模态框
? ? ? 模态对话框(Modal Dialogue Box,又叫做模式对话框),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭,还有固定时间自动消失等,可根据需要自行设计。
? ? ? 使用模态框需先在index.haml(针对rubymine开发工具)下引入下列两个js(注意先后顺序):
class="js" name="code">%script(lang="javascript" src="lib/js/jquery/jquery-1.8.2.min.js") %script(lang="javascript" src="lib/js/angular/bootstrap.js")
?
?
? ? ? haml代码:
?
.modal.fade#myModalname
.modal-dialog
.modal-content
.modal-header
%button.close(aria-hidden = "true" data-dismiss = "modal" type = "button") ×
%h4.modal-title
.modal-body
%center
可编辑内容
.modal-footer
?
?
? ? ? ?对应html代码:
?
?
<div class="modal fade ng-scope" id="myModalname">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button aria-hidden="true" class="close" data-dismiss="modal" type="button">×</button>
<h4 class="modal-title"></h4>
</div>
<div class="modal-body">
<center>
可编辑内容
</center>
</div>
</div>
</div>
</div>
? ? ? js方法 :
?
$timeout(function () { $('#ModalFalse').modal('show'); $timeout(function () { $('#ModalFalse').modal('hide'); }, 3000) }, 1)
? ? ?#myModalname页面的一个id,用于页面数据绑定显示;
? ?加入$timeout实现页面模态框按设定时间自动关闭,3000代表3秒,单位为毫秒
?
? ? ? 同时在js主方法加入$timeout
? ?
function BidResultController($scope, $navigate, $timeout) {
方法体;
}
??
?
?
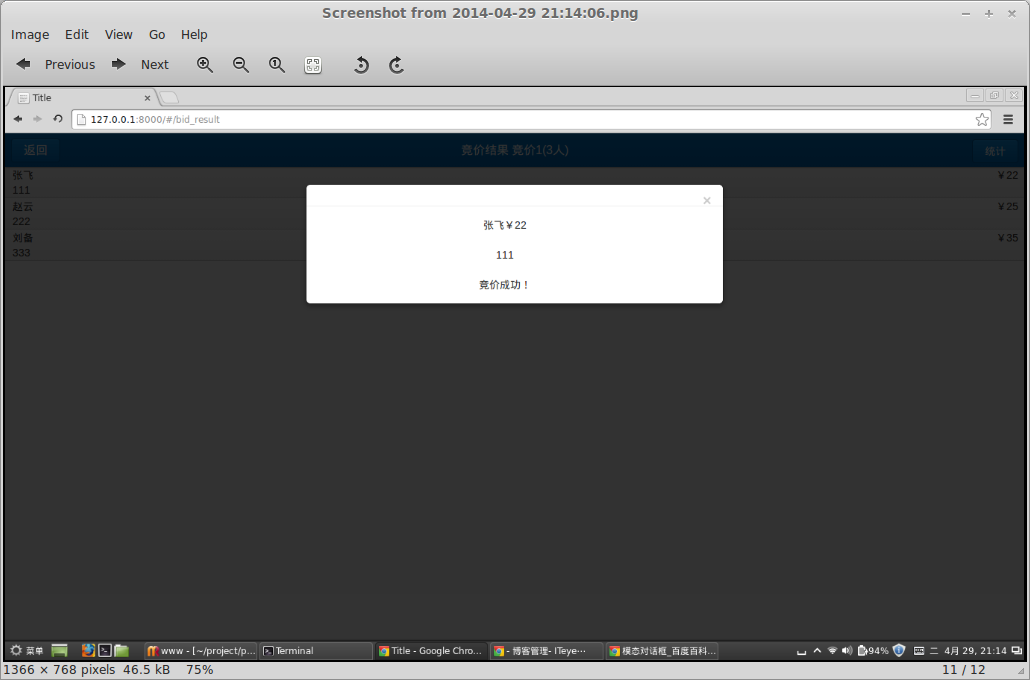
? ? ? 简单效果图:
?