前些天写了一个基于基于jQuery的数字键盘,今天给大家带来一个基于jQuery的全字母键盘插件(支持全字母大小写切换,数字输入,退格清除,关闭功能,可调整大小和键盘位置(可设置固定在屏幕右下角),支持鼠标和触屏拖动,并且特意保留了四个常用字符"_","-",".","/"。还有按键记忆功能哦,可自动改变使用频繁按键的背景颜色。)。
在线演示
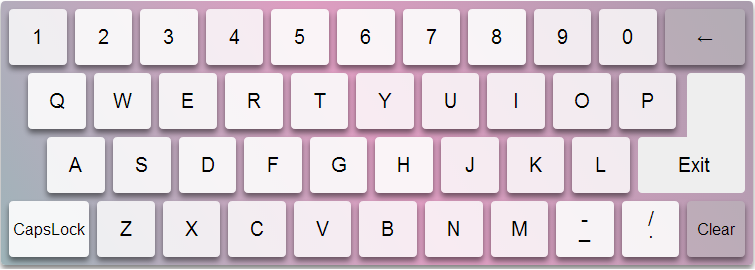
效果截图:

页面效果参照PolarBear的使用CSS3制作的苹果风格键盘 修改而成,在这里感谢PolarBear的无私分享。
一.代码分享
1.Demo页面代码
1 <ul> 2 <li><input type="text" placeholder="手机号码后四位" id="numkeyboard1" class="numkeyboard" /></li> 3 <li><input type="text" placeholder="开箱密码" id="numkeyboard2" class="numkeyboard"/></li> 4 <button type="submit"value="querun">确 认</button> 5 </ul>
键盘页面代码(插件中页面键盘的页面代码由js插入)
1 <ul id='keyboard_5xbogf8c'> 2 <li>1</li> 3 <li>2</li> 4 <li>3</li> 5 <li>4</li> 6 <li>5</li> 7 <li>6</li> 8 <li>7</li> 9 <li>8</li> 10 <li>9</li> 11 <li>0</li> 12 <li>←</li> 13 <li>Q</li> 14 <li>W</li> 15 <li>E</li> 16 <li>R</li> 17 <li>T</li> 18 <li>Y</li> 19 <li>U</li> 20 <li>I</li> 21 <li>O</li> 22 <li>P</li> 23 <li></li> 24 <li>A</li> 25 <li>S</li> 26 <li>D</li> 27 <li>F</li> 28 <li>G</li> 29 <li>H</li> 30 <li>J</li> 31 <li>K</li> 32 <li>L</li> 33 <li>Clear</li> 34 <li>CapsLock</li> 35 <li>Z</li> 36 <li>X</li> 37 <li>C</li> 38 <li>V</li> 39 <li>B</li> 40 <li>N</li> 41 <li>M</li> 42 <li><span>-</span><span>_</span></li> 43 <li><span>/</span><span>.</span></li> 44 <li>Exit</li> 45 <div id="keyboard_5xbogf8c_left"></div> 46 <div id="keyboard_5xbogf8c_right"></div> 47 </ul>
2.调用
1 $(".numkeyboard").ioskeyboard({ 2 keyboardRadix:80,//键盘大小基数,实际大小比为9.4,即设置为100时实际大小为940X330 3 keyboardRadixMin:40,//键盘大小的最小值,默认为60,实际大小为564X198 4 keyboardRadixChange:true,//是否允许用户改变键盘大小,该功能仅能完美支持Chrome26;仅当keyboardRadixMin不小于60时才较好支持Safari内核浏览器 5 clickeve:true,//是否绑定元素click事件 6 colorchange:true,//是否开启按键记忆功能,如果开启,将随着按键次数的增加加深相应按键的背景颜色 7 colorchangeStep:1,//按键背景颜色改变步伐,采用RBG值,默认为RGB(255,255,255),没按一次三个数字都减去步伐值 8 colorchangeMin:154//按键背影颜色的最小值,默认为RGB(154,154,154) 9 });
3.CSS代码
 logs_code_hide('22ff84d5-d57a-41b1-aa36-27521d9719ed',event)" src="/Upload/Images/2014062003/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('22ff84d5-d57a-41b1-aa36-27521d9719ed',event)" src="/Upload/Images/2014062003/2B1B950FA3DF188F.gif" alt="" />
1 #keyboard_5xbogf8c ,#keyboard_5xbogf8c li { 2 list-style: none; 3 margin: 0; 4 padding: 0; 5 -webkit-user-select: none; 6 -moz-user-select: none; 7 -ms-user-select: none; 8 user-select: none; 9 } 10 11 #keyboard_5xbogf8c{ 12 position:fixed; 13 z-index:10; 14 width: 9.30em; 15 background: rgba(158,180,185,1); 16 background: -webkit-gradient(linear, 0 50%, 100% 0,from( rgba(158,180,185,1)) ,to(rgba(169,156,173,1)),color-stop(50%, rgba(222,157,193,1))); 17 background: linear-gradient(60deg, rgba(158,180,185,1), rgba(222,157,193,1) 50%, rgba(169,156,173,1) 100%); 18 padding-left: 0.1em; 19 border-radius: 0.05em; 20 padding-top: 