为了参加ImagineCup 2013 世界公民类比赛,我们设计制作了一个可动态扩展的幼教类App。这个App需要能动态加载内容,内容包括带动画可交互的电子书,动画,视频,游戏。
2012年10月第一次:因为SVG性能问题,将SVG换为cocos2d-x JSBind,可惜cocos2d-x JSBind不完善,最后换为cocos2d-x html5。11月第二次:cocos2d-x html5性能问题,破产。12月第三次:取消HTML5,转为使用XAML+JS模式。 (微软的WinRT明显就是阉割的WPF,查过动态加载相关的类库,只允许加载安装时已包含的DLL。)
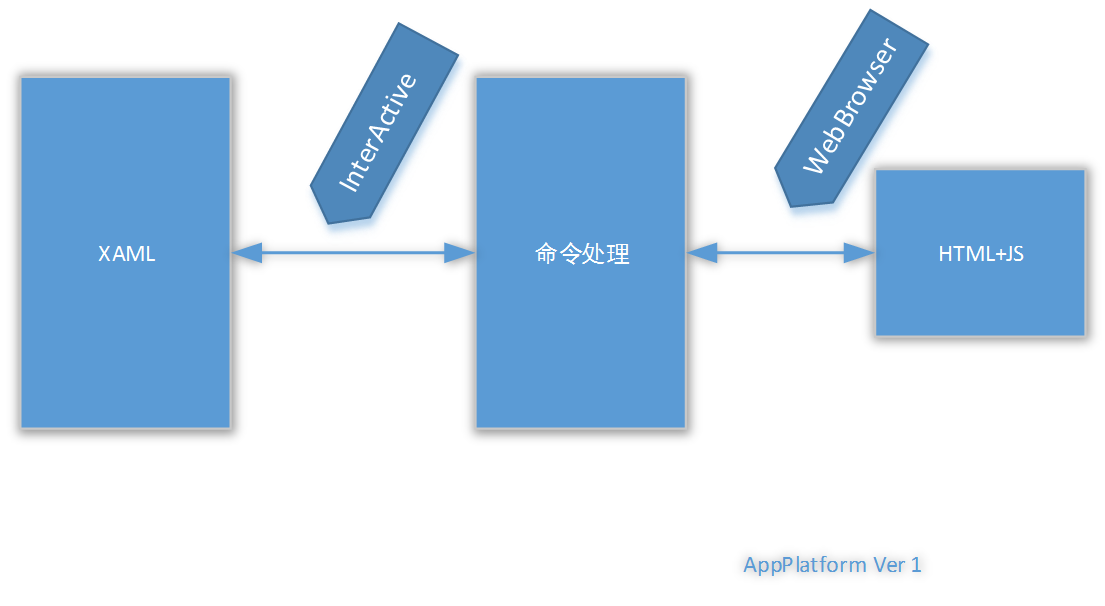
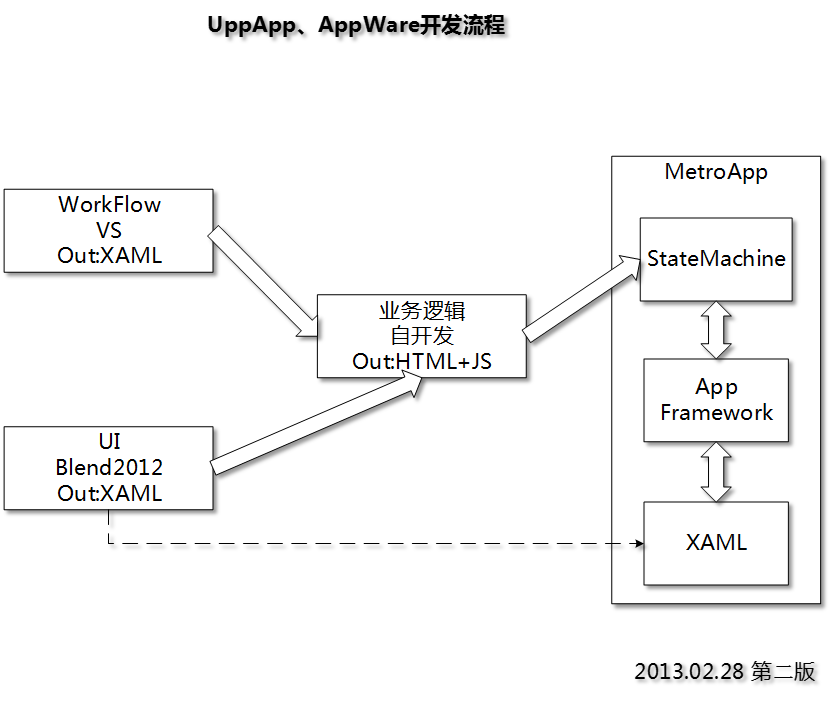
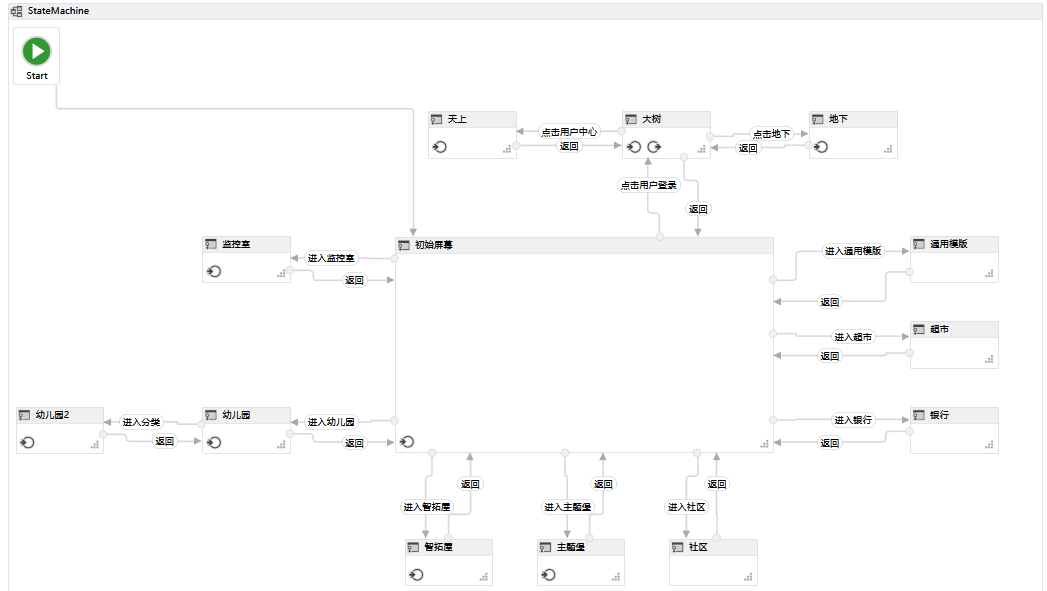
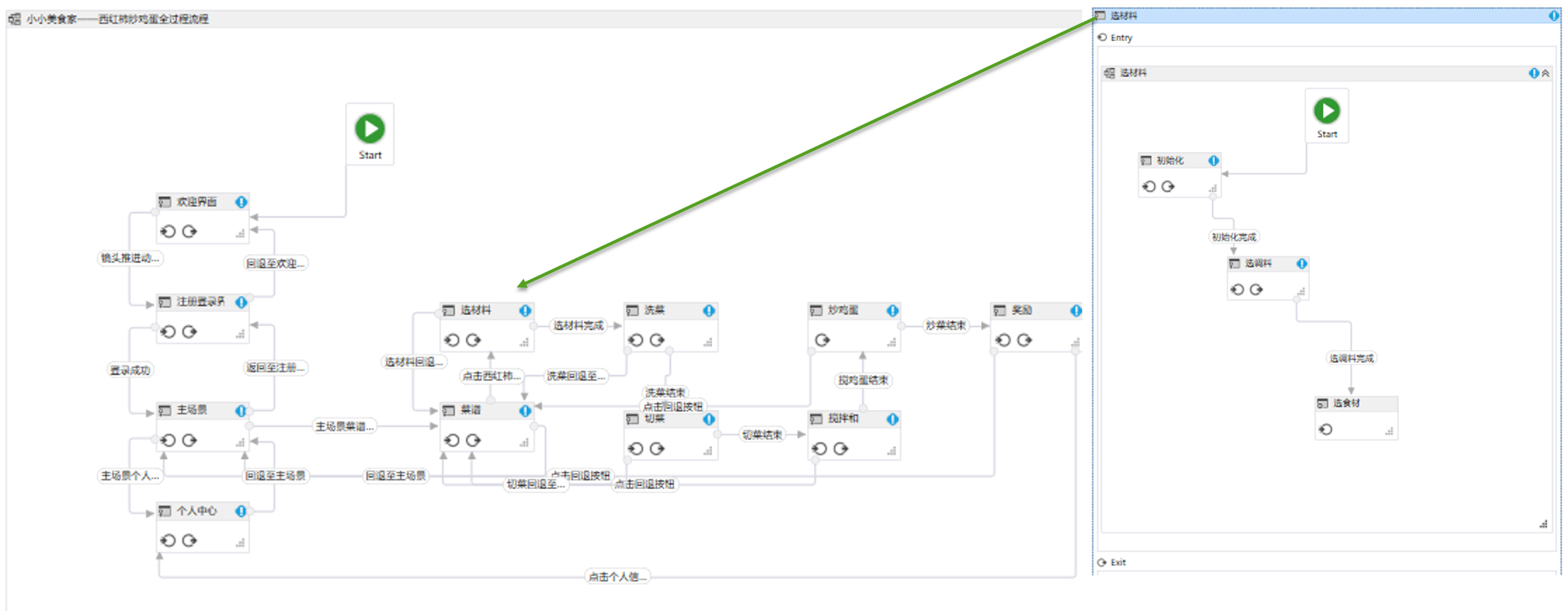
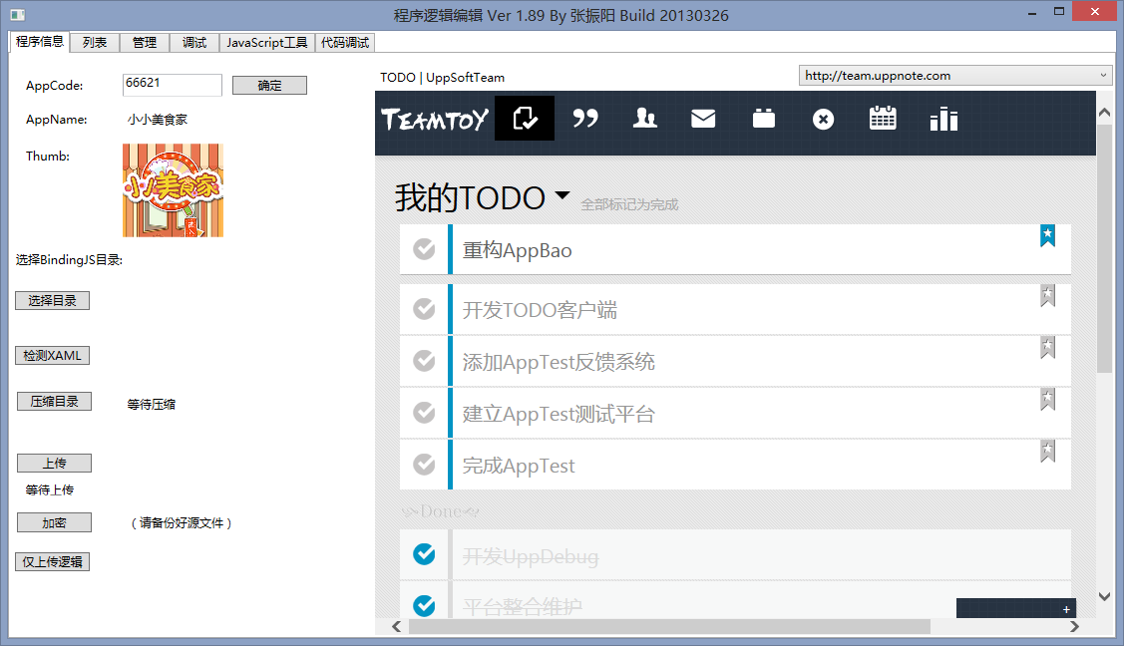
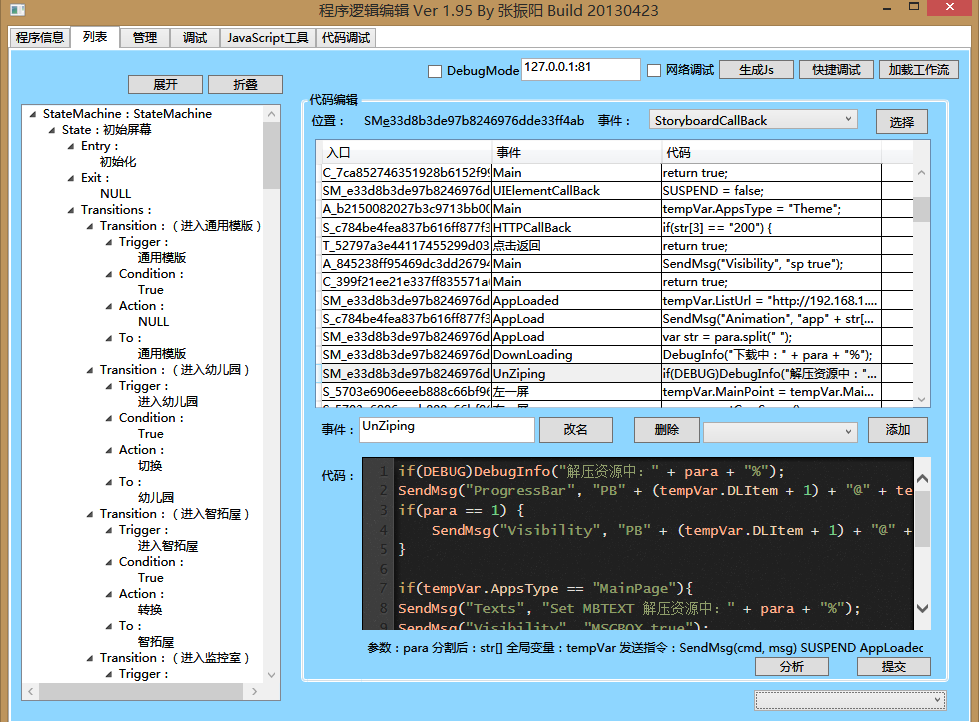
