今天将之前买的《ASP.NET高级程序设计第四版》拿出来翻看了一下,其中第十三章节关于linq技术的讲解,还不错,之前自己对于这一块属于只闻其名不知其理,所以为了保持自己学海无涯苦作舟的心态,将自己今天学习的内容总结分享出来,对于跟我一样需要接触学习linq的朋友们也能够提供一些帮助。
(1)什么是linq技术?
这个是在《ASP.NET高级程序设计第四版》第一章节中讲解asp.net版本中有关于该技术的起源背景,linq是asp.net 3.5 中跟AJAX一起在原来2.0版本上引入的一项新技术。
接下来是13章节中的一些知识点结合我自己的理解,其中我自己也存在两点疑惑,如果有精通的希望能指导一番,哈哈,进入正题:
linq:缩写是language integrated query 语言集成查询,是一项操作内存数据的技术,看完一个小节,感觉跟sql查询的区别就是它可以将一些数据类对象执行查询过滤,返回自己请求的数据,也即是说它既可以实现c#源代码环境中的对象数据查询,也可以实现关系数据库数据访问。
linq技术为我们开发人员提供了五个比较实用的数据访问类型:
(2)LinQ技术如何开发实现?
(3)关于linQ的延迟执行:linQ表达式中关于执行返回的过程,书中描述的延迟执行的特点,只是说了可能根据解析类型的不同,linQ可能是一次执行完也可以是在进行迭代的过程中逐步执行。但是还是对这个概念很模糊,这是我的第二个疑问,还需要深入学习的时候回顾。
(4)LinQ表达式的几大核心特点:为了更易于理解以下的部分将会以自己之后的程序验证来举例讲解其中的特点
我先定义了数据类:
//定义数据类 public class mytestData { public int studentid { set; get; }//list绑定GridView列表属性不能为只读否则报错。 public string name { set; get; } public int age{set;get;} public mytestData(int id, string name, int age) { this.studentid = id; this.name = name; this.age = age; } }
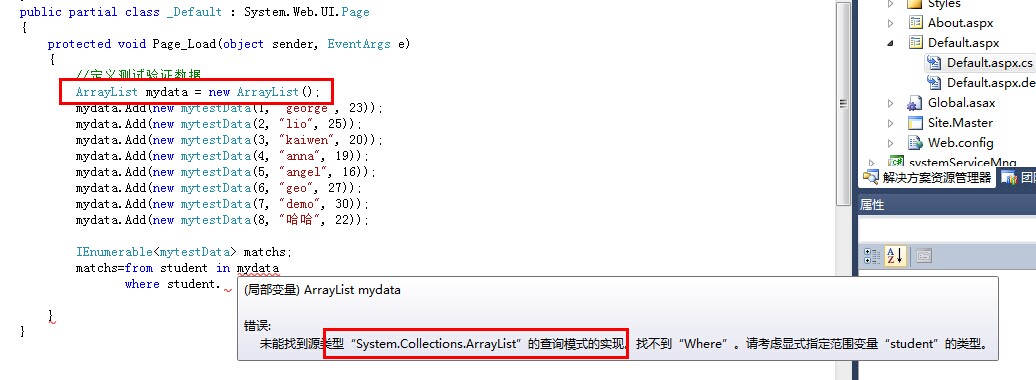
在页面page_load中初始化测试数据,原本想了想既然是查询对象数据集合,那就定义一个ArrayList装载自己的定义的数据类,在编写LinQ表达式的时候发现了一个问题:
自定义的数据类容器需要有查询模式的实现,所以也就是说LinQ是支持一部分数据类型的查询。。。。