0.1em; 21 box-shadow: 0 0.05em 0.1em rgba(0,0,0,.5); 22 display:none; 23 font-size:100px; 24 right:0.05em; 25 bottom:0.05em; 26 -webkit-text-size-adjust:none; 27 } 28 #keyboard_5xbogf8c_left{ 29 position:absolute; 30 width:0.2em; 31 height:0.2em; 32 font-size:1em; 33 top:0em; 34 left:0em; 35 cursor:nw-resize; 36 } 37 #keyboard_5xbogf8c_right{ 38 position:absolute; 39 width:0.2em; 40 height:0.2em; 41 font-size:1em; 42 top:0em; 43 right:0em; 44 cursor:ne-resize; 45 } 46 47 #keyboard_5xbogf8c ::after { 48 content: ""; 49 display: table; 50 clear: both; 51 } 52 53 #keyboard_5xbogf8c li{ 54 position:relative; 55 font-family: arial,"Vrinda"; 56 width: 2.88em; 57 height: 2.8em; 58 line-height: 2.8em; 59 background-color: rgba(255,255,255,.8); 60 border-radius: 0.2em; 61 float: left; 62 text-align: center; 63 font-size:0.25em; 64 vertical-align: text-top; 65 margin-right: 0.4em; 66 margin-bottom: 0.4em; 67 box-shadow: 0 0.2em 0.4em rgba(0,0,0,.5); 68 cursor: pointer; 69 position: relative; 70 overflow:visible ; 71 } 72 73 #keyboard_5xbogf8c li:active { 74 box-shadow: inset 0 0.04em 0 rgba(0,0,0,.5); 75 top:0.08em; 76 } 77 78 #keyboard_5xbogf8c li:nth-child(11),#keyboard_5xbogf8c li:nth-child(43),#keyboard_5xbogf8c li:nth-child(22) { 79 background: rgba(188,188,188,.5); 80 font-size: 0.20em; 81 width: 5em; 82 height: 3.5em; 83 line-height:3.5em; 84 border-radius: 0.25em; 85 margin-right: 0.5em; 86 margin-bottom: 0.5em; 87 box-shadow: 0 0.25em 0.5em rgba(0,0,0,.5); 88 } 89 #keyboard_5xbogf8c li:nth-child(43) { 90 width: 3.6em; 91 } 92 93 #keyboard_5xbogf8c li:nth-child(12) { 94 margin-left: 0.96em; 95 } 96 #keyboard_5xbogf8c li:nth-child(23) { 97 margin-left: 1.92em; 98 } 99 #keyboard_5xbogf8c li:nth-child(22) { 100 width: 3.6em; 101 height: 4.2em; 102 background-color: rgba(238,238,238,1); 103 border-bottom-right-radius:0em; 104 border-bottom-left-radius:0em; 105 position:absolute; 106 top:4.5em; 107 right:0em; 108 box-shadow: inset 0 0em 0 rgba(0,0,0,.5); 109 } 110 111 #keyboard_5xbogf8c li:nth-child(32) { 112 width: 5.04em; 113 top:0; 114 background-color: rgba(238,238,238,1); 115 border-top-right-radius:0em; 116 padding-left:0.32em; 117 box-shadow: inset 0 0em 0 rgba(0,0,0,.5); 118 119 } 120 121 #keyboard_5xbogf8c li:nth-child(33){ 122 font-size: 0.20em; 123 width: 5em; 124 height: 3.5em; 125 line-height:3.5em; 126 border-radius: 0.25em; 127 margin-right: 0.5em; 128 margin-bottom: 0.5em; 129 box-shadow: 0 0.25em 0.5em rgba(0,0,0,.5); 130 } 131 132 #keyboard_5xbogf8c li:nth-child(41) { 133 box-sizing: border-box; 134 padding-top: 0.6em; 135 } 136 137 #keyboard_5xbogf8c li:nth-child(41) span { 138 display: block; 139 line-height: 0.6; 140 } 141 142 #keyboard_5xbogf8c li:nth-child(42) { 143 box-sizing: border-box; 144 padding-top: 0.6em; 145 } 146 147 #keyboard_5xbogf8c li:nth-child(42) span { 148 display: block; 149 line-height: 0.6; 150 }View Code
