这篇博客跟技术无关,只是自己闲暇时的思考,主题只有一个:如何让用户愿意点击你的页面,并且点的很爽。是和用户体验相关的主题。
作为一个程序员,我很害怕自己陷入这样一种状态:“最近忙着写代码,都没时间思考了。”思考一直以来是提升自己的一个动力源。当我看到一个垃圾的UI,或者糟糕的用户体验时,我常常怀疑那个产品经理是不是陷入了这样一种状态:“最近忙着抄别人的设计,都没时间思考了”,思考,同样是提升一款产品的源泉。回到今天的主题,为了增强用户的点击欲,我们该思考哪些问题呢?以下是我追求的一些原则:
用户与产品的交互,其实和人与人之间的交往是相似的。为什么我们会感觉“爽”呢?究其原因就是因为内心深层的需求和期望(或者说是欲望)得到了满足。相反,一旦我们的体验与需求相反,则会感觉“不爽”。
举个例子,你在饭店里点一瓶可乐,来对比一组场景:
场景A:
我:服务员~
服务员:……
我:来一瓶可乐~
服务员:……
我:服务员,来一瓶可乐!
服务员去拿了一瓶可乐过来给你。
场景B:
我:服务员~
服务员:先生您好,请问需要什么?
我:来一瓶可乐~
服务员:好的,请稍等
服务员去拿了一瓶可乐过来给你。
场景C:
我:……
服务员:先生您好,请问需要什么吗?
我:……
服务员:我们今天搞活动,可乐一块钱一瓶,要不要来呢?
我:……
服务员:不过期、不掺水、不需要其他消费要求哦
我:来十瓶可乐
服务员去拿了十瓶可乐过来给你。
场景D:
我:……
服务员A:先生,我们今天搞活动,可乐一块钱一瓶
服务员B:先生,雪碧也是一块哦
服务员C:先生,来看一下菜单吧,我给你介绍下特色菜
服务员D:先生,我们可以送外卖哦,来扫一下二维码吧
服务员E:先生,……
我:滚你妹的!
场景A,基本没有双方的交互,你甚至都怀疑自己没说清楚或者对方没听见。不爽
场景B,对方及时给你反馈,并做出正确的响应。略爽
场景C,主动与你交互,表示愿意为你服务,并打消你的顾虑。爽
场景D,太多的主动交互,你感觉被骚扰了。不爽。
互联网产品的体验,大体也逃不出我们现实生活中的这些熟悉的场景。那么,我们怎么才能让用户“爽”呢?
我们与产品界面的交互,绝大部分是通过点击来完成,按钮是最常见的一种交互对象,虽然现在的扁平化设计把按钮设计成了其他一些形态,但其本质上还是按钮,应该有以下的几种状态:可点状态、鼠标移上状态、鼠标按下状态、不可点状态。
有时候因为项目时间紧或者设计疏忽,我们产品界面上的按钮只有一种状态或两种状态,可能我们会觉得这样也OK啦,能点不就行了,其实不然,用户体验往往就体现在这些细节上,不信?我用按钮来重现上面的四个场景,对比之下,你马上就会感受到按钮的状态会给用户体验带来多大的差距。
你会发现四组按钮像极了上面的四种服务员:
第一组:没反应,“死”按钮,你无法确定自己的操作是不是生效了。不爽
第二组:移上、点击,都给你很好的反馈,你得到了肯定的反馈。略爽
第三组:主动给你暗示,表示很希望你点下去。爽
第四组:太主动导致混乱,已经干扰到了你的选择。不爽
通过上面的对比,你会感觉到,“有生命”的按钮能与用户进行心理上的沟通,告诉用户你的操作生效了,我很愿意为你效劳。而不是让用户产生怀疑,浏览器是不是卡了?我的鼠标是不是坏了?我是不是手抖了一下没点上?美好的瞬间源于用户得到了肯定。
所以,无论时间再怎么紧,我都会让设计师提供按钮的四态,因为这些状态会传达给用户一些很微妙的信息,而这些微妙的信息,正是我们触摸用户内心的桥梁。
当页面内容比较多时,你希望用户能很快聚焦到你期望的地方,比如能给你带来收益的推广链接,或者电商网站的“购买”按钮。
你一定被下面的游戏推广吸引住眼球了吧:


好了,不要看了,我们来继续分析。这种原始欲望的诱惑是我们无法拒绝的,所以你会看到很多游戏都这么宣传,打开一些下载站或电影网站,数不胜数。我经常会被吸引,盯着多看几秒,有时也点一下。例如前些时间《女神联盟》的广告,至今让我不能忘怀。
那么,除了这个手段,我们还有什么其他的方式呢?
位置、与周围元素的对比度
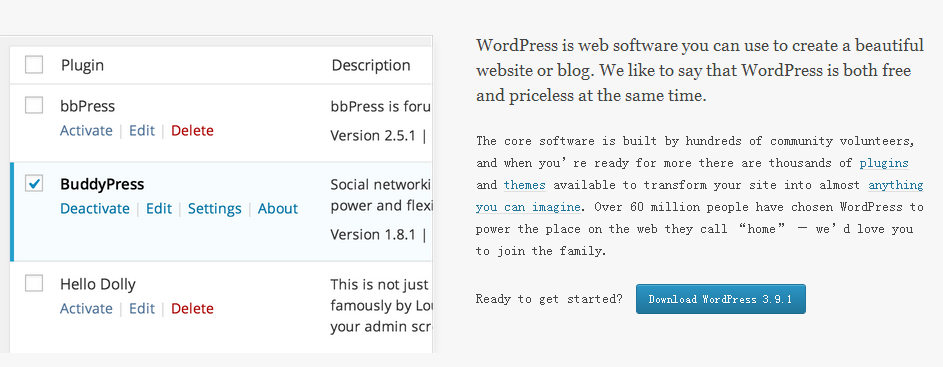
这个原则其实也挺简单,如果你想突出一个元素,把它放在易于看见的位置,并且与周围的元素有鲜明对比。一般来讲,用户进入一个页面,视线是从左上到右下移动的,并且一般是右手拿鼠标。来看下WordPress官网的这个下载按钮:

按钮放在了用户视线最终定格的位置,并且周围没有其他任何干扰,非常突出。
符合大多数用户的习惯
我们渴望在界面上有所创新,恨不得全球首创。但有些时候我们还是要迎合大多数用户习惯的,在一些已经形成固定认知的地方,符合习惯才更能让用户接受。比如你让用户先输密码后输账号,绝对是一个反人类的设计。
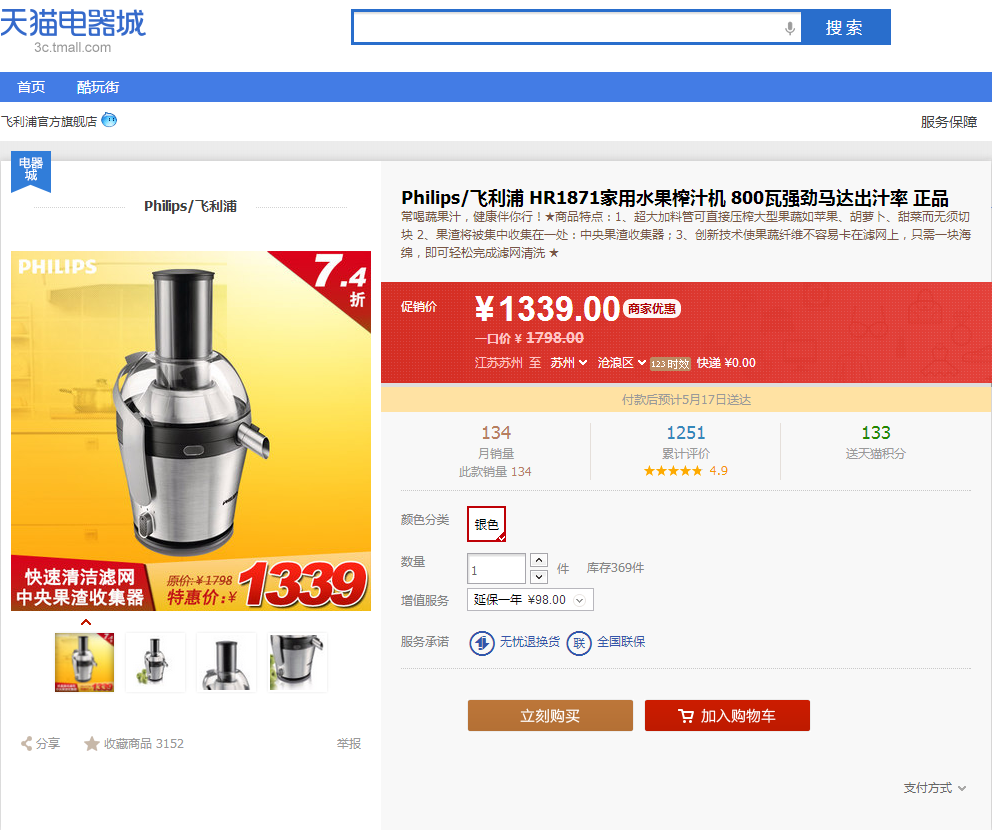
来看看各大电商网站的购买页面:



页面结构基本相似,购买按钮都在商品的右侧下方,给用户比较一致的购物体验。让我们再看一下亚马逊的页面:

一眼过去你很难看到“加入购物车”这个按钮,因为首先你会习惯性的在商品图片的右侧下方找购买按钮,另外一方面,根据用户视线从左上到右下移动的规则,这个按钮放在右上方,也很难让人看到。不明白亚马逊这么设计的用意何在,难道是想用户在页面上“多找找”?
合适的情况下,动起来
动态的东西总能比静态的东西更吸引人的注意,所以你可以让重要的元素动起来,但一个页面上千万不要有多个元素在动,这样会让人感觉很乱。就像有5个服务员在对你说话一样。
吸引到了用户的注意力,这只是第一步,为了增加点击率,或者让用户使用你的某项服务,在用户的鼠标移到那个按钮上的时候,我们得想办法让用户毫不犹豫的按下鼠标。
那么,用户不按鼠标都有哪些原因呢?用户看到一个按钮的时候可能会在想什么呢?这就需要站在用户的角度考虑了,比如:
面对不同的情况,用户可能会有不同的想法,这个时候就需要我们好好琢磨了,并且把用户的这些顾虑都排除掉。给用户一个信息:放心的点吧,你所担心的都不是问题。我们可以采用以下几种方式:

在你担心这个东西要不要花钱的时候,他告诉你,是免费的。

都是很细微的差别,但有时候这些细微的东西却能决定很关键的数据。
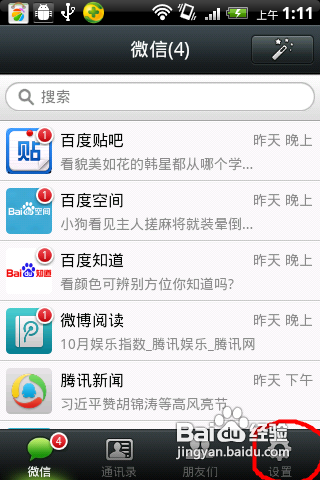
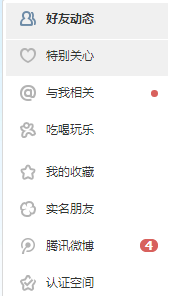
受ios的角标设计影响,现在我们所看到的大多数消息提醒,都是一个红点,或者红圈里面显示未读消息数目。来看看这些扑面而来的消息提醒吧:



对于强迫症患者来说,这简直是一场灾难,我每次连上WiFi,都得把这些图标、未读消息挨个点一遍,太令人发指了。虽然这对于消息推送、新功能推荐来说是一个十分有效的手段(为了消除讨厌的红点,用户不得不点),但你们如此强奸用户,简直丧心病狂。
就算要显示消息提醒,完全可以换一个不那么刺眼的样式,像有道云笔记的这个,我还可以接受:

另外据说罗永浩的锤子系统,也提出了这个问题的解决方案,手掌划过屏幕的时候,可以清除掉所有的消息提示。这或许算个不错的方案了吧,起码用户不用挨个去点了。我们的web页面,也可以借鉴一下,来个一键去除红点功能。
其他的方案呢?我暂时也没想到,既要给用户通知,又不打扰用户,这么矛盾的命题,或许还真是个千古难题呢。
上面的分析,都是基于已有的一些设计,抛开其他东西的束缚,光说增强用户的点击欲,我们还可以有更大胆的想法,哪怕只能针对小众群体,或许我们的产品本来就是面向小众群体的呢。
下意识行为
我们在生活中,会有很多下意识行为,比如有人叫你的名字,你会下意识回头。有东西要掉了,你会下意识的伸手去接。能否利用这种下意识行为来“引诱”用户点击呢?来看一个例子:
我是一个dota迷,玩dota或LOL的同学都知道“补刀”这个概念,就是在对方只有一丝血的时候,迅速出击,是打钱和抢人头的必备基本功。因为这个操作太频繁,所以玩家会形成一个下意识行为:看到血条只剩一丝血了,必迅速上前补一刀。这种下意识行为不经大脑思考,十分果断。于是乎,借着这个思路,我做了一个带血条的按钮,专治dota玩家,请把鼠标移上这个按钮:
好吧,告诉我,你是不是忍不住点了?点了几次?
欲擒故纵大法
欲擒故纵不难理解,像饥渴营销什么的就是这个思路。越想让你点,一开始越不让你点,等到你能点的时候,就会毫不犹豫点下去。照这个思路,我做了一个会逃跑的按钮,你一开始点不住它:
当你发现你终于“抓到”它时,你会不点么?
看到这里的时候,你是否觉得,我应该去学学心理学,或者翻出《孙子兵法》来看看。
我们终于用各种手段吸引用户点击了按钮,可以松一口气了。等等,还没结束,用户点完了,你必须告诉他:亲,你的鼠标没坏、键盘没坏,你手没抖没点歪,我们的产品没卡,正在为你处理。也就是说,我们需要给用户一个反馈,告诉他操作有效。相反,假如用户在页面上点击,你发了一个异步请求出去了,请求时间有点长,页面却没有任何反应,用户会一遍一遍的再点击,边点边想:我是不是太笨了,我的机器是不是不行了,或者更可能的是,这什么破系统,点了没反应。这个时候,你的用户就开始走远了。
所以,一个最起码的loading效果要有,或者发挥你的想象力,写出更让用户心动的句子。什么“正在努力为你加载”之类的就别再抄了。
总之,要让用户有这样的感觉,“我好棒啊”“我好聪明”“这个网站不错哦”。不求有多么华丽的效果,只需一瞬间就足够了。
本文观点均产出于个人闲暇时的思考,用户体验设计,本就没有标准答案。专业人士,请拍砖。