提升jQuery开发技能的教程
- 摘要:iPhone-likeSlidingHeadersSimplejQuerySpyEffectSimpleuseofEventDelegationAddingKeyboardNavigationSlideoutanddrawereffectAutomaticInfiniteCarouselPopulatingSelectBoxesjQuerylook:TimVanDammeCodaSliderEffectCreateAnAnimatedBarGraphWithHTML
- 标签:技能 开发 教程 jQuery
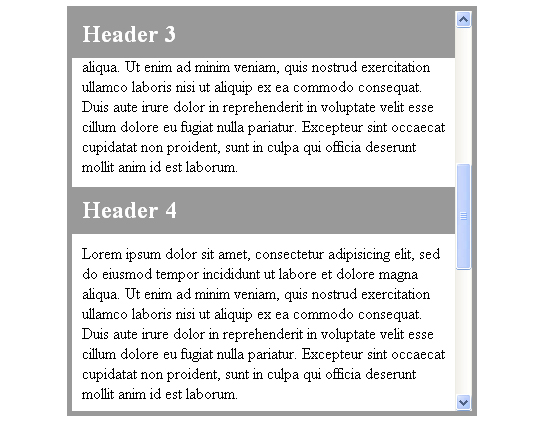
iPhone-like Sliding Headers

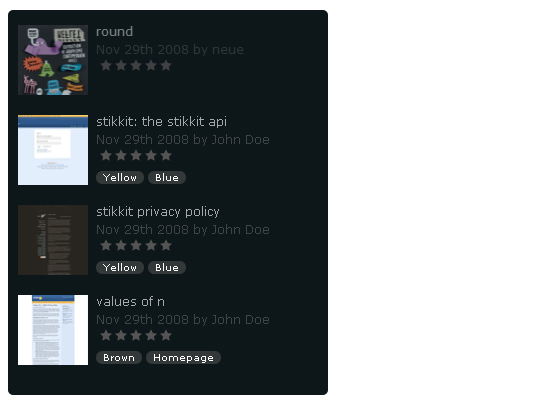
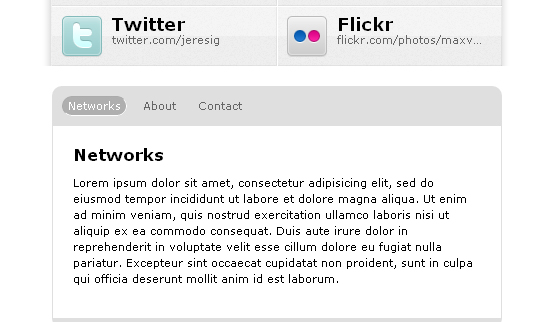
Simple jQuery Spy Effect

Simple use of Event Delegation

Adding Keyboard Navigation

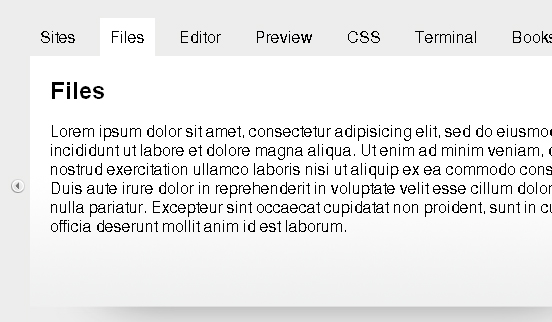
Slide out and drawer effect

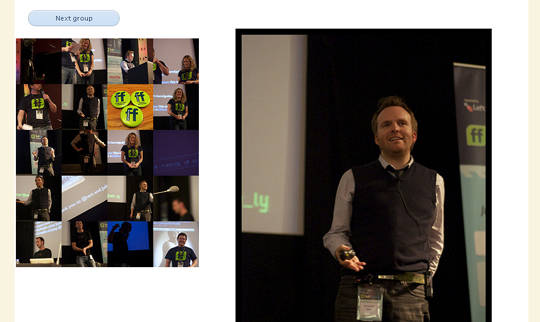
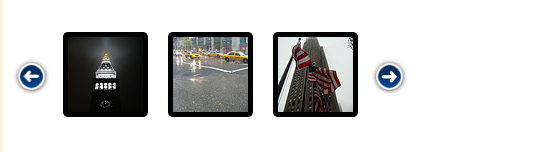
Automatic Infinite Carousel

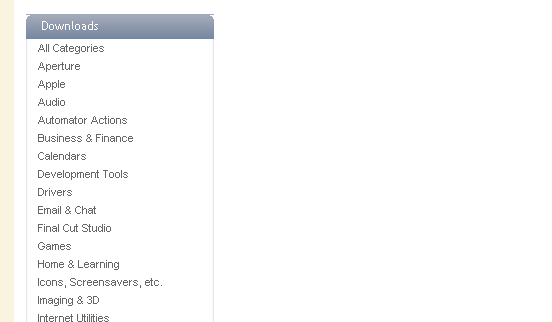
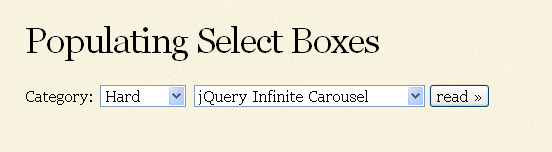
Populating Select Boxes

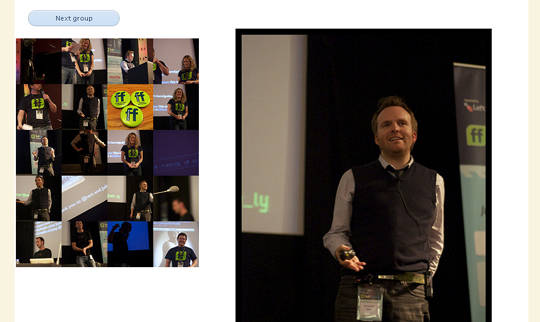
jQuery look: Tim Van Damme

Coda Slider Effect

Create An Animated Bar Graph With HTML, CSS And jQuery

Apple-like Retina Effect With jQuery

Timeline Portfolio

Apple-like Login Form with CSS 3D Transforms

Making a Page Flip Magazine with turn.js

HTML5 File Uploads with jQuery

Shutter Effect Portfolio with jQuery and Canvas