class="p1">现在我们准备来完成“D”这一部分,“CRUD”其中的一点,从数据库中删除articles。继续REST这茬儿,对于删除article的路由,只要运行 rake routes 查看其输出内容:
DELETE/articles/:id(.:format)????? articles#destroy
delete的路由方法的使用是为了销毁资源。如果这个作为典型的get路由,它可能为了人们生成不清爽的URLs,就像下面这样:
<ahref='http://example.com/articles/1/destroy'>look at this cat!</a>
我们用方法 delete 来销毁资源,在文件?app/controllers/articles_controller.rb?中这个路由就被映射到destroy的action,也许目前还不存在,但可以加上去:
defdestroy
??@article= Article.find(params[:id])
??@article.destroy
?
??redirect_to articles_path
end
你可以对Active Record对象调用destroy方法,当你想要从数据库中去删除他们。注意,我们不需要去增加一个视图对于这个action,既然我们重新导向至action index。
最后,在你的index action模板上增加一个’Destroy’的链接,(app/views/articles/index.html.erb)形成一个整体的东西。
<h1>Listing Articles</h1>
<%= link_to 'New article', new_article_path %>
<table>
??<tr>
????<th>Title</th>
????<th>Text</th>
????<th colspan="3"></th>
??</tr>
?
<% @articles.each do |article| %>
??<tr>
????<td><%= article.title %></td>
????<td><%= article.text %></td>
????<td><%= link_to 'Show', article_path(article) %></td>
????<td><%= link_to 'Edit', edit_article_path(article) %></td>
????<td><%= link_to 'Destroy', article_path(article),
????????????????????method: :delete, data: { confirm: 'Are you sure?' } %></td>
??</tr>
<% end %>
</table>
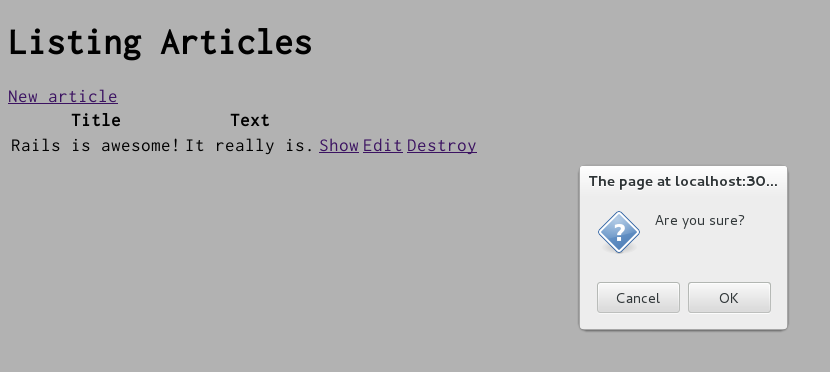
这里我们使用了 link_to 的另外一种方式。我们传入名称的路由,作为第二个参数,然后属性作为另外的参数。属性 :method 和 :’data-confirm’ 已经被作为HTML5的特性了,以致于当链接被点击的时候,Rails会首先弹出确认对话框,然后再提交带有delete方法的链接。这个动作的完成是通过JavaScript文件 jquery_ujs来完成的,当你在生成这个应用程序时,这个文件已经自动包含在你的程序的布局里了(app/views/layouts/application.html.erb)。如果没有这个文件,确认对话框将不会出现。

恭喜你,你现在可以创建,显示,罗列,更新和销毁articles了。
information:一般来说,Rails鼓励使用资源对象,来代替手工声明路由。关于更多的路由信息,可以参考?Rails Routing from the Outside In.
?
原文?http://guides.rubyonrails.org/getting_started.html#deleting-articles
?
— end