学了两天IOS趁着还没忘光,巩固一下所学知识想做点东西,由于自己的设计能力有限,所以就山寨一下吧,说到山寨怎么能忘了腾讯呢,今天发现QQ音乐的设计风格是扁平化的,小清新风格,所以就山寨一下它吧。。
由于本屌没有IPhone手机只能用Ipad运行iphone应用看看QQ音乐的效果,我的ipad是ios7的不知道QQ音乐是不是在IOS6上也是这种风格(想来肯定是的,腾讯的设计能力还是挺厉害的,山寨也是需要实力的不是)。
下面来真格的。。。。
首先是层次,据我观察是一个UITabBarController下面包含四个UINavigationController,每个UINavigationController下面包含UITableViewController(我也不知道对不对,反正我就这么做了)
接下来我们建立一个空的Project新建一个类继承自UITabBarController,这里我就叫RootViewController,然后再Window的代理类中将window的根控制器设置为我们新建的rootViewController,
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 2 { 3 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 4 // Override point for customization after application launch. 5 self.window.backgroundColor = [UIColor whiteColor]; 6 7 RootViewController *rootViewController = [[RootViewController alloc] init]; 8 [self.window setRootViewController:rootViewController]; //设置跟控制器为我们新建的RootViewController,其实就是设置为UITabBarController 9 10 [self.window makeKeyAndVisible]; 11 return YES; 12 }
然后就是在UITabBarController中设置四个UINavigationController主要实现代码如下
1 //设置UItabBar的高度为50 2 self.tabBar.frame = CGRectMake(0, CGRectGetHeight([[UIScreen mainScreen] bounds]) - 50, CGRectGetWidth([[UIScreen mainScreen] bounds]), 50); 3 4 5 if (IOS_7) { 6 [[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: [UIColor whiteColor], UITextAttributeTextColor, [UIFont fontWithName:@"Arial" size:0.0], UITextAttributeFont,nil] forState:UIControlStateHighlighted]; //设置UITabBarItem高亮时title的颜色为白色 7 } 8 else{ 9 [[UITabBar appearance] setBackgroundImage:[UIImage imageWithColor:[UIColor whiteColor] size:CGSizeMake(1, 50)]]; //使用纯色图片填充IOS默认的UITabBar 10 [[UITabBar appearance] setSelectionIndicatorImage:[UIImage new]];//去掉IOS6选中时的高光效果 11 //设置IOS6的UINagitationBar的颜色为白色 12 [[UINavigationBar appearance] setBackgroundImage:[UIImage imageWithColor:[UIColor whiteColor] size:CGSizeMake(1, 44)] forBarMetrics:UIBarMetricsDefault]; 13 } 14 15 //Universal 16 //设置IOS6和IOS7的UINavigationBar上的字体统一为黑色 17 [[UINavigationBar appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: [UIColor blackColor], UITextAttributeTextColor, [UIFont fontWithName:@"Arial" size:20 ], UITextAttributeFont, [UIFont boldSystemFontOfSize:20], NSFontAttributeName, [NSValue valueWithUIOffset:UIOffsetZero], UITextAttributeTextShadowOffset, nil]]; 18 19 20 //我的音乐 21 MyMusicViewController *myMusicView = [[MyMusicViewController alloc] init]; 22 UINavigationController *myMusicNavigation = [[UINavigationController alloc] initWithRootViewController:myMusicView]; 23 myMusicNavigation.tabBarItem = [UITabBarItem