4.JS插件源码

1 /* 2 * ioskeyboard 1.0 3 * Copyright (c) 2014 BowenLuo http://www.luobo.com/ 4 * Date: 2014-06-08 5 * Example:$(".numkeyboard").ioskeyboard({keyboardRadix:80,clickeve:true}); 6 */ 7 (function($){ 8 $.fn.ioskeyboard = function(options){ 9 var defaults = { 10 keyboardRadix:100,//键盘大小基数,实际大小比为9.4,即设置为100时实际大小为940X330 11 keyboardRadixMin:60,//键盘大小的最小值,默认为60,实际大小为564X198 12 keyboardRadixChange:true,//是否允许用户改变键盘大小,该功能仅能完美支持Chrome26;仅当keyboardRadixMin不小于60时,完美支持Safari内核浏览器 13 clickeve:true,//是否绑定元素click事件 14 colorchange:true,//是否开启按键记忆功能,如果开启,将随着按键次数的增加加深相应按键的背景颜色 15 colorchangeStep:1,//按键背景颜色改变步伐,采用RBG值,默认为RGB(255,255,255),没按一次三个数字都减去步伐值 16 colorchangeMin:154//按键背影颜色的最小值,默认为RGB(154,154,154) 17 } 18 var options = $.extend(defaults, options); 19 var numkeyboardcount = 0; 20 var activeinputele; 21 var keyboardRadix = options.keyboardRadix; 22 var keyboardRadixMin = options.keyboardRadixMin; 23 var colorchange = options.colorchange; 24 var colorchangeStep = options.colorchangeStep; 25 var colorchangeMin = options.colorchangeMin; 26 var bMouse = false; 27 var bToch = false; 28 var MAction = false; 29 var MTouch = false; 30 var keyfixed = false; 31 if(keyboardRadix<keyboardRadixMin){ 32 keyboardRadix = keyboardRadixMin; 33 } 34 this.each(function(){ 35 numkeyboardcount++; 36 //添加键盘 37 if(numkeyboardcount<2){ 38 $("body").append("<ul id='keyboard_5xbogf8c'>"+ 39 "<li>1</li>"+ 40 "<li>2</li>"+ 41 "<li>3</li>"+ 42 "<li>4</li>"+ 43 "<li>5</li>"+ 44 "<li>6</li>"+ 45 "<li>7</li>"+ 46 "<li>8</li>"+ 47 "<li>9</li>"+ 48 "<li>0</li>"+ 49 "<li>←</li>"+ 50 "<li>Q</li>"+ 51 "<li>W</li>"+ 52 "<li>E</li>"+ 53 "<li>R</li>"+ 54 "<li>T</li>"+ 55 "<li>Y</li>"+ 56 "<li>U</li>"+ 57 "<li>I</li>"+ 58 "<li>O</li>"+ 59 "<li>P</li>"+ 60 "<li></li>"+ 61 "<li>A</li>"+ 62 "<li>S</li>"+ 63 "<li>D</li>"+ 64 "<li>F</li>"+ 65 "<li>G</li>"+ 66 "<li>H</li>"+ 67 "<li>J</li>"+ 68 "<li>K</li>"+ 69 "<li>L</li>"+ 70 "<li>Exit</li>"+ 71 "<li>CapsLock</li>"+ 72 "<li>Z</li>"+ 73 "<li>X</li>"+ 74 "<li>C</li>"+ 75 "<li>V</li>"+ 76 "<li>B</li>"+ 77 "<li>N</li>"+ 78 "<li>M</li>"+ 79 "<li><span>-</span><span>_</span></li>"+ 80 "<li><span>/</span><span>.</span></li>"+ 81 "<li>Clear</li>"+ 82 "<div id='keyboard_5xbogf8c_left'></div>"+ 83 "<div id='keyboard_5xbogf8c_right'></div>"+ 84 "</ul>"); 85 } 86 87 var inputele = $(this); 88 var keyboard =$("#keyboard_5xbogf8c"); 89 var keys = keyboard.children("li"); 90 var hiddenbutton = keyboard.children("div"); 91 keyboard.css({"font-size":keyboardRadix+"px"}); 92 93 //keyboard.css({"position":"fixed","right":"0.05em","bottom":"0.05em"}); 