新的一周即将开始,今天我们精选了最新 8 款经典实用的 jQuery/CSS3 应用插件,有按钮、菜单、图片等特效应用,欢迎收藏和分享。
1、jQuery 滑过头像图片展示个人信息效果
这是一款经典的 jQuery 图片插件,同时,也可以是一款 jQuery 提示框插件。这款 jQuery 插件的功能是当你把鼠标滑过头像图片缩略图时,即可弹出头像对应用户的详细个人信息,弹出的标签虽然不大,但是还是能容纳很多个人信息的。

在线演示 源码下载
2、纯 CSS3 简易 3D 按钮可配置背景颜色
今天我们要来分享一款相对简易的纯 CSS3 3D 按钮,其实要实现按钮的 3D 效果也比较简单,边线、阴影、投影,掌握好这几方面,就可以实现 CSS3 的 3D 按钮效果。今天的这款 3D 按钮可以自己配置背景颜色,因此按钮色彩非常丰富。

在线演示 源码下载
3、CSS3 图片悬停放大特效
今天我们要来分享一款很酷的 CSS3 图片特效,这款图片特效可以利用鼠标滑过图片使其悬停放大,并使图片的周围出现发光的效果。配合黑色的背景,这款 CSS3 图片悬停放大效果显得更加立体大气,非常适合产品图片的展示。

在线演示 源码下载
4、CSS3 实现文字输入效果
今天我们要来分享一款很酷的 CSS3 文字输入效果,它可以在屏幕上模拟我们键盘输入文字的效果,就像打印机打印一样。另外,接收文字输入的编辑器的外观也比较漂亮,当然文字的字体和颜色大家可以自行设置。

在线演示 源码下载
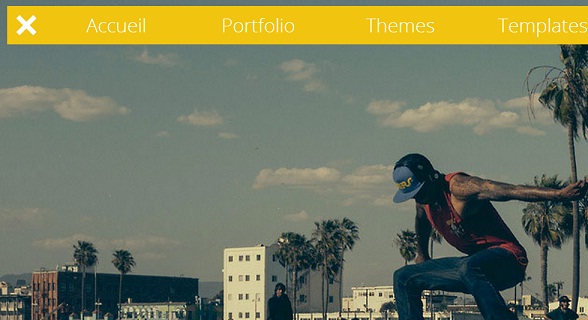
5、CSS3 响应式横向菜单支持不同尺寸屏幕
今天我们来介绍一款基于 CSS3 的响应式横向菜单,这款菜单可以折叠展开,同时菜单也支持在不同尺寸的屏幕上展现,换句话说,菜单不仅可以在 PC 上完美展现,也可以毫不逊色的在各种移动设备上运行。CSS 很强大,我们在 CSS3 菜单中看到更多有趣的东西。

在线演示 源码下载
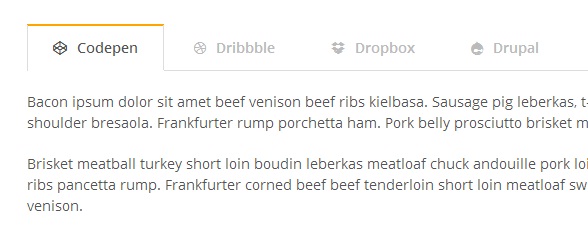
6、响应式 CSS3 Tab 菜单带小图标菜单
这次要介绍的这款响应式 CSS3 Tab 菜单非常不错,它看起来挺简单的,而且设计也干净利落,但是 Tab 菜单的实用性很强。每一个 tab 项都有文字和小图标,当屏幕宽度变小时,比如在手机上浏览,那文字会自动隐藏,只剩下小图标。

在线演示 源码下载
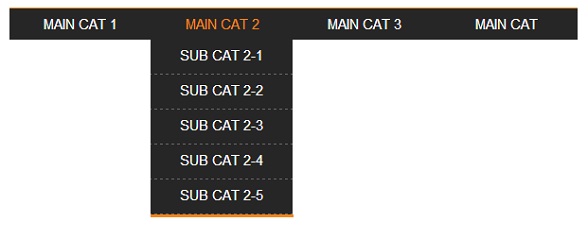
7、jQuery/CSS3 淡入淡出下拉菜单
今天我们要来分享一款非常简单的 jQuery/CSS3 下拉菜单,这款菜单一共有两级子菜单,在子菜单展开的时候伴有淡入淡出的动画效果,菜单的背景是黑色的,显得比较庄重和大气。另外,如果能将菜单配置成任意级的就更加完美了。

在线演示 源码下载
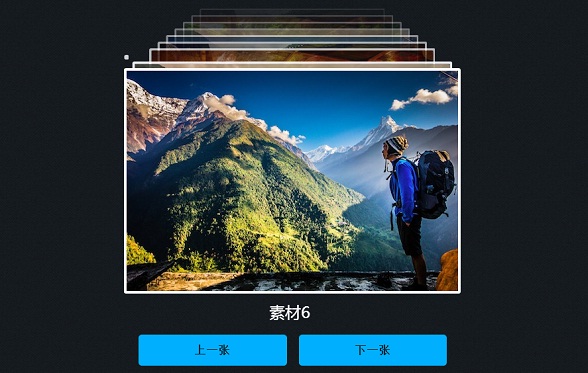
8、jQuery 实现 3D 图片翻牌切换淡入淡出效果
今天我们要来分享一款利用 jQuery 实现的 3D 图片翻牌切换效果,当你点击上一张下一张按钮或者滚动滚轮的时候图片就能够以淡入淡出的方式切换,类似翻牌的效果,非常酷。

在线演示 源码下载
以上就是 8 款经典实用的 jQuery/CSS3 应用插件,欢迎收藏分享。