 class="topic_img" alt=""/>
class="topic_img" alt=""/>
在以前,想要在浏览器中实现 3D 动画效果是非常困难的,但是自从 HTML5 诞生之后,这就变得十分简单了。遗憾的是,目前的浏览器对 3D 渲染效果还不是非常理想,尤其是渲染速度,可能用 chrome 和 safari 会比较理想。下面给大家推荐几个比较炫丽的 HTML5 Canvas 3D 动画效果,应该能让你眼前一亮。
1、HTML5 3D 旋转地球
这是一个使用 HTML5 Canvas 画布实现的 3D 旋转的地球模型,看上去十分逼真。

在线演示
2、HTML5动态瀑布效果
你得相信,这么强大的效果可是用 HTML5 制作出来的,不是拍摄的哦。

在线演示
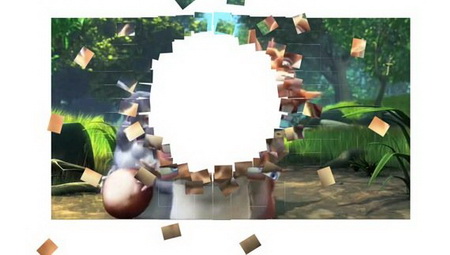
3、HTML5 3D 视频碎片效果
你可以点击视频的任何一个地方,产生的碎片中依然在播放着视频,在基于 webkit 的浏览器上观看效果最好。

在线演示 / 源码下载
4、js cloth
三维空间中的二维图像。

在线演示
5、HTML5 3D Google 搜索盒子
一个 3D 的 Google 图片搜索盒子,非常有立体感。

在线演示 / 源码下载
6、HTML5雨滴下落效果
非常酷的雨滴下落效果。

在线演示 / 源码下载
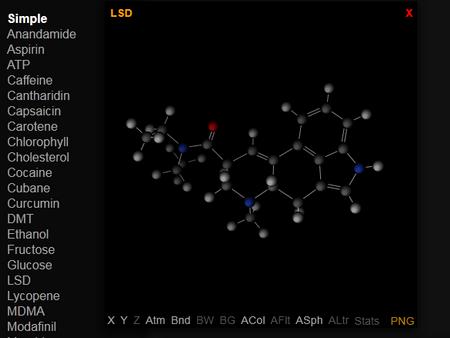
7、三维分子结构

在线演示