94 exit(); 95 var shiftbool = false; 96 if(numkeyboardcount<2){ 97 if(options.keyboardRadixChange){ 98 BmouseDrag(); 99 BtouchDrag(); 100 } 101 keyboard.dblclick(function(){ 102 if(keyfixed){ 103 keyfixed = false; 104 }else{ 105 keyboard.css({"position":"fixed","right":"0.05em","bottom":"0.05em"}); 106 keyfixed = true; 107 } 108 }); 109 keys.click(function(event){ 110 var keyele = $(this); 111 var keytext = keyele.text(); 112 var evebool = true; 113 if(keytext==="CapsLock"){ 114 activeinputele[0].focus(); 115 if(shiftbool){ 116 keyele.css({background:"rgba(255,255,255,.9)"}); 117 shiftbool = false; 118 }else{ 119 keyele.css({background:"rgba(188,188,188,.5)"}); 120 shiftbool = true; 121 } 122 123 evebool = false; 124 } 125 if(keytext==="Exit"||keytext.length<1){ 126 simulateKeyEvent(activeinputele[0],13); 127 exit(); 128 evebool = false; 129 } 130 if(keytext==="←"){ 131 activeinputele[0].focus(); 132 backspace(); 133 evebool = false; 134 } 135 if(keytext==="Clear"){ 136 activeinputele[0].focus(); 137 keyclear(); 138 evebool = false; 139 } 140 if(evebool){ 141 if(shiftbool){ 142 if(keytext.length===2){ 143 keytext = keytext.substring(0,1); 144 } 145 }else{ 146 if(keytext.length===2){ 147 keytext = keytext.substring(1,2); 148 }else{ 149 keytext = keytext.toLowerCase(); 150 } 151 152 } 153 clickkey(keytext); 154 if(colorchange){ 155 var oldbabkground = $(this).css("background").split(',')[0].split('(')[1]; 156 var newbabkground = oldbabkground-colorchangeStep; 157 if(newbabkground<colorchangeMin){ 158 newbabkground = colorchangeMin; 159 alert("min") 160 } 161 $(this).css("background","rgba("+newbabkground+","+newbabkground+","+newbabkground+",.9)"); 162 } 163 } 164 }) 165 keyboard.children("li:eq("+21+")").mousedown(function(event){ 166 $(this).css({top:"4.6em", "box-shadow": "inset 0 0.04em 0 rgba(0,0,0,.5)"}); 167 keyboard.children("li:eq("+31+")").css({top:"0.1em","box-shadow": "inset 0 0em 0 rgba(0,0,0,.5)"}); 168 }) 169 .mouseup(function(event){ 170 $(this).css({top:"4.5em","box-shadow":" inset 0 0em 0 rgba(0,0,0,.5)"}); 171 keyboard.children("li:eq("+31+")").css({top:"0px","box-shadow":" inset 0 0em 0 rgba(0,0,0,.5)"}); 172 }); 173 keyboard.children("li:eq("+31+")").mousedown(function(event){ 174 $(this).css({top:"0.1em","box-shadow": "inset 0 0em 0 rgba(0,0,0,.5)"}); 175 keyboard.children("li:eq("+21+")").css({top:"4.6em", "box-shadow": "inset 0 0.04em 0 rgba(0,0,0,.5)"}); 176 }) 177 .mouseup(function(event){ 178 $(this).css({top:"0px","box-shadow":" inset 0 0em 0 rgba(0,0,0,.5)"}); 179 keyboard.children("li:eq("+21+")").css({top:"4.5em","box-shadow":" inset 0 0em 0 rgba(0,0,0,.5)"}); 180 }); 181 } 182 183 inputele.focus(function(event){ 184 activeinputele = inputele; 185 var