?????? 还有人用Swing吗?!!!
????? 感觉自己的表达能力好弱,问题总是描述不清楚。每次说什么很难让对方准确的明白我所想表达的,有的时候自己都感觉自己说不清。逻辑思维能弱咩?多练练吧!
??????? 有幸开发swing桌面应用,太有意思了。开发一个类似于word,小画家的应用,今天准备实现画流程这一块的内容,在工具栏中添加流程图按钮,简单的矩形、圆角矩形、菱形、箭头、圆形。用过word的都知道,选中按钮的背景颜色会变成橘黄色,让用户一眼就看出来自己选择了什么按钮。只需要被选中的那个按钮变色,之前被选中的得恢复到常态;
setBackground(Color.white);//常态
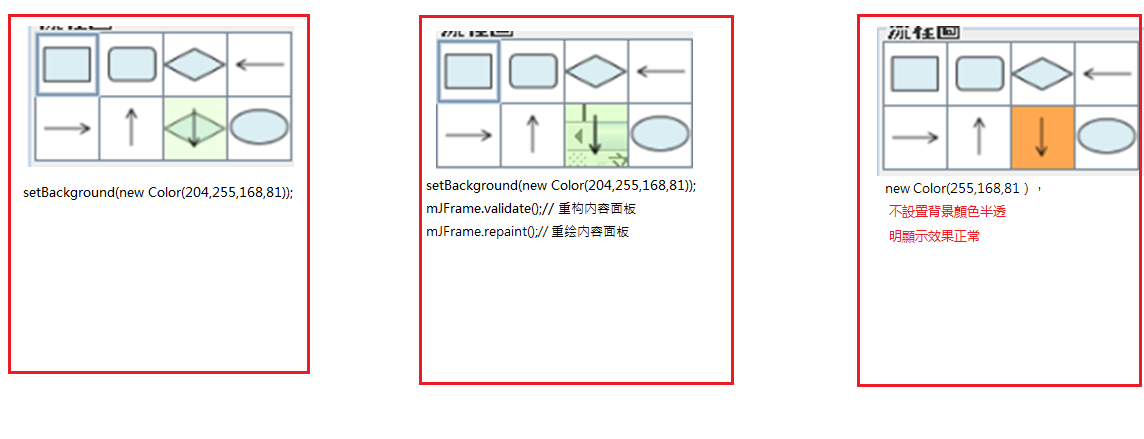
当我是setBackground(new Color(204,255,168,81));来设置为被选中的颜色的时候有意思的事情发生了,第一个参数是半透明效果,问题是这么做的话会导致多个按钮胡乱重叠,也就是界面绘制的时候一个按钮下出现了多个图形,我猜想是界面绘制的问题,于是我显示的调用了
mJFrame.validate();// 重构内容面板????????
mJFrame.repaint();// 重绘内容面板?
这样做,当前选中的图形中还会出现其他的图形。后来去掉了这个含有半透明的参数的颜色new Color(204,255,168,81)),改成new Color(255,168,81),就能正常显示了。有意思吧!
?我的实现代码
class="java">import java.awt.Color;
import java.awt.Dimension;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.ArrayList;
import java.util.List;
import javax.swing.BorderFactory;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JPanel;
import javax.swing.JToolBar;
public class MToolBar extends JToolBar{
/**工具欄
*
*/
private static final long serialVersionUID = 1L;
private List<JButton> flowLis;
private String[] actionPerformArray;
private JButton rect;//矩形
private JButton roundRect;//流程圖開始
private JButton diamond;//菱形
private JButton arrowLeft;//向左的箭頭
private JButton arrowRight;//向右的箭頭
private JButton arrowUp;//向上箭頭
private JButton arrowDown;//向下箭頭
private JButton round;//圓形
private String actionIndex="0";//用來記錄流程途中被按下按鈕的索引
private boolean DEBUG=true;//
public MToolBar(){
initComponent();
add(createSchemeFlow());//添加流程圖的
addSeparator();
}
private void initComponent()
{
rect=new JButton();//矩形
roundRect=new JButton();//流程圖開始
diamond=new JButton();//菱形
arrowLeft=new JButton();//向左的箭頭
arrowRight=new JButton();//向右的箭頭
arrowUp=new JButton();//向上箭頭
arrowDown=new JButton();//向下箭頭
round=new JButton();//圓形
flowLis=new ArrayList<JButton>();
flowLis.add(rect);
flowLis.add(roundRect);
flowLis.add(diamond);
flowLis.add(arrowLeft);
flowLis.add(arrowRight);
flowLis.add(arrowUp);
flowLis.add(arrowDown);
flowLis.add(round);
actionPerformArray="rect,roundRect,diamond,arrowLeft,arrowRight,arrowUp,arrowDown,round".split(",");//數組添加item的順序和List的順序保持一致,能按照index一一對應
setBackgroudColor();
}
protected void setBackgroudColor()
{
rect.setBackground(Color.white);
roundRect.setBackground(Color.white);
diamond.setBackground(Color.white);
arrowLeft.setBackground(Color.white);
arrowRight.setBackground(Color.white);
arrowUp.setBackground(Color.white);
arrowDown.setBackground(Color.white);
round.setBackground(Color.white);
}
private class MyActionListener implements ActionListener
{
@Override
public void actionPerformed(ActionEvent e) {
int index=0;
if(!(e.getActionCommand().equals(actionIndex)))
{
index=Integer.parseInt(actionIndex);
flowLis.get(index).setBackground(Color.white);//原來被按下的按鈕恢復為白色
}
actionIndex=e.getActionCommand();
index=Integer.parseInt(actionIndex);
// flowLis.get(index).setBackground(new Color(204,255,168,81));
flowLis.get(index).setBackground(new Color(255,168,81));//正被按下的按鈕顏色設置為橘黃色
if(DEBUG)
{
System.out.println("button"+actionPerformArray[Integer.parseInt(e.getActionCommand())]+"被點擊了");
}
}
;
};
protected JPanel createSchemeFlow()
{
JPanel jpanel=new JPanel();
jpanel.setLayout(null);
jpanel.setPreferredSize(new Dimension(120, 0));
jpanel.setBorder(BorderFactory.createTitledBorder("流程圖"));
JPanel flow=new JPanel(new GridLayout(2, 4, -1, -1));
for(int i=0;i<flowLis.size();i++)
{
flowLis.get(i).setIcon(new ImageIcon("images/"+actionPerformArray[i]+".png"));
if(DEBUG)
{
System.out.println("奇怪");
}
flowLis.get(i).setActionCommand(i+"");
flowLis.get(i).addActionListener(new MyActionListener());
flow.add(flowLis.get(i));
}
flow.setBounds(5, 15, 140, 70);
jpanel.add(flow);
return jpanel;
}
}
?
?
?
?
?