用XAML来做前台页面,性能比HTML的高很多,而且制作十分方便,微软擅长做IDE嘛,Blend配合Adobe的AI出矢量界面、动画十分迅速,我们的美工上手也快。 用JS来做后台逻辑也是很方便的,为了程序流程方便管理后来用状态机做了个程序制作工具。
由于XAML和JS本质上都是文本,所以加密非常容易,Win8Metro做AES加密很容易,可以很好的保护代码。(额...反编译C#代码获取AES密钥不在讨论范围内...) 根据需要另集成了Spritehand.PhysicsHelper.Metro物理引擎。
 XAML与C#代码通信
XAML与C#代码通信
网上有个Win8Metro的框架,G.Controls其中Interactive部分就可以把WPF中的Behavior、EventTrigger带回来。
至于JS与C#通信那就简单了,WebView本身就有事件支持。
服务端为Asp.Net MVC/WebApi,图片直接Base64存数据库。
(代码没有重构过,比较乱,就不发布了。)





 HTML5支持WebSocket可以连接UppBox,自写的JS状态机引擎在调试模式下可以把与C#代码交互过程全部传输出来,还可以传输指令,方便调试。
HTML5支持WebSocket可以连接UppBox,自写的JS状态机引擎在调试模式下可以把与C#代码交互过程全部传输出来,还可以传输指令,方便调试。