p = GetScreenPosition(this); 186 if(keyboard.css("display")=="none"){ 187 keyboard.css({"display":"block"}); 188 mouseDrag(); 189 touchDrag(); 190 }}); 191 192 if(options.clickeve){ 193 inputele.click(function(){ 194 activeinputele = inputele; 195 var p = GetScreenPosition(this); 196 if(keyboard.css("display")=="none"){ 197 keyboard.css({"display":"block"}); 198 mouseDrag(); 199 touchDrag(); 200 }}); 201 } 202 203 function GetScreenPosition(object) { 204 var position = {}; 205 position.x = object.offsetLeft; 206 position.y = object.offsetTop; 207 while (object.offsetParent) { 208 position.x = position.x + object.offsetParent.offsetLeft; 209 position.y = position.y + object.offsetParent.offsetTop; 210 if (object == document.getElementsByTagName("body")[0]) { 211 break; 212 } 213 else{ 214 object = object.offsetParent; 215 } 216 } 217 return position; 218 } 219 220 function keyclear(){ 221 activeinputele.val(""); 222 } 223 function backspace(){ 224 var inputtext = activeinputele.val(); 225 if(inputtext.length>0){ 226 inputtext = inputtext.substring(0,inputtext.length-1); 227 activeinputele.val(inputtext); 228 } 229 } 230 function clickkey(key){ 231 var inputtext = activeinputele.val(); 232 inputtext = inputtext+key; 233 activeinputele.val(inputtext); 234 activeinputele[0].focus(); 235 } 236 237 function exit(){ 238 keyboard.css({"display":"none"}); 239 } 240 241 242 function BmouseDrag(){ 243 var eventEle = hiddenbutton; 244 var eventEleId; 245 var moveEle = keyboard; 246 var stx = etx = curX = 0; 247 var keyboardfontsize = +moveEle.css("font-size").split('px')[0]; 248 var tempsize; 249 eventEle.mousedown(function(event){ 250 bMouse = true; 251 stx = event.pageX; 252 keyboardfontsize = +moveEle.css("font-size").split('px')[0]; 253 eventEleId = $(this).attr('id'); 254 event.preventDefault(); 255 }); 256 $("body").mousemove(function(event){ 257 if(bMouse){ 258 var curX = event.pageX-stx; 259 if(eventEleId==="keyboard_5xbogf8c_left"){ 260 tempsize = keyboardfontsize-Math.ceil(curX/10); 261 } 262 if(eventEleId==="keyboard_5xbogf8c_right"){ 263 tempsize = keyboardfontsize+Math.ceil(curX/10); 264 } 265 if(tempsize<keyboardRadixMin){ 266 tempsize=keyboardRadixMin; 267 } 268 moveEle.css({"font-size":tempsize}); 269 event.preventDefault(); 270 }}); 271 $("body").mouseup(function(event){ 272 stx = etx = curX = 0; 273 bMouse = false; 274 }); 275 } 276 277 function BtouchDrag() { 278 var eventEle = hiddenbutton; 279 var moveEle = keyboard; 280 var eventEleId; 281 var stx = etx = curX = 0; 282 var keyboardfontsize = +moveEle.css("font-size").split('px')[0]; 283 var tempsize; 284 eventEle.on("touchstart", function(event) { //touchstart 285 var event = event.originalEvent; 286 bToch = true; 287 curX = 0; 288 eventEleId = $(this).attr('id'); 289 keyboardfontsize = +moveEle.css("font-size").split('px')[0]; 290 stx = event.touches[0].pageX; 291 sty = event.touches[0].pageY; 292 }); 293 eventEle.on("touchmove", function(event) { 294 if(bToch){ 295 var event = event.originalEvent; 296 297 curX = event.touches[0].pageX - stx; 298 if(eventEleId==="keyboard_5xbogf8c_left"){ 299 tempsize = keyboardfontsize-Math.ceil(curX/10); 300 } 301 if(eventEleId==="keyboard_5xbogf8c_right"){ 302 tempsize = keyboardfontsize+Math.ceil(curX/10); 303 } 304 if(tempsize<keyboardRadixMin){ 305 tempsize=keyboardRadixMin; 306 } 307 moveEle.css({"font-size":tempsize}); 308 event.preventDefault(); 309 } 310 311 }); 312 eventEle.on("touchend", function(event) { 313 stx = etx = curX = 0; 314 bToch = false; 315 316 }) 317 318 } 319 320 function mouseDrag() { 321 var eventEle = keyboard; 322 var stx = etx = curX = sty = ety = curY = 0; 323 var eleRight =+eventEle.css("right").split('px')[0]; 324 var eleBottom = +eventEle.css("bottom").split('px')[0]; 325 eventEle.mousedown(function(event){ 326 //console.log("down",+eventEle.css("right").split('px')[0]); 327 if(!keyfixed){ 328 MAction = true; 329 } 330 //alert(MAction); 331 stx = event.pageX; 332 sty = event.pageY; 333 //eleRight = +eventEle.css("left").split('px')[0]; 334 //eleBottom = +eventEle.css("top").split('px')[0]; 335 eleRight = +eventEle.css("right").split('px')[0]; 336 eleBottom = +eventEle.css("bottom").split('px')[0]; 337 338 event.preventDefault(); 339 }); 340 $("body").mousemove(function(event){ 341 if(MAction&&!bMouse){ 342 var curX = event.pageX-stx; 343 var curY = event.pageY-sty; 344 eventEle.css({"right":eleRight-curX,"bottom":eleBottom-curY}); 345 //console.log("move",+eventEle.css("right").split('px')[0]); 346 event.preventDefault(); 347 }}); 348 $("body").mouseup(function(event){ 349 stx = etx = curX = sty = ety = curY = 0; 350 MAction = false; 351 //console.log("up",+eventEle.css("right").split('px')[0]); 352 353 }); 354 } 355 356 function touchDrag() { 357 var eventEle = keyboard; 358 var stx = sty = etx = ety = curX = curY = 0; 359 var MTouch = false; 360 var eleRight = +eventEle.css("right").split('px')[0]; 361 var eleBottom = +eventEle.css("bottom").split('px')[0]; 362 eventEle.on("touchstart", function(event) { //touchstart 363 // alert(bToch); 364 var event = event.originalEvent; 365 MTouch = true; 366 curX = curY = 0; 367 // 元素当前位置 368 eleRight = +eventEle.css("right").split('px')[0]; 369 eleBottom = +eventEle.css("bottom").split('px')[0]; 370 // 手指位置 371 stx = event.touches[0].pageX; 372 sty = event.touches[0].pageY; 373 //console.log("up",+eventEle.css("right").split('px')[0]); 374 }); 375 eventEle.on("touchmove", function(event) { 376 