解决办法就是采用List类型:
List<mytestData> mydata = new List<mytestData>();
先来看一个linq表达式的简单例子:
protected void Page_Load(object sender, EventArgs e) { //定义测试验证数据 List<mytestData> mydata = new List<mytestData>(); mydata.Add(new mytestData(1, "george", 23)); mydata.Add(new mytestData(2, "lio", 25)); mydata.Add(new mytestData(3, "kaiwen", 20)); mydata.Add(new mytestData(4, "anna", 19)); mydata.Add(new mytestData(5, "angel", 16)); mydata.Add(new mytestData(6, "geo", 27)); mydata.Add(new mytestData(7, "demo", 30)); mydata.Add(new mytestData(8, "哈哈", 22)); //1.最简单的实现linq表达式 IEnumerable<mytestData> matchs; matchs = from student in mydata //student是查询mydata集合中的对象的假名 where student.age>20 //查询过滤条件 select student; //查询返回满足过滤条件的matchs的集合 //页面绑定数据展示 GridView1.DataSource = matchs; GridView1.DataBind(); }
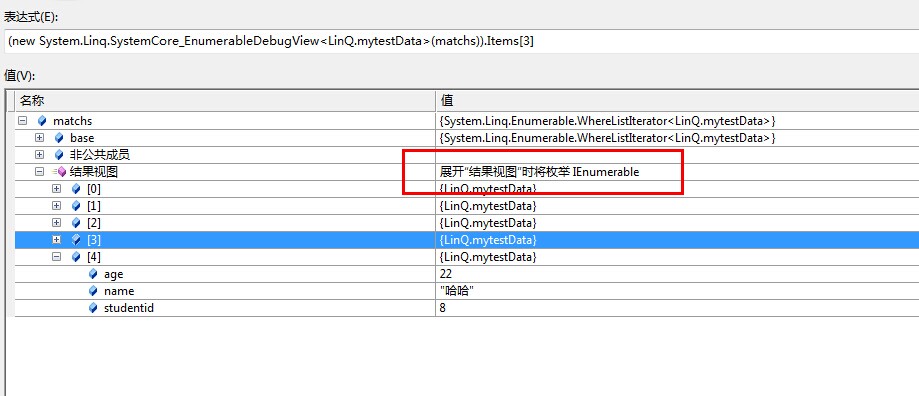
调试查看返回的匹配的数据类型:

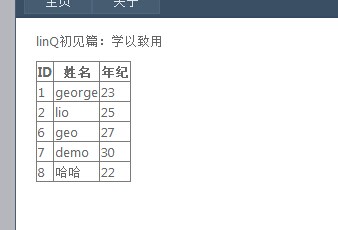
页面效果:

刚才我们对LinQ表达式应该有了初步的认识,现在在结合一些例子说明linQ表达式能够实现的几个效果:
但是对于一般值类型操作和自定义返回对象的投影在表达式上还是存在一些差别,现在一个例子做一个演示:
//2、投影--值类型 //注意:这里的IEnumerable<string>中已经将matchs申明为了string类型,说明返回的是string的迭代对象 IEnumerable<string> matchs; matchs = from student in mydata //student是查询mydata集合中的对象的假名 where student.age > 20 //查询过滤条件 select student.name + "添加的字符"; //查询返回满足过滤条件的matchs的集合 //页面绑定数据展示 GridView1.DataSource = matchs; GridView1.DataBind();
//2、投影--对象类型 //注意:这里的IEnumerable<string>中已经将matchs申明为了string类型,说明返回的是string的迭代对象 //IEnumerable<string> matchs; var matchs = from student in mydata //student是查询mydata集合中的对象的假名 where student.age > 20 //查询过滤条件 //这里的new{}是隐式创建的类对象,没有既定的类型,所以无法通过IEnumerable<类别名> matchs //来匹配返回的迭代类对象,但是可以通过Var或者在先定义预期返回对象的类型 select new { id=student.studentid,name=student.name,age=student.age}; //页面绑定数据展示 GridView1.DataSource = matchs; GridView1.DataBind();
//3 过滤和排序 IEnumerable<mytestData> matchs; matchs = from student in mydata //student是查询mydata集合中的对象的假名 where student.age > 20 //查询过滤条件 orderby student.age //排序 select student; //页面绑定数据展示 GridView1.DataSource = matchs; GridView1.DataBind();
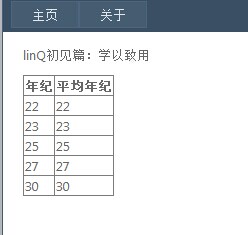
//3 分组和聚合 var matchs = from student in mydata //student是查询mydata集合中的对象的假名 where student.age > 20 //查询过滤条件 orderby student.age //排序 group student by student.age into g //g是一个迭代IGouping<T,K>对象,每个组又是IEnumerable<mytestData>对象 select new { age = g.Key, avergeage = g.Average(student => student.age) }; //页面绑定数据展示 GridView1.DataSource = matchs; GridView1.DataBind();
最后的效果图:

不知不觉都三个小时了,太晚了,今天就总结到这里。。。。