,有一个Example图,当鼠标移动到Autosizing这块区域上时,里面会动态呈现当前对象相对位置状况,方便设置属性。)
根据上面的描述,我们分别设置6个按钮的Autosizing如下
(此图截于pdf,因此不太清晰)
UL:固定左边和上边
UR:固定上边和右边
L:固定左边
R:固定右边
LL:固定左边和下边
LR:固定下边后右边
7)再次编译运行,测试旋转效果
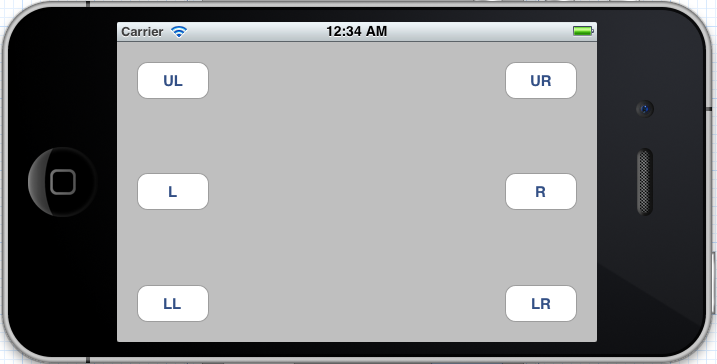
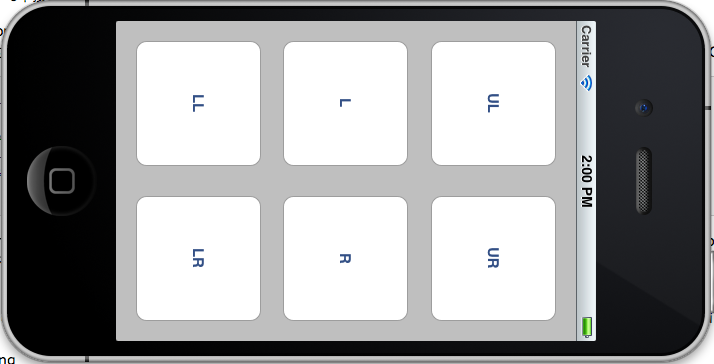
下图是iphone横过来时的效果
所有的按钮都各司其位,达到了我们想要的效果。
Autosize_1
8)问题再次出现
我们好不容易将旋转后按钮位置的问题搞定,新的问题又出现了,我们将6个按钮的大小都设置成125*125(同时选中6个按钮,在Size inspector中设置Width=125,Height=125,然后重新调整6个按钮的位置),如下

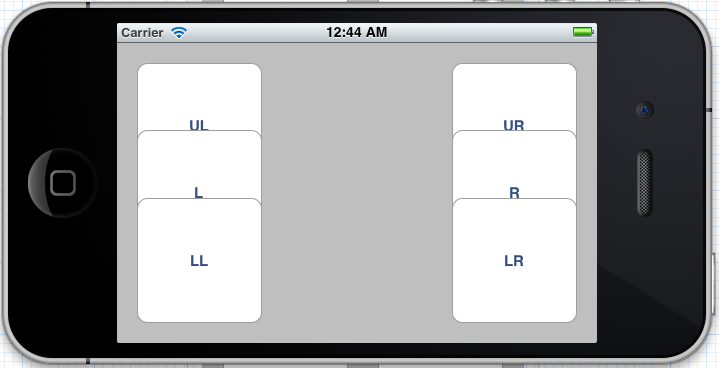
编译运行,并旋转屏幕,问题出现了
按钮叠加在了一起,对于这个问题,我们再怎么调整Autosizing属性,都是无法解决的,因为按钮过大,所以在屏幕横过来的时候,无法很好的摆放其位置,解决这个问题的方法是写代码,当iphone旋转时,改变按钮位置。
9)创建Outlet
这个工作应该已经很熟悉了,分别为6个按钮创建Outlet,创建完成后的BIDViewController.h代码如下

#import <UIKit/UIKit.h>
@interface BIDViewController : UIViewController
@property (strong, nonatomic) IBOutlet UIButton *buttonUL;
@property (strong, nonatomic) IBOutlet UIButton *buttonUR;
@property (strong, nonatomic) IBOutlet UIButton *buttonL;
@property (strong, nonatomic) IBOutlet UIButton *buttonR;
@property (strong, nonatomic) IBOutlet UIButton *buttonLL;
@property (strong, nonatomic) IBOutlet UIButton *buttonLR;
@end

