原文地址:http://www.tairan.com/archives/6600
关于Swift语法,可以参考《Apple Swift编程语言入门教程》
效果如下:
class="alignnone size-full wp-image-6602" src="/Upload/Images/2014060514/5579B1350FE5D352.jpg" alt="ui" width="480" height="764" />
Choose File > New > Project > (iOS or OS X) > Application > your template of choice.
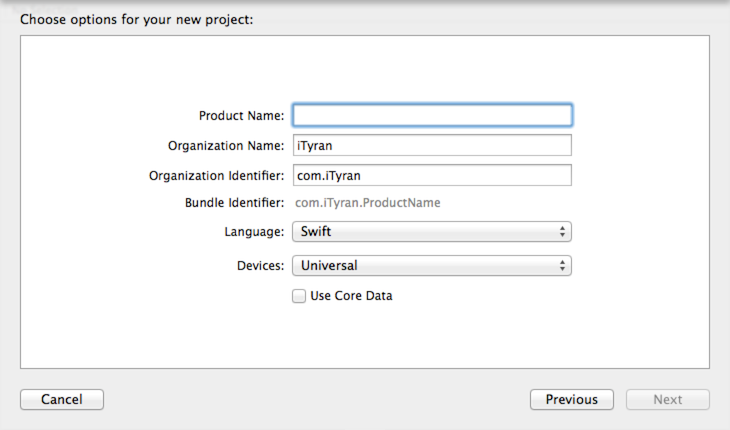
此处选择 Single view Application。
Click the Language pop-up menu and choose Swift. project" width="730" height="430" />
project" width="730" height="430" />
在ViewController.swift文件中进行编码,该文件类似Objective-C的ViewController.m。
UILabel 控件常用于显示文本标签
下面我们来创建一个label, 查看UILabel类发现其继承于UIView, NSCoding。
可以通过类似创建view的方法,设置大小和lebel的text,通过addSubview方法将其加到当前view上。
代码如下:
let label =UILabel(frame:CGRect(origin:CGPointMake(10.0,50.0), size:CGSizeMake(150,50)))//let 是Swift 表示常量的关键字 label.text ="This is a Label"self.view.addSubview(label)
UILabel创建参数使用了别名,这点像Object-C。
UIButton 控件常用于按钮。
下面我们来创建一个button按钮,并设置它的UIControlEvents.TouchUpInside事件的处理,查看UIButton类发现其继承于UIControl, NSCoding。
可以通过类似创建view的方法,指定位置和大小创建一个按钮,然后设置按钮的titile,设置按钮的背景色,并设置按钮的touch事件。
最后通过addSubview方法将其加到当前view上。
代码如下:
let btn =UIButton(frame:CGRect(origin:CGPointMake(10.0,110.0), size:CGSizeMake(150,50))) btn.setTitle("button", forState:UIControlState.Normal) btn.backgroundColor =UIColor.redColor() btn.addTarget(self, action:"buttonClick:", forControlEvents:UIControlEvents.TouchUpInside)self.view.addSubview(btn)
buttonClick方法实现如下:
func buttonClick(sender:UIButton!){}
UIButton后面的! 意味着,sender可以是由UIButton继承来的任意子类。
UIAlertView 常用于弹出对话框,下面我们来创建一个alert。
UIAlertView类继承于UIView,我们先创建了一个alert,然后设置alert的title、message、button、delegate。
然后调用UIAlertView的show方法,显示alert。
我们是在button的touch回调事件中处理alert的创建和显示的。在buttonClick方法中添加如下代码:
var alert =UIAlertView()//直接这样创建有bug//var alert = UIAlertView(title: "alert", message: "this is an alert", delegate: self, cancelButtonTitle: "cancel") alert.title ="alert" alert.delegate=self alert.addButtonWithTitle("cancel") alert.message ="this is an alert" alert.show()
delegate和self,依然有Object-C的影子。
修改ViewController的声明,加入UIAlertViewDelegate
classViewController:UIViewController,UIAlertViewDelegate
实现alert的delegate方法,处理button的click事件。
//处理alert 的button click func alertView(alertView:UIAlertView!, clickedButtonAtIndex buttonIndex:Int){ println("buttonIndex:\(buttonIndex)")}
Swift 的UIKit API接口和 Objective-C的API接口总体上保持一致,熟悉原来的UIKit接口的话,上手Swift UI开发应该很快。
可以通过文档和API手册查看各Objective-C的API 如何使用Swift 的API进行编程。
你可以在这里获取本文的Demo。