 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:The Scroll Up Bar
当今变得越来越流行的一种设计形式是页面顶端的固定位置条。有时候这个条自始至终停在一个地方,有时候这个头部随着你向下滚动变成了较小的条,有时候一个全新的条出现了。
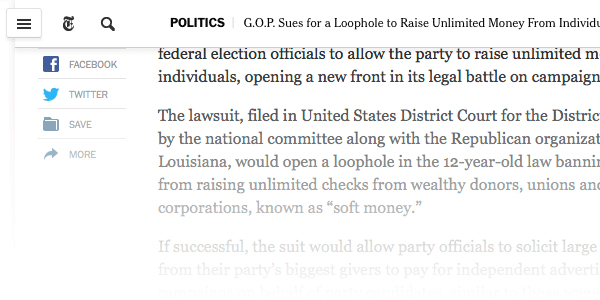
比如,当你在纽约时报网站向下滚动时,顶部导航条从展示经典的站点范围的导航变成了特定文章的控制条,呈现文章标题、分享链接、评论链接,还有缩微版的站点链接:

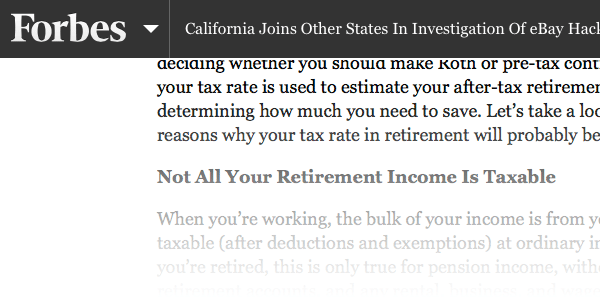
在福布斯网站,当用户向下滚动页面时,一个固定的条出现在顶部,上面有读者可能觉得有意思的其它文章的推介链接,还有一个下拉式的站点导航菜单、搜索和用户控件:

而这些条可能有用,它们占据垂直空间,减少读者通过调整浏览器窗口大小而为自己选择的阅读空间。此外,显示在这些条上面的信息对于实际内容的阅读没有任何帮助,使得这个条更像是一个令人讨厌的东西。
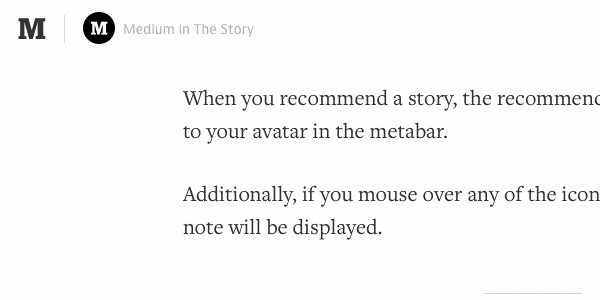
解决这个问题的一个有趣方式就是在向下滚动时,隐藏这个条;向上滚动时,再显示。在移动界面,空间是宝贵的,这个技术被用于隐藏 chrome,例如 web 浏览器空间,但它也是应用在 web 上的一种好的形式。比如,Medium 刚刚发布了它们的新导航条。当你向下滚动时,这个条消失,但是通过向上滚动,它马上就显示了。下面是示意图:

在你向下滚动时,让这些条只是停在那里,会少些厌烦,让这个菜单易于访问、而不必向上滚动到页面顶部。向上滚动不一定意味着用户想要导航——它们或许只是想浏览内容——但是 100% 想要导航的人们将向上滚动,这是一个不错的折衷方案。