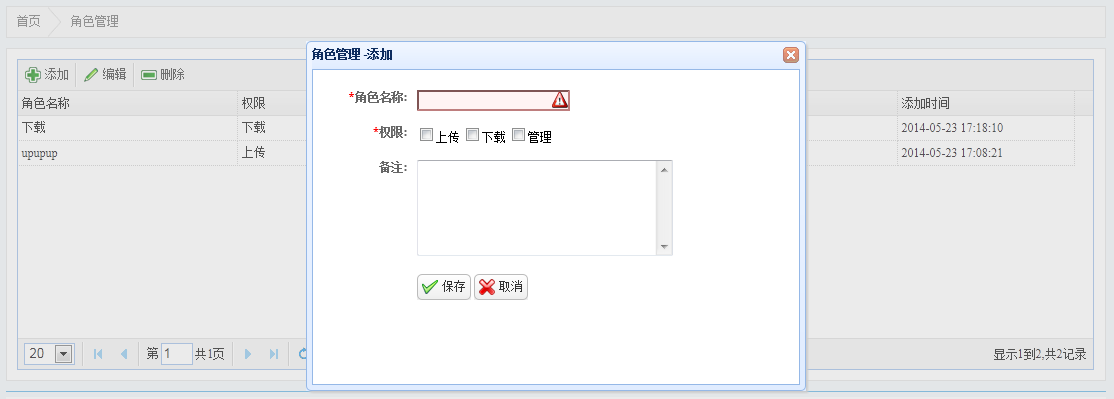
先看图,下边这个简单的增、删、改、查,如果自己写代码实现,这两个页需要多少行代码?
如果再有类似的增、删、改、查,又需要多少行代码?

我最近搞的这个快速开发框架中,代码行数不超过100。
两页的代码如下:
1,列表页:
@{ ViewBag.Title = "**** - 部门管理"; ViewBag.MenuType = "Manage"; ViewBag.MenuName = "部门管理"; } @section HeadContent{ } <div class="tit"> <span style="float: left;"><a href="@Url.Content("~/")" target="_self">首页</a>部门管理</span> <span style="float: right; padding-right: 10px;"></span> </div> <div class="main"> <div class="main_con"> <table id="tbDataList" class="easyui-datagrid"> </table> </div> </div> <div class="clear"> </div> @section FootContent{ <script type="text/javascript"> $(function () { var columnsSetting = [ { field: 'Name', title: '部门名称', width: 100, sortable: true}, { field: 'SortNum', title: '排序号', width: 80 }, { field: 'Remark', title: '备注', width: 80 }, { field: 'NoticeEmails', title: '邮件通知列表', width: 200 }, { field: 'CreateManEnName', title: '添加人', width: 120 }, { field: 'CreateTime', title: '添加时间', width: 80, formatter: function (value) { if (value != null) { return value.CDate(); } } } ]; initParam.url = '/DeptManage/GetDeptList'; initParam.queryParams = {}; initParam.width = 1077; //initParam.height= 600; initParam.columns = columnsSetting; initParam.toolbar = builderAddEditDelToolbar('部门管理', "/DeptManage", 500, 500); builderDatagrid(initParam); }); </script> }
2,新增/编辑页代码如下:
@model Cigna.ForbiddenLeads.Model.RoleModel @{ ViewBag.Title = "**** - 角色管理"; Layout = "~/Views/Shared/_EmptyLayout.cshtml"; } @section HeadContent{ } @using (Html.BeginForm("EditForm", "RoleManage", FormMethod.Post, new { id = "EditForm", name = "EditForm", onsubmit = "return Check()" })) { <div class="ab" style="margin-top: 20px;"> <span class="abname"><span class="red">*</span>角色名称:</span><span class="abinput"> @Html.TextBoxFor(model => model.Name, new { title = "角色名称", @class = "easyui-validatebox", required = "true" }) </span> </div> <div class="ab"> <span class="abname"><span class="red">*</span>权限:</span> <span class="abinput"> @Html.CheckBox("AllowUpload", @Model.AllowUpload == "Y" ? true : false)上传 @Html.CheckBox("AllowDown", @Model.AllowDown == "Y" ? true : false)下载 @Html.CheckBox("AllowManage", @Model.AllowManage == "Y" ? true : false)管理 </span> </div> <div class="ab"> <span class="abname">备注:</span><span class="abinput"> @Html.TextAreaFor(model => model.Remark, new { title = "备注",@rows = "6", @cols = "80", @style = "width: 250px;" }) </span> </div> <br /> @Html.Partial("Button") @Html.HiddenFor(model => model.ID) }
为什么,实现这么多的功能,只需要这稀稀拉拉不到100行的前台代码?
那是因为,大量的代码都重用,都写在其他类库。
比如说,列表页中画Datagrid,比如说增、删、改按钮的事件,这些都共用,写在Common.js中,通过传参数就可以实现对应的功能。
比如说,新增/修改页中的提交和返回按钮的触发事件,是写在一个分部视图里的,页面中只需一行代码调用就可以了。
这样所有的新增/修改页,都调用这一个分部视图。
比如说,往后台传页面参数,普通的作法时,对页面上的控件,一个一个的获取其值,然后传到后台,这里的作法是,获取页面所有的控制值,组装成Json,传入后台,后台再转移为对应实体,是不是很帅,很方便呢?
关键代码如下:
往后台传参。
<script type="text/javascript"> $(function () { $("#btnSubmit").bind("click", function () { var lastForm = $($("form").last()); if (!lastForm.form('validate')) return; var formJSON = { dataJson: JSON2.stringify(lastForm.formtojson()) }; $.ajax({ url: lastForm.attr("action"), type: 'post', data: formJSON, success: function (data) { ajaxSuccessFun(data); }, error: function (date, ddd) { } }) }) }); </script>
后台接收参数:
string json = RequestExtension.GetFormData(); if (string.IsNullOrEmpty(json)) return Json(new ResultMsg(500, "没有获取到参数"), JsonRequestBehavior.AllowGet); json = HttpUtility.UrlDecode(json); RoleModel viewModel = JsonExtension.JsDeserialize<RoleModel>(json);
至此,功能基本实现,刚好要下班了,有兴趣的请留言,我接着把,谢谢。