GridPanel是用来显示数据的表格,与ASP.NET中的GridView类似。
直接看代码:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200"> <Store> <ext:Store runat="server" ID="storeUserInfo"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel> <Columns> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"></ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age"></ext:NumberColumn> </Columns> </ColumnModel> </ext:GridPanel>
在这段代码中,有两个重要的组成:Store和ColumnModel。
Store是我们之前已经介绍过的,它相当于一个cangku.html" target="_blank">数据仓库,可以为我们提供要显示的数据。至于获取数据的方式,我们这里使用最简单的一次家在所有数据。
ColumnModel是列模型,它表示列的显示方式。下面来看一下它的主要属性:
我们后台的代码如下:
protected void Page_Load(object sender, EventArgs e) { BindStore(); } public void BindStore() { storeUserInfo.DataSource = UserInfo.GetData(); storeUserInfo.DataBind(); }
在页面加载的时候绑定数据。没有什么新鲜的,之前的章节中已经介绍过Store绑定数据的几种方式。
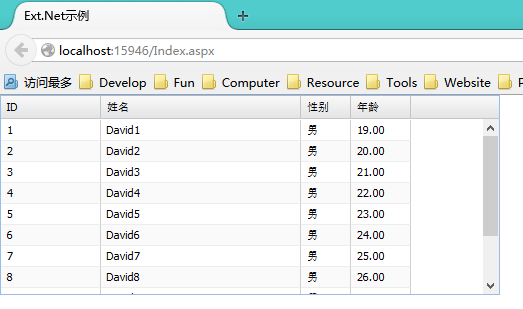
整个示例的效果如下:

我们这里让然使用上面的Store,由于用到了分页,所以需要给Store添加PageSize属性:
<ext:Store runat="server" ID="storeUserInfo" PageSize="5"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store>
然后我们为GridPanel添加PagingToolBar:
<BottomBar> <ext:PagingToolbar runat="server" ID="gridPaging" StoreID="storeUserInfo"></ext:PagingToolbar> </BottomBar>
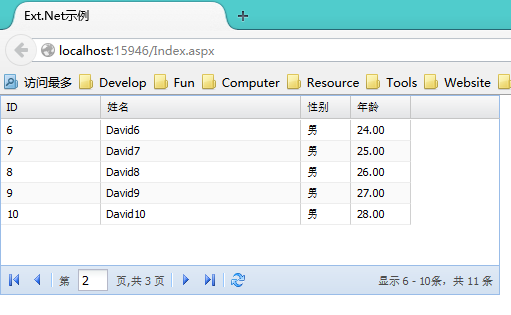
这个PagingToolBar的StoreID属性设置为GridPanel的Store,这样就大功告成了,效果如下:

只需要修改ColumnModel,为它添加一个行号列就可以了:
<ColumnModel> <Columns> <ext:RowNumbererColumn runat="server"></ext:RowNumbererColumn> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"></ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age"></ext:NumberColumn> </Columns> </ColumnModel>
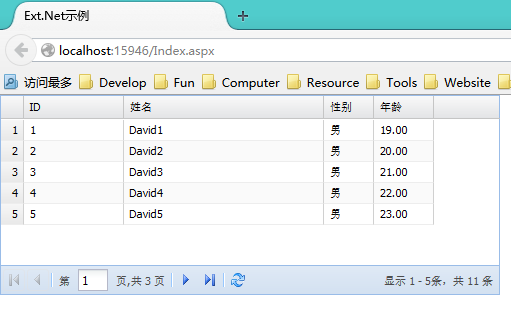
效果如下:

Ext.Net GridPanel的选择框列是通过SelectionModel来实现的。我们在ColumnModel前面添加一个选择框列:
<SelectionModel> <ext:CheckboxSelectionModel runat="server" Mode="Simple"></ext:CheckboxSelectionModel> </SelectionModel>
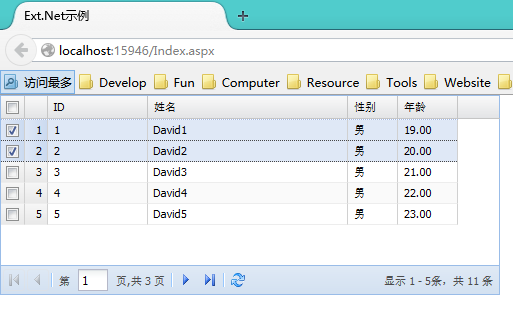
效果如下:

值得称赞的是,在使用分页的情况下,Ext.Net GridPanel能够保持换页后的选择。
Filter是用来过滤数据的,数据过滤分为两种:本地Filter和远程Filter,默认为远程过滤,也就是将查询条件拿到服务器进行查询并得到返回结果。
直接上代码,还是我们上面的GridPanel,加入了Filter功能:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200"> <Store> <ext:Store runat="server" ID="storeUserInfo" PageSize="5" > <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel> <Columns> <ext:RowNumbererColumn ID="RowNumbererColumn1" runat="server"></ext:RowNumbererColumn> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"></ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age"></ext:NumberColumn> </Columns> </ColumnModel> <SelectionModel> <ext:CheckboxSelectionModel ID="CheckboxSelectionModel1" runat="server" Mode="Simple"></ext:CheckboxSelectionModel> </SelectionModel> <BottomBar> <ext:PagingToolbar runat="server" ID="gridPaging" StoreID="storeUserInfo"></ext:PagingToolbar> </BottomBar> <Features> <ext:GridFilters ID="GridFilters1" runat="server" Local="true"> <Filters> <ext:StringFilter DataIndex="Name"></ext:StringFilter> <ext:NumericFilter DataIndex="Age"></ext:NumericFilter> </Filters> </ext:GridFilters> </Features> </ext:GridPanel>
Filter是GridPanel的一个功能,所以放在Features标签内。
GridFilters的属性Local="true"说明要使用的过滤方式为本地,不进行服务器请求。
StringFilter 和 NumericFilter是两个过滤条件,它将过滤不同数据类型(字符串和数字)的字段。DataIndex对应GridPanel Column中的DataIndex。
姓名过滤:

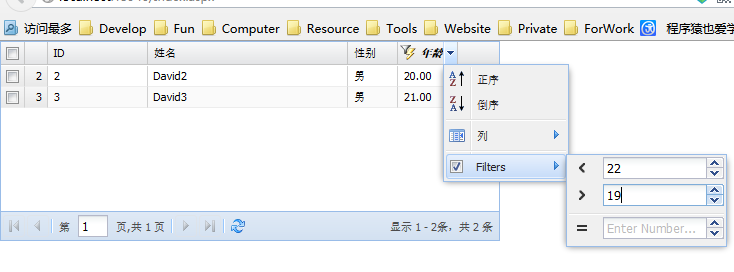
年龄过滤:

远程过滤的过程是在用户输入过滤条件之后,客户端将用户的输入构造成查询条件,并通过ajax的方式请求服务器,服务器则会根据传入的Filters参数过滤到相应的数据,然后返回给客户端。
为了能够进行远程Filter,我们首先要将GridFilters 的属性Local改为"false",或删除掉Local属性(因为默认进行本地Filter)
<Features> <ext:GridFilters ID="GridFilters1" runat="server" Local="false"> <Filters> <ext:StringFilter DataIndex="Name"></ext:StringFilter> <ext:NumericFilter DataIndex="Age"></ext:NumericFilter> </Filters> </ext:GridFilters> </Features>
然后,我们需要让Store支持远程异步加载数据,我们这里使用PageProxy和OnReadData来完成:
<ext:Store runat="server" ID="storeUserInfo" PageSize="5" OnReadData="storeUserInfo_ReadData"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> <Proxy> <ext:PageProxy></ext:PageProxy> </Proxy> </ext:Store>
服务器端的storeUserInfo_ReadData代码如下:
protected void storeUserInfo_ReadData(object sender, Ext.Net.StoreReadDataEventArgs e) { int start = e.Start; int limit = e.Limit; var userInfoList = UserInfo.GetData(); e.Total = userInfoList.Count; storeUserInfo.DataSource = userInfoList.Skip(start).Take(limit).ToList(); storeUserInfo.DataBind(); }
完成上面的修改以后,我们只是将原来的一次加载数据改成了异步加载数据,接下来我们来修改storeUserInfo方法,使它支持Filter过滤条件:
首先要构造查询条件集合:
//如果是ashx或mvc页面,可以使用context.Request["filter"]; string filters = e.Parameters["filter"]; FilterConditions conditions = null;
然后根据条件查询,下面是一个简单的示例:
if (!string.IsNullOrWhiteSpace(filters)) { conditions = new FilterConditions(filters); foreach (var item in conditions.Conditions) { switch (item.Field) { case "Name": { string value = item.Value<string>(); userInfoList = userInfoList.FindAll(m => m.Name.Contains(value)); } break; case "Age": { int value = item.Value<int>(); switch (item.Comparison) { case Comparison.Gt: userInfoList = userInfoList.FindAll(m => m.Age >= value); break; case Comparison.Lt: userInfoList = userInfoList.FindAll(m => m.Age <= value); break; case Comparison.Eq: userInfoList = userInfoList.FindAll(m => m.Age == value); break; } } break; } } }
这里面的item就是一个查询条件,Field是字段,表示要过滤的字段;
item中有一个比较重要的属性Comparison,它是一个枚举类型:
另外,Value<T>()方法可以获取查询条件的值,泛型T是我们需要是类型
代码效果是一样的,不过这里是异步加载的。
默认情况下,Ext.Net GridPanel中的列都具有排序功能,如果要禁用列排序,需要在列模型中添加一个属性Sortable="false"。
排序是对Store的操作。如果我们要在一个Store中加入排序,可以使用下面的配置:
<Sorters> <ext:DataSorter Property="ID" Direction="DESC"></ext:DataSorter> </Sorters>
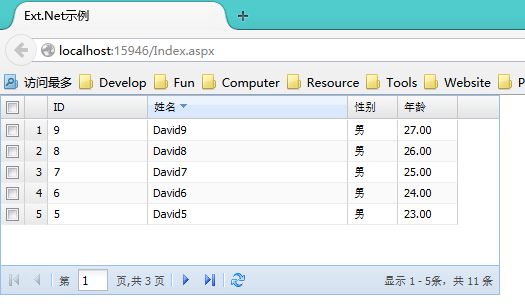
有了这段代码,我们的Store将会在显示之前进行排序。效果如下:

默认情况下,排序是在客户端进行的,不会进行远程请求。如果Store一次加载了所有数据,客户端排序没有问题;如果Store是分页异步加载数据,那么这种排序方式就不能满足需要了,我们需要异步的排序。
我们来将Store改为异步分页的Store,代码如下:
<ext:Store runat="server" ID="storeUserInfo" PageSize="5" RemoteSort="true" OnReadData="storeUserInfo_ReadData"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> <Proxy> <ext:PageProxy></ext:PageProxy> </Proxy> <Sorters> <ext:DataSorter Property="ID" Direction="DESC"></ext:DataSorter> </Sorters> </ext:Store>
我们对Store进行修改,加入了RemoteSort属性,表示是否进行远程排序,然后加入默认的排序规则,Property表示排序字段,Direction表示排序方向(正序、倒序)
OnReadData事件的处理方法如下:
protected void storeUserInfo_ReadData(object sender, Ext.Net.StoreReadDataEventArgs e) { int start = e.Start; int limit = e.Limit; var userInfoList = UserInfo.GetData(); e.Total = userInfoList.Count; storeUserInfo.DataSource = userInfoList.Skip(start).Take(limit).ToList(); storeUserInfo.DataBind(); }
上面的这段代码只是完成了Store的异步分页,如果想要我们的Store进行服务器端的排序,还需要修改ReadData事件处理方法,加入排序的代码:
//处理排序的相关代码 if (e.Sort.Count() > 0) { foreach (var item in e.Sort) { switch (item.Property) { case "Name": userInfoList.Sort((u1, u2) => { switch (item.Direction) { case Ext.Net.SortDirection.Default: case Ext.Net.SortDirection.ASC: default: return string.Compare(u1.Name, u2.Name); case Ext.Net.SortDirection.DESC: return 0 - string.Compare(u1.Name, u2.Name); } }); break; case "Age": userInfoList.Sort((u1, u2) => { switch (item.Direction) { case Ext.Net.SortDirection.Default: case Ext.Net.SortDirection.ASC: default: return u1.Age - u2.Age; case Ext.Net.SortDirection.DESC: return u2.Age - u1.Age; } }); break; } } }
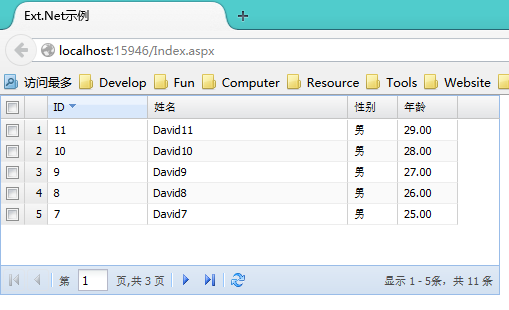
在这段代码中,item.Property表示排序字段;item.Direction表示排序方向。效果如下:

如果在.ashx中使用排序,可以先构造一个请求参数,然后使用上面的代码进行排序:
var prms = new StoreRequestParameters(context); // use prms.Sort[0].Property and prms.Sort[0].Direction
通过context构造一个请求参数,然后可以获取参数里面的Sort数组。
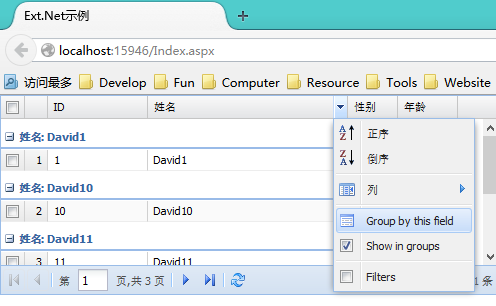
Ext.Net GridPanel可以进行Group操作,如何启用Grouping功能呢?只需要在GridPanel中添加一行配置节点:
<Features> <ext:GridFilters ID="GridFilters1" runat="server" Local="true"> <Filters> <ext:StringFilter DataIndex="Name"></ext:StringFilter> </Filters> </ext:GridFilters> <ext:Grouping runat="server"></ext:Grouping> </Features>
加上这一行代码之后,我们的GridPanel就具备了分组的功能。此时我们的每一列都可以分组,如果要禁用某一列分组,可以使用下面的代码来完成:
<ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID" Groupable="false"></ext:Column>
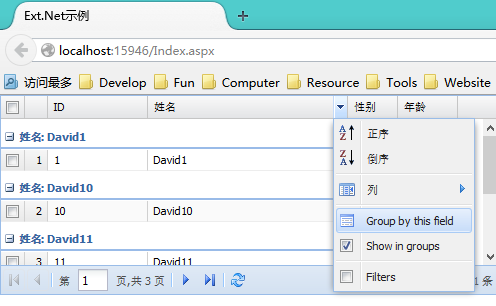
在Column中添加Groupable属性,并将值设置为false,就可以禁用列的分组功能,代码效果如下:

我们可以自定义Group的标题:
<ext:Grouping runat="server" GroupHeaderTplString="{columnName}:{name}"></ext:Grouping>
自定义标题是通过Tpl模板来实现的,因此我们只要符合Tpl的格式就可以了。

