- Theme: 控件主题,目前支持三种主题风格(blue/gray/access,默认值:blue)
- Language: 控件语言(en/zh_CN/zh_TW/...,默认值:zh_CN)
- FormMessageTarget: 表单字段错误提示信息的显示位置(side/qtip,默认值:side)
- FormOffsetRight: 表单字段右侧距离边界的宽度(默认值:20px)
- FormLabelWidth: 表单字段标签的宽度(默认值:100px)
- FormLabelSeparator: 表单字段标签与内容的分隔符(默认值:":")
- EnableAjax: 是否启用AJAX(默认值:true)
- AjaxTimeout: AJAX超时时间(单位:秒,默认值:60s)
- EnableBigFont: 是否启用大字体,将ExtJS默认11px的字体全部改为12px,否则显示的中文字体太小(默认值:false)
上面这些参数和Web.config中的一样,只不过作用域在页面范围内,覆盖Web.config中的同名配置。
还有一些其他配置属性:
- EnablePageLoading:是否启用页面第一次加载提示,默认为居中显示的加载图标(默认值:true)
- EnableAjaxLoading:是否启用AJAX加载提示,默认为位于页面上方的文字提示(默认值:true)
- ExecuteOnReadyWhenPostBack:是否在每次页面回发时都执行onReady脚本(默认值:true)
- AutoSizePanelID:占据整个页面的面板 (只需要把控件的ID放入该属性即可)
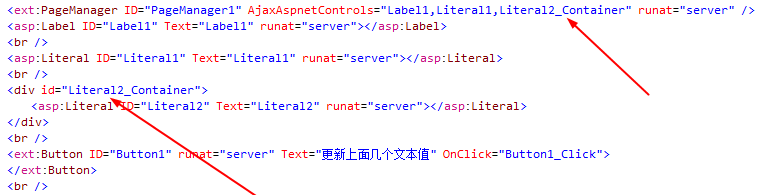
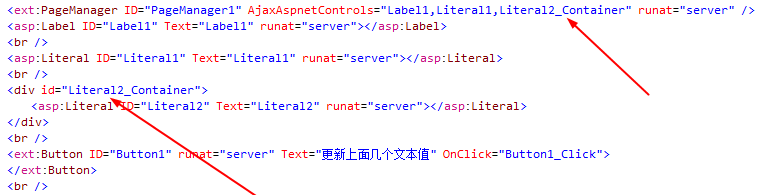
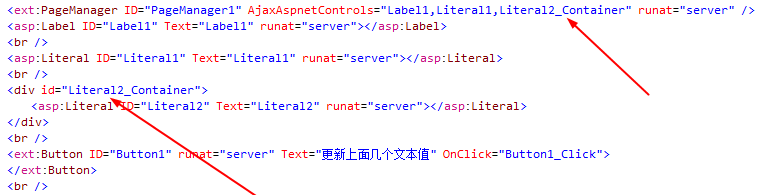
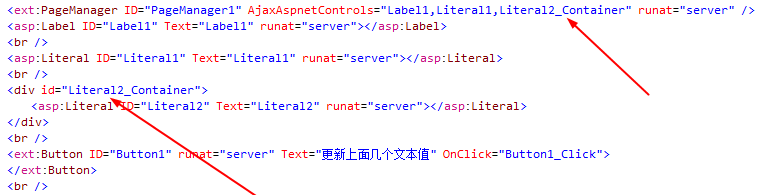
- AjaxAspnetControls:使ASP.NET控件也参与FineUI的AJAX回发(只需要把控件的ID放入该属性即可,如果出现控件不刷新的情况,需在该控件外面嵌套一层span或者div标签)
-

小结
-
每个页面都需要一个PageManager控件,它提供了页面级别的参数配置,可以用来覆盖Web.config中的配置。不过最常到的可能是AutoSizePanelID属性,用来将面板扩展到整个页面。