10)在BIDViewController.m中重载willAnimateRotationToInterfaceOrientation方法
willAnimateRotationToInterfaceOrientation发生在一个旋转发生之后且旋转动画还未发生之前(好吧,旋转的细节我还不是很清楚,但是可知的是,一定有一个事件是发生在旋转开始后还未结束前的,且旋转是有动画的,而这个事件就是发生在旋转开始后,且旋转动画还未开始之前的那段时间里面),会被自动调用。完整code如下

- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
if(UIInterfaceOrientationIsPortrait(toInterfaceOrientation))
{
buttonUL.frame = CGRectMake(20, 20, 125, 125);
buttonUR.frame = CGRectMake(175, 20, 125, 125);
buttonL.frame = CGRectMake(20, 168, 125, 125);
buttonR.frame = CGRectMake(175, 168, 125, 125);
buttonLL.frame = CGRectMake(20, 315, 125, 125);
buttonLR.frame = CGRectMake(175, 315, 125, 125);
} else {
buttonUL.frame = CGRectMake(20, 20, 125, 125);
buttonUR.frame = CGRectMake(20, 155, 125, 125);
buttonL.frame = CGRectMake(177, 20, 125, 125);
buttonR.frame = CGRectMake(177, 155, 125, 125);
buttonLL.frame = CGRectMake(328, 20, 125, 125);
buttonLR.frame = CGRectMake(328, 155, 125, 125);
}
}

稍微解释一下,frame属性是用来描述当前视图在其父视图中的位置和大小,buttonUL.frame就是用来描述该button在其父视图(View)中的位置和大小,其中位置是CGPoint,大小是CGSize,他们在ios中的声明是这样的

struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;

很容易理解。在ios中还有一个类型将CGPoint和CGSize组合在一起,这个就是CGRect
struct CGRect {
CGPoint origin;
CGSize size;
};
typedef struct CGRect CGRect;
上面代码中的buttonUL.frame = CGRectMake(20, 20, 125, 125)就是用来设定buttonUL在其父视图(View)中的位置,CGRectMake中前2个参数其实是CGPoint,buttonUL的左上角的起始点,后两个参数其实是CGRect,设定buttonUL的高和宽。
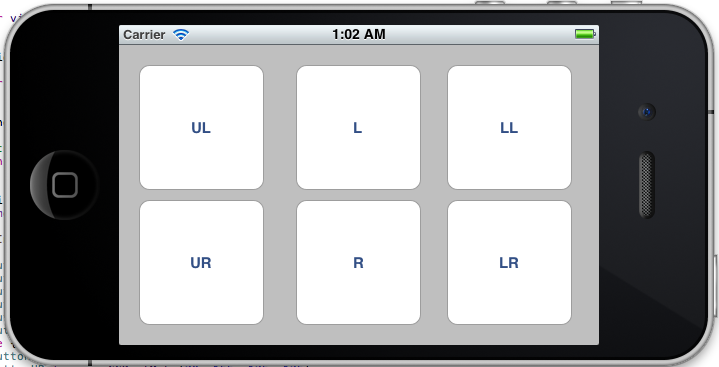
编译运行旋转
当iphone旋转后,6个按钮的位置还是摆放的很合适,good!
11)shouldAutorotateToInterfaceOrientation判断为准还是以Supported Device Orientations判断为准
本篇文章中所有的开发都已经完成,最后对这个遗留问题做一个实验,看看到底是以什么为准,打开BIDViewController.m,修改shouldAutorotateToInterfaceOrientation方法如下
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown
&& interfaceOrientation != UIInterfaceOrientationLandscapeLeft);
}
当interfaceOrientation的方向为UIInterfaceOrientationPortraitUpsideDown或者UIInterfaceOrientationLandscapeLeft,app的视图都不进行改变,然后编译运行程序,效果如下
视图没有变哦,通过实验发现还是以code为准,这个在以后写代码的过程中应该多加留意。
12)总结
这篇内容对iphone的旋转功能有了一个初步的认识,对iphone旋转后,界面的布局有了一个浅显的描述,一般来说有3种方法来改变iphone旋转后界面需要重新布局的问题:
1、使用Autosizing
2、写code
3、重新弄个View,替换原先的View(这个方法下一章会学习)
总的来说这次的内容还是很有用的,每个app都会遇到,除非你的app不支持旋转。
Autosize all