之前写了一篇
ASP.NET中一种超简单的Ajax解决方案
最近把他拿出来更新了下,把demo也搞的更详细了一点
首先他不需要任何的配置文件
没有额外dll ,他是开源的,只要你愿意, 他只有2个cs文件
使用之后前台js调用后台方法都是采用同步模式,这样更加接近C#后台的编程方式
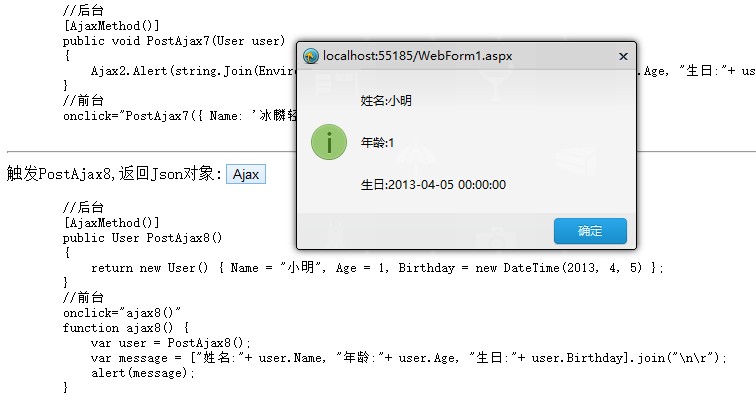
var user = PostAjax8(); var message = ["姓名:"+ user.Name, "年龄:"+ user.Age, "生日:"+ user.Birthday].join("\n\r"); alert(message);
如果想实现异步效果需要使用setTimeout方法,比如这样
text1.value = "正在获取数据..."; setTimeout(function () { var a = PostAjax1(); text1.value = "服务器返回:" + a; }, 0);
C#的异常可以反映到js中

所以你可以在js直接使用中的try..catch..来处理它
function ajax8() { try { var user = PostAjax8(); var message = ["姓名:" + user.Name, "年龄:" + user.Age, "生日:" + user.Birthday].join("\n\r"); alert(message); } catch (e) { alert("出现异常:" + e.message); } }
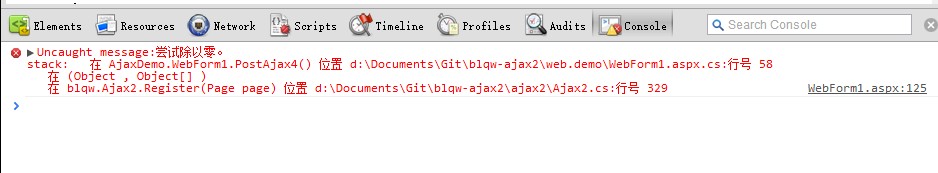
异常堆栈可以通过blqw.Ajax2.ThrowStack=true;设置,将详细堆栈信息也输出到前端页面js中

首先是在Page_Load,或者前台页面中<% ... ... %>中加入
Ajax2.Register(this);
在该方法中,判断当前页面参数,如果普通请求,就注册js代码到页面中
debug模式中注册完整js
1 #region javascript full 2 #if DEBUG 3 const string JAVASCRIPT = @" 4 window.blqw = window.blqw || {}; 5 blqw.Ajax = blqw.Ajax || {}; 6 blqw.Ajax.GetRequest = function () { 7 if (window.ActiveXObject) { 8 try { 9 return new ActiveXObject('Msxml2.XMLHTTP'); 10 } catch (e) { 11 return new ActiveXObject('Microsoft.XMLHTTP'); 12 } 13 } 14 else if (window.XMLHttpRequest) { 15 return new XMLHttpRequest(); 16 } 17 } 18 19 blqw.Ajax.Throw = function(e){{ 20 function AjaxError(message,stack,type){{ 21 this.name = 'AjaxError'; 22 this.type = type; 23 this.message = message; 24 this.stack = stack; 25 this.innerError = null; 26 this.toString = function () {{ 27 return 'message:' + this.message + '\r\n' + 'stack:' + e.stack; 28 }}; 29 }}; 30 var err = new AjaxError(e.message,e.stack,e.type); 31 var e1 = err; 32 while(e.innerError){{ 33 e = e.innerError; 34 e1.innerError = new AjaxError(e.message,e.stack,e.type); 35 e1 = e1.innerError; 36 }} 37 return err; 38 }} 39 40 blqw.Ajax.Exec = function (method, args) { 41 var getStr = function (obj) { 42 if (obj == null) return ''; 43 var type = typeof (obj); 44 switch (type) { 45 case 'number': 46 case 'boolean': 47 return obj.toString(); 48 case 'string': 49 return encodeURIComponent(obj.replace('\0', '\0\0')); 50 case 'undefined': 51 return ''; 52 case 'function': 53 try { 54 return arguments.callee(obj()); 55 } catch (e) { 56 return ''; 57 } 58 case 'object': 59 type = Object.prototype.toString.apply(obj); 60 switch (type) { 61 case '[object Date]': 62 return encodeURIComponent(obj.getFullYear() + '-' + 63 (obj.getMonth() + 1) + '-' + 64 obj.getDate() + ' ' + 65 obj.getHours() + ':' + 66 obj.getMinutes() + ':' + 67 obj.getSeconds() + '.' + 68 obj.getMilliseconds()); 69 case '[object RegExp]': 70 return arguments.callee(obj.toString()); 71 case '[object Array]': 72 var arr = []; 73 for (var i in obj) { 74 arr.push(arguments.callee(obj[i])); 75 } 76 return '[' + arr.join(',') + ']'; 77 case '[object Object]': 78 var arr = []; 79 for (var i in obj) { 80 arr.push(i + ':""' + arguments.callee(obj[i]).replace('%22','%5C%22') + '""'); 81 } 82 if (arr.length === 0) { 83 return '{}'; 84 } 85 return '{' + arr.join(',') + '}'; 86 } 87 break; 88 } 89 } 90 var ajaxdata = ''; 91 if (args.length > 0) { 92 var arr = []; 93 for (var i = 0; i < args.length; i++) { 94 arr.push(getStr(args[i])); 95 } 96 ajaxdata = 'blqw.ajaxdata=' + arr.join('\0'); 97 } 98 url = window.location.href; 99 var req = blqw.Ajax.GetRequest(); 100 req.open('POST', url, false); 101 req.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=utf-8'); 102 var ret = req.send(ajaxdata + '&blqw.ajaxmethod=' + method); 103 if (req.status == 200) { 104 var html = req.responseText; 105 var data = eval('(' + html+ ')'); 106 if ('v' in data) { 107 eval(data.v); 108 } 109 if ('e' in data) { 110 throw blqw.Ajax.Throw(data.e); 111 } else { 112 return data.d; 113 } 114 } else { 115 alert('出现错误'); 116 } 117 } 118 "; 119 120 private static void Encode() 121 { 122 //var aaaa = new Yahoo.Yui.Compressor.JavaScriptCompressor(JAVASCRIPT, false, Encoding.UTF8, System.Globalization.CultureInfo.CurrentCulture).Compress().Replace("\"", "\"\""); 123 } 124 125 #endif 126 #endregion完整Js
release模式中注册精简js