下面我们为标题添加上分组的行数,代码如下:
<ext:Grouping runat="server" GroupHeaderTplString="{columnName}:{name}{[MyApp.formatGroupSummary(values)]}"></ext:Grouping>
var MyApp = { formatGroupSummary: function (values) { var rows = values.rows, numRows = rows.length; return Ext.String.format("(共 {0} 条)", numRows); } };
代码效果如下:

注意,Group分组只对当前页有效,并且只在客户端完成。
Summary的用法和Group一样简单,分为两步:
在Feature标签内,添加如下代码:
<ext:Summary runat="server"></ext:Summary>
然后我们需要在ColumnModel中使用SummaryColumn:
<ext:SummaryColumn runat="server" ID="columnName" Width="150" Text="姓名" DataIndex="Name" SummaryType="Count"> </ext:SummaryColumn>
SummaryType表示汇总类型,可用的有Count、Average、Max、Min、Sum等,都是我们最常用的汇总类型。

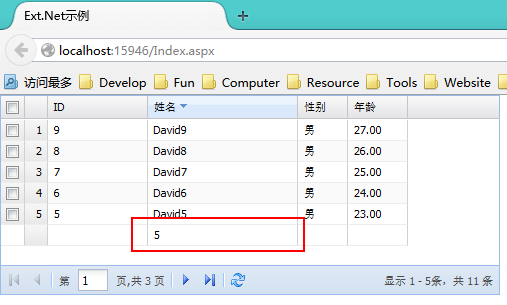
加上这些代码以后我们已经能够看到总行数了,但是这样显示不够好看,我们可以使用SummaryRender来自定义显示:
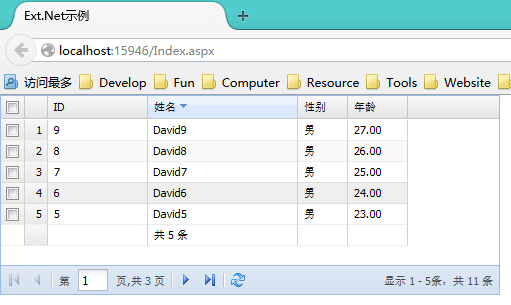
<ext:SummaryColumn runat="server" ID="columnName" Width="150" Text="姓名" DataIndex="Name" SummaryType="Count"> <SummaryRenderer Handler="return '共 ' + value + ' 条'"></SummaryRenderer> </ext:SummaryColumn>
刷新以后的截图如下:

前面有介绍Ext.Net中GridPanel的Grouping用法,接下来我们看一下对分组汇总的实现,一样很简单,只需要开启这个功能:
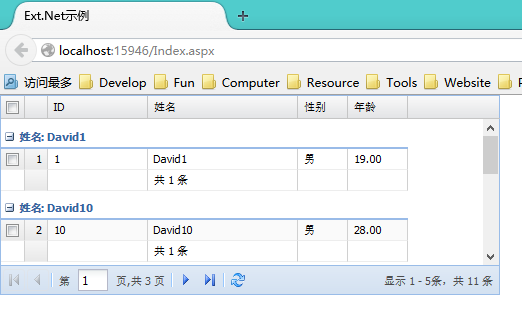
<Features> <ext:GridFilters ID="GridFilters1" runat="server" Local="true"> <Filters> <ext:StringFilter DataIndex="Name"></ext:StringFilter> </Filters> </ext:GridFilters> <ext:Summary runat="server"></ext:Summary> <ext:GroupingSummary runat="server"></ext:GroupingSummary> </Features>
开启分组汇总功能之后,我们的截图如下:

注意:Summary功能和Group功能一样,都是在客户端完成的,并且只对当前页的数据进行汇总和分组。
来源:
Ext.Net学习笔记11:Ext.Net GridPanel的用法
Ext.Net学习笔记12:Ext.Net GridPanel Filter用法
Ext.Net学习笔记13:Ext.Net GridPanel Sorter用法
Ext.Net学习笔记14:Ext.Net GridPanel Grouping用法
Ext.Net学习笔记15:Ext.Net GridPanel 汇总(Summary)用法