画外音————好久没上来发文章了,这几个月一直忙着一些跟编程不沾边的事,拖了好久,现在还在持续中,顺利的话7月份应该能解放了。。今天偶尔上来写一段番外篇性质的心得发现。
之前搞的Android项目,作为底部导航工具栏,一直用的是普通的ImageButton,搭配几张漂亮的图片,写写监听器就完事,效果看下面的图,虽然简单,但是有一个不太好的缺点,那就是导航到新的页面的时候,都要手动处理这个按钮的点击状态(让它高亮底图)和其它按钮的点击状态(让之前的退出高亮),这个处理过程既繁琐又容易遗漏出错等等等等..

受同事启发,使用RadioGroup和RadioButton就能自动化的解决上面的问题,因为本质上一个RadioGroup内只允许一个RadioButton处于选择状态之下(高亮),点击了同一组的其它RadioButton,之前的RadioButton就会自动被处理掉,而且当前RadioButton选择状态会自动保留,根本不需要再像之前的ImageButton那样一个个写处理代码,既美观又环保。
想法很不错,动手开干,但是又发现了一个新问题:RadioButton的样式在不同的系统版本表现不一样!下面拿这个超萌的猪头来说明情况。
素材图片:
RadioButton布局脚本:
<RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:button="@null" android:drawablePadding="-20dp" android:drawableTop="@drawable/cat" />
其中 android:button="@null" 这句很重要,用来消除掉RadioButton标配的圆圈单选按钮!
而 android:drawablePadding="-20dp" 是用来去掉标配分给RadioButton文本的空位,当图片素材画在了drawableTop上面时,对应的文本会出现在下方,如果不需要填入文本,就用这行代码去掉空位;如果选择画在drawableLeft的话,就不需要这一行。
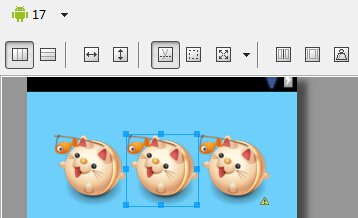
具体来说分两种情况,一种是API17(4.2.2)中的表现:

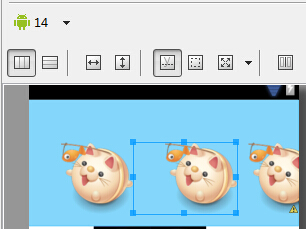
另外一种是API14(4.0)以及它之下的各版本(如API8)中的表现:


上面API14和API8的效果是一样的,跟API17对比很明显,就是图片的左边多了一个空位!!这个位置无论怎么调padding、margin之类的参数都无法完全消除掉,很恶心。
至于API17-API14之间到底是哪个系统版本成了分水岭,这个就不得而知了,笔主这边编译环境没有安装更多的版本了,也懒得去研究。
上面这个问题找了好久都没找到原因,甚至于笔主都漫无目的的百度搜索有木有针对不同系统版本使用不同布局文件的方法了...
理所当然的一个但是,笔主本着不依不饶的顽强精神再次检查RadioButton布局属性参数,幸运女神终于降临了,笔主发现一个隐藏已久的陷阱:background!! 这个属性在API17的时候是空的,但是 在API14以下竟然默认配置成了 @android:drawable/btn_radio_label_background !!!既然发现了问题,笔主就二话不说直接填上伟大的 @null ,F5刷新一下屏幕..果不其然,一切又回归自然了!

(左右那俩二货没有弄background,所以还是那副鸟样)
处理后的RadioButton布局代码是:
<RadioButton android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:background="@null" android:button="@null" android:drawablePadding="-20dp" android:drawableTop="@drawable/cat" />
RadioGroup开始的整体代码是:(上面的RadioButton参数被我放到了style文件里面)
<RadioGroup android:id="@+id/radioGroup1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="50dp" android:orientation="horizontal" > <RadioButton style="@style/radioBut" /> <RadioButton style="@style/radioBut" /> <RadioButton style="@style/radioBut" /> </RadioGroup>
开头所说的选择的时候高亮状态,需要设置相应的selector处理图片素材,这里就不详细说明了。
至此,RadioButton已经能够透明的代替ImageButton了,向下兼容至API8,并带入自动标记高亮单项选择功能,做导航的话应该比单纯的ImageButton更具优势吧,呵呵。
ps. 因为需要动态增减RadioButton等原因,在代码中设置新RadioButton对象的属性可参考以下博文:
Android中代码设置RadioButton的高端技巧