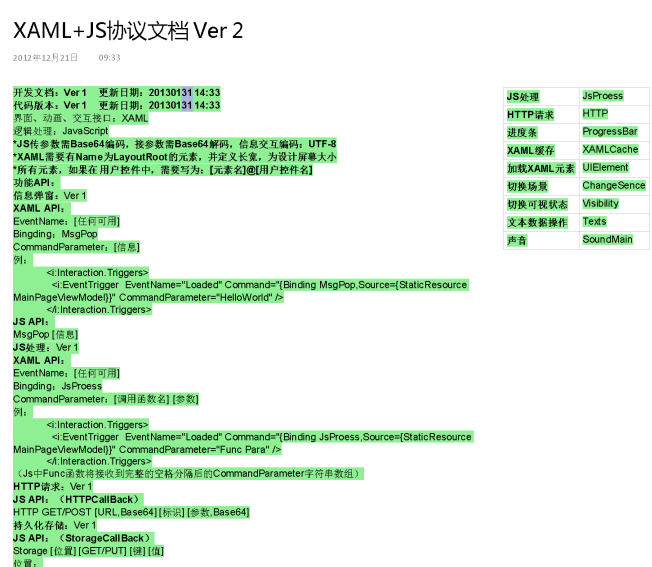
 协议文档" />
XAML+JS协议文档,大部分命令都支持写在XAML自动触发或JS发送
协议文档" />
XAML+JS协议文档,大部分命令都支持写在XAML自动触发或JS发送
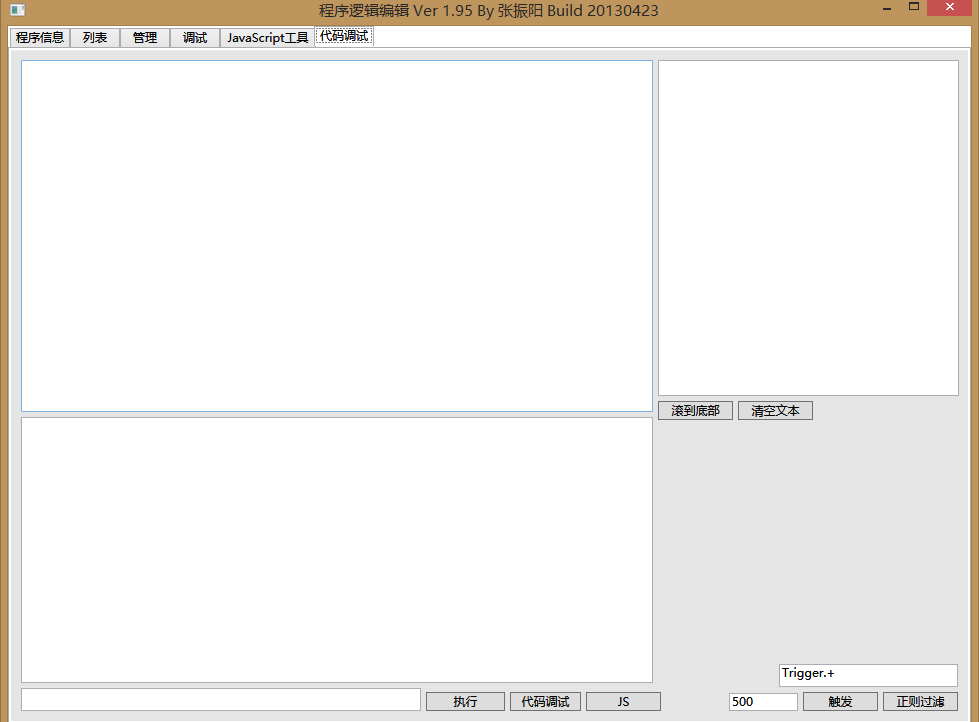
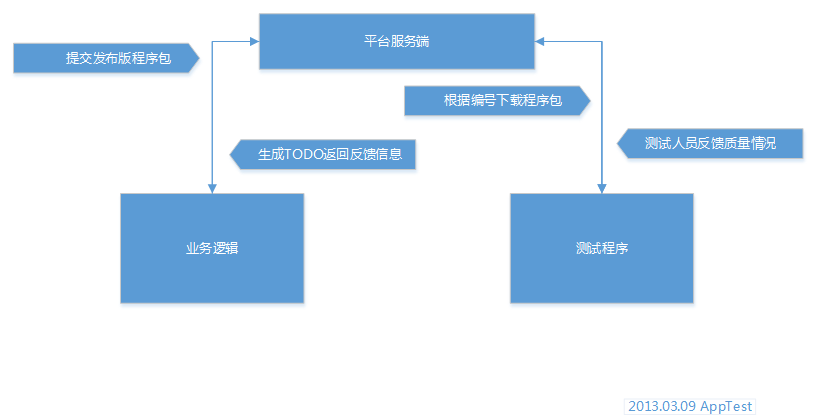
 配套的App测试平台...没什么用的机会了...
配套的App测试平台...没什么用的机会了...