 class="topic_img" alt=""/>
class="topic_img" alt=""/>
10 款很酷的 HTML5 动画和实用应用,这里有菜单、SVG 动画、Loading 动画,总有你喜欢的,而且,每一款 HTML5 应用都提供源代码下载,方便大家学习和研究,一起来看看吧。
1、HTML5 SVG 树枝分叉动画特效
今天我们来分享一款基于 HTML5 和 SVG 的动画效果,它是一个可以自动分叉的树,动画将以hashu.html" target="_blank">二叉树的形式展开。这三颗 SVG 树先是用 svg 的g画笔来定义这些树枝,然后利用 javascript 来实现动态改变g从而实现树枝的分叉展开动画。

在线演示 / 源码下载
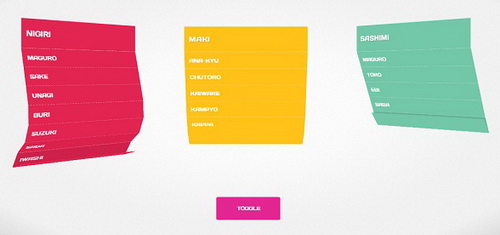
2、HTML5/CSS3 3D 下拉折叠菜单
之前我们介绍过很多 CSS3 菜单了,效果都十分华丽炫酷,但是这些 CSS3 菜单基本都是二维平面菜单,今天要分享的这款 HTML5/CSS3 菜单却是 3D 的效果。菜单展现时出现折叠下拉的动画特效,菜单也可以收起,鼠标滑过菜单项的效果也很不错。

在线演示 / 源码下载
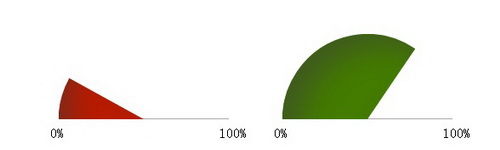
3、HTML5/CSS3 扇形进度条动画,可渐变颜色
今天我们要来分享一款很特别的 CSS3 进度条动画,它是一个半个圆的扇形,同时,随着进度的增加,进度条的背景颜色会逐渐变化,最后完成的时候变成绿色,效果非常不错。

在线演示 / 源码下载
4、HTML5 Canvas 烟花特效,场景十分华丽
对于 HTML5 技术来说,Canvas 应用非常广泛,基本上所有 HTML5 动画特效都会用到 Canvas 特性。今天我们要分享一款基于 HTML5 Canvas 实现的烟花特效,我们只需在黑色的画布上点击鼠标,即会有漂亮的烟花绽放在夜空当中。

在线演示 / 源码下载
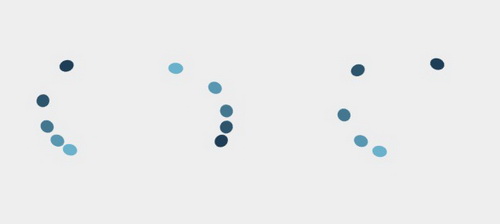
5、CSS3 Loading 加载动画,小球循环转圈
今天我们要来看一款非常动感的 CSS3 Loading 加载动画特效,它和其他的 Loading 动画不一样,它并没有十分规则的圆圈动画,而是不规则的转圈,有 5 个小球互相撞击转圈来实现这款 Loading 动画特效。

在线演示 / 源码下载
6、jQuery 模拟键盘事件,可对应键盘每一个键
这是一款基于 jQuery 的模拟键盘事件的应用,键盘上除了功能键,其他键都可以用这款插件来模拟。当你敲击键盘上的键时,这款应用会帮助你获取到这个键的事件,并在页面上的模拟键盘中以动画的形式展现出来,相当实用。

在线演示 / 源码下载
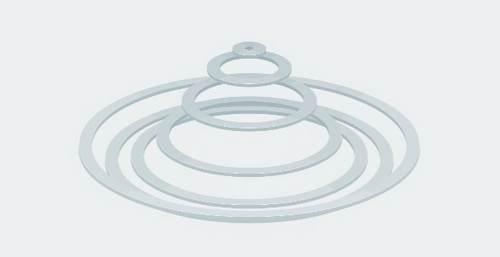
7、HTML5 3D 弹簧线圈动画特效
这是一款基于 HTML5 的 3D 动画特效,它是一个线圈弹簧,并且可以像波浪一样运动,就像真实的弹簧一样,每一圈的弹簧都会跟随上一圈的运动而运动,非常逼真。

在线演示 / 源码下载
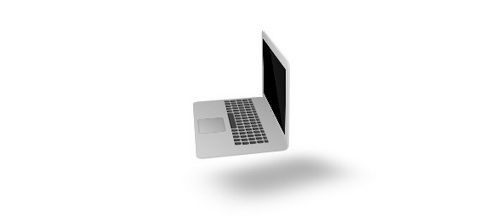
8、CSS3 3D 苹果笔记本动画
这又是一款超酷的 CSS3 3D 动画效果,它是一款带有 3D 视觉效果,并且可以 360 度旋转的 macbook air。这款 CSS3 3D 动画的笔记本底部有一个逼真的投影,可以跟随图片一起转动,从而凸显其 3D 效果,是一款很不错的 CSS3 3D 动画特效。

在线演示 / 源码下载
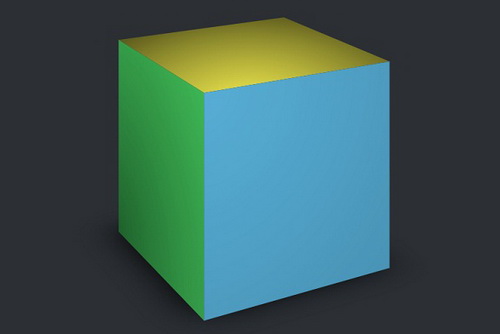
9、CSS3 3D 立方体动画,表面颜色可渐变
这是一款很酷的 CSS3 3D 立方体动画,和之前分享的立方体动画不同的是,这款 CSS3 立方体动画的几个表面的背景颜色都有渐变的动画效果,伴随着立方体的旋转,这款 CSS3 3D 动画显得更加炫酷迷人,效果非常不错。

在线演示 / 源码下载
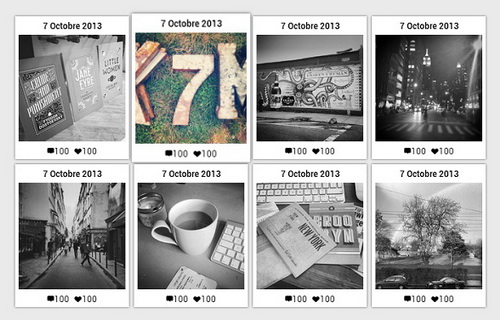
10、jQuery/CSS3 相册浏览插件,相册图片滤镜效果
这是一款基于 jQuery 和 CSS3 的超酷相册浏览插件,当我们滑过相册图片的缩略图时,图片即会产生滤镜效果,由灰色编程彩色,同时图片周围产生不错的阴影效果。点击缩略图时,我们将开始浏览相册的原始图片,我们点击右上角的关闭按钮即可回到相册缩略图模式。

在线演示 / 源码下载