initCustomWithImage:@"mymusic" withSelectedImage:@"mymusicSelected" withTitle:@"我的音乐"]; 24 25 //音乐馆 26 MusicHallViewController *musicHallView = [[MusicHallViewController alloc] init]; 27 UINavigationController *musicHallNavigation = [[UINavigationController alloc] initWithRootViewController:musicHallView]; 28 musicHallNavigation.tabBarItem = [UITabBarItem initCustomWithImage:@"musicHall" withSelectedImage:@"musicHallSelected" withTitle:@"音乐馆"]; 29 30 //发现 31 FinderViewController *finderView = [[FinderViewController alloc] init]; 32 UINavigationController *finderNavigation = [[UINavigationController alloc] initWithRootViewController:finderView]; 33 finderNavigation.tabBarItem = [UITabBarItem initCustomWithImage:@"finder" withSelectedImage:@"finderSelected" withTitle:@"发现"]; 34 35 //更多 36 MoreViewController *moreView = [[MoreViewController alloc] init]; 37 UINavigationController * moreNavigation = [[UINavigationController alloc] initWithRootViewController:moreView]; 38 moreNavigation.tabBarItem = [UITabBarItem initCustomWithImage:@"more" withSelectedImage:@"moreSelected" withTitle:@"更多"]; 39 40 41 NSArray *viewControllers = [NSArray arrayWithObjects:myMusicNavigation, musicHallNavigation, finderNavigation, moreNavigation, nil]; 42 [self setViewControllers:viewControllers];
代码中的IOS_7是一个宏定义
1 #define IOS_7 ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
创建UITabBarItem的方法我写在了一个Category中定义了一个类方法
1 + (UITabBarItem *) initCustomWithImage:(NSString *)image withSelectedImage:(NSString *)selectedImage withTitle:(NSString *)title 2 { 3 UIEdgeInsets insets = UIEdgeInsetsMake(6, 0, -6, 0); //UITabBarItem的偏移量 上左下右 4 UIImage *myImage = [UIImage imageNamed:image]; 5 UIImage *myImageSelected = [UIImage imageNamed:selectedImage]; 6 UITabBarItem *myTabBarItem = [[UITabBarItem alloc] init]; 7 myTabBarItem.imageInsets = insets; 8 myTabBarItem.title = title; 9 if (IOS_7) { 10 myTabBarItem.image = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 11 myTabBarItem.selectedImage = [myImageSelected imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 12 } 13 else 14 { 15 [myTabBarItem setFinishedSelectedImage:myImageSelected withFinishedUnselectedImage:myImage]; 16 } 17 return myTabBarItem; 18 }
为了在IOS6和IOS7中都是用同样的扁平化风格,需要对IOS6作特别的设置,需要将UINavigationBar和UIBabBar的背景用纯色图片填充,title的字体样式也要设置为统一风格,具体的一下做法可以参考如下博客
http://esoftmobile.com/2014/01/14/build-ios6-ios7-apps/
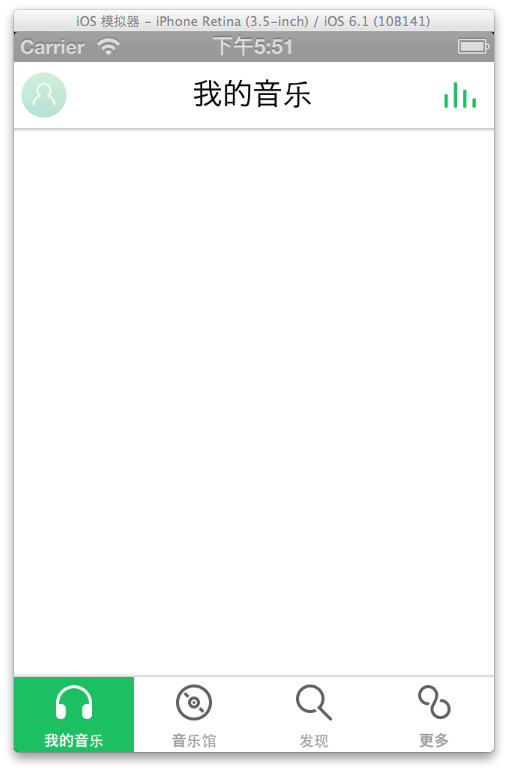
由于初学 水平有限 刚开了个头 写了个初步布局 先到这里 还有一些问题没有解决 来张图片


虽然IOS6和IOS7是初步统一了样式,但是官方的我的音乐是在左边的,不知道怎么弄过去了。。。,请高人赐教。。。