377 if(MTouch&&!bToch){ 378 379 var event = event.originalEvent; 380 event.preventDefault(); 381 curX = event.touches[0].pageX - stx; 382 curY = event.touches[0].pageY - sty; 383 //console.log("move",eleRight-curX); 384 //alert(eleRight+"-"+gundongX); 385 eventEle.css({"right":eleRight-curX,"bottom":eleBottom-curY}); 386 } 387 388 }); 389 eventEle.on("touchend", function(event) { 390 stx = etx = curX = sty = ety = curY = 0; 391 MTouch = false; 392 393 }) 394 395 } 396 397 //模拟键盘事件,仅支持firefox,ie8- 398 399 function simulateKeyEvent(target,keyCode) 400 { 401 var customEvent = null; 402 var a = typeof document.createEvent; 403 404 if(typeof document.createEvent == "function"){//firefox 405 try { 406 customEvent = document.createEvent("KeyEvents"); 407 customEvent.initKeyEvent("keypress", true, true,window, false, false, false, false, keyCode, keyCode); 408 target.dispatchEvent(customEvent); 409 } catch (ex){ 410 //console.log("This example is only demonstrating event simulation in firefox and IE."); 411 } 412 413 414 } else if (document.createEventObject){ //IE 415 customEvent = document.createEventObject(); 416 customEvent.bubbles = true; 417 customEvent.cancelable = true; 418 customEvent.view = window; 419 customEvent.ctrlKey = false; 420 customEvent.altKey = false; 421 customEvent.shiftKey = false; 422 customEvent.metaKey = false; 423 customEvent.keyCode = keyCode; 424 target.fireEvent("onkeypress", customEvent); 425 426 } 427 else { 428 //console.log("This example is only demonstrating event simulation in firefox and IE."); 429 } 430 } 431 432 }); 433 }; 434 })(jQuery);View Code
二.实现探讨
1.元素布局和样式
布局没啥好说的,一个按键一个li元素或div等元素(仿回车键我用了俩个li,如果大小不是确定的,这样可能会出现一些问题,所以没有必要还是不要用),浮动float:left,再用一个父元素包裹起来。
css上主要用box-shadow结合active来实现按键动作的视觉效果,比较少用的可能是user-select: none消除元素的选中效果(默认为蓝色遮罩),还有特别漂亮的渐变背景效果linear-gradient。特别要讲到的是除了父元素的font-size外全部采用em作为单位,这也是做的好处就是只有改变父元素的font-size就可以比例改变所有元素的大小,缺点就是部分浏览器(如chrome)支持的font-size的最小值为12px,所以缩放有一定的限制,需要根据最底层的font-size值来设置最小值。解决方案就是把所有文字全部单独包裹放在每个层的最底层,把字体大小和元素大小独立起来。
2.js实现
a.如果要用js插入键盘html代码,必须确保一个页面只插入一次。
b.键盘的拖动:监听键盘元素上的mousedown事件,当鼠标在键盘上按下时记录鼠标的位置,当鼠标移动时根据鼠标当前的位置与鼠标按下是的位置差来确定移动的距离,同步改变键盘元素的位置。触屏拖动与此类似。
c.改变键盘大小:上面讲到过,要比例改变键盘大小,只要改变键盘元素的font-size值即可。所以只需要添加事件来触发就行了,这里是添在键盘的左右上角分别添加了一个透明元素,当在触发此元素上的mousedown事件时根据鼠标拖动的水平距离来比例改变font-size值。
d.按键事件:监听每个按键元素的click事件。根据按键的text来确定按下的是哪个键(也可以用index()来判断),然后做出相应的动作。例如在输入框中写入按键值,大小写切换,退格,清除,关闭键盘等。
e.键盘按键记忆功能:纯属无聊才加了这个功能,大家不必在意。实现的方法就是每按一个键,就把这个按键的背景元素rgb全部减去一个常量,直到设定的最小值。所以效果只是简单的白-灰-黑。如果把rgb分开改变的话,效果会更丰富。
f.事件键盘模拟事件:模拟实际键盘按下确认键后自动提交的功能,按下Exit后自动提交。由于浏览器的限制,该功能目前只在firefox中测试通过,据说ie8及以下的浏览器都可以,不过没有太大的意义。
必较重要的是键盘的每个事件在一个页面内最好是确保只会监听一次,因为事件监听几次触发的时候就会执行几次,如果这样的话,就可能达不到预计效果。例如如果键盘按键的click事件,如果监听多次的话,每一次按键都会在输入框中输入几个键值。