Highcharts是一款纯javascript和html5编写的图表库,不仅几乎能兼容所有pc浏览器,而且对ios和android手机端的兼容 性也不错,它能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图、折线图、面积图、柱状图、饼图、散点图 等多达28种不同类型的图表,还支持3D立体图表的生成,可以满足你对Web图表的任何需求 !而且Highcharts对学习者、非商业机构是免费使用的。
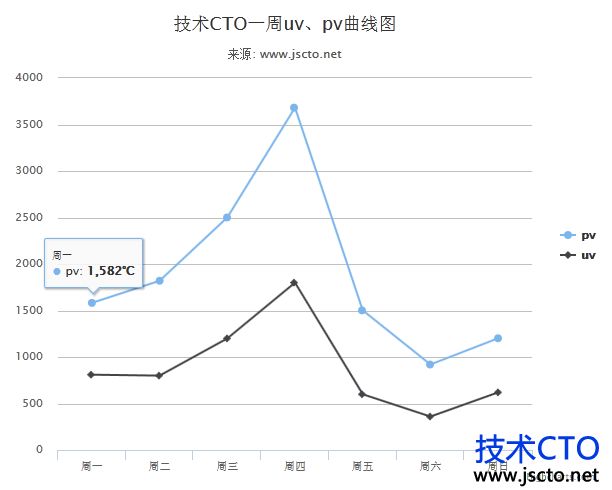
案例场景:要求针对技术cto网站,直观地显示一周网站pv、uv的变化曲线;
编程实现:
1、首先创建数据库,保存网站每天的数据;
CREATE TABLE `line` (
? `id` int(10) NOT NULL AUTO_INCREMENT,
? `pv` int(10) DEFAULT NULL,
? `uv` int(10) DEFAULT NULL,
? `did` int(10) DEFAULT NULL,
? PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;
2、编写php代码从数据库中获取到每天网站的数据;
include_once('connect.php');
$res = mysql_query("select * from line");
while($row = mysql_fetch_array($res)){
?? ?$pv[] = intval($row['pv']);? //注意这里必须要用intval强制转换,不然图表不能显示
?? ?$uv[] = intval($row['uv']);
}
$data = array(array("name"=>"pv","data"=>$pv),array("name"=>"uv","data"=>$uv));
$data = json_encode($data);??? //把获取的数据对象转换成json格式
?
效果预览:

?
本文出自技术CTO:http://www.jscto.net,转载请注明出处。
?