1 #region javascript min 2 #if !DEBUG 3 const string JAVASCRIPT = @"window.blqw=window.blqw||{};blqw.Ajax=blqw.Ajax||{};blqw.Ajax.GetRequest=function(){if(window.ActiveXObject)try{return new ActiveXObject(""Msxml2.XMLHTTP"")}catch(c){return new ActiveXObject(""Microsoft.XMLHTTP"")}else if(window.XMLHttpRequest)return new XMLHttpRequest};blqw.Ajax.Throw=function(c){for(var e=function(a,b,c){this.name=""AjaxError"";this.type=c;this.message=a;this.stack=b;this.innerError=null;this.toString=function(){return'message:'+this.message+'\r\n'+'stack:'+e.stack}},a=new e(c.message,c.stack,c.type),d=a;c.innerError;)c=c.innerError,d.innerError=new e(c.message,c.stack,c.type),d=d.innerError;return a};blqw.Ajax.Exec=function(c,e){var a=function(b){if(null==b)return"""";var a;switch(typeof b){case ""number"":case ""boolean"":return b.toString();case ""string"":return encodeURIComponent(b.replace(""\0"",""\0\0""));case ""undefined"":return"""";case ""function"":try{return arguments.callee(b())}catch(c){return""""}case ""object"":switch(a=Object.prototype.toString.apply(b),a){case ""[object Date]"":return encodeURIComponent(b.getFullYear()+""-""+(b.getMonth()+1)+""-""+b.getDate()+"" ""+b.getHours()+"":""+b.getMinutes()+"":""+b.getSeconds()+"".""+b.getMilliseconds());case ""[object RegExp]"":return arguments.callee(b.toString());case ""[object Array]"":a=[];for(var d in b)a.push(arguments.callee(b[d]));return""[""+a.join("","")+""]"";case ""[object Object]"":a=[];for(d in b)a.push(d+':""'+arguments.callee(b[d]).replace(""%22"",""%5C%22"")+'""');return 0===a.length?""{}"":""{""+a.join("","")+""}""}}},d="""";if(0<e.length){for(var d=[],f=0;f<e.length;f++)d.push(a(e[f]));d=""blqw.ajaxdata=""+d.join(""\x00"")}url=window.location.href;a=blqw.Ajax.GetRequest();a.open(""POST"",url,!1);a.setRequestHeader(""Content-Type"",""application/x-www-form-urlencoded; charset=utf-8"");a.send(d+""&blqw.ajaxmethod=""+c);if(200==a.status){a=eval(""(""+a.responseText+"")"");""v""in a&&eval(a.v);if(""e""in a)throw blqw.Ajax.Throw(a.e);return a.d}alert(""出现错误"")};"; 4 #endif 5 #endregion精简js
接下来,会反射被标识为AjaxMethod的方法,再加入到页面的js中,比如这样
function PostAjax1(){return blqw.Ajax.Exec('PostAjax1',arguments);}
然后就可以在js中上直接使用 PostAjax1()调用后台的方法了
执行blqw.Ajax.Exec()方法会使用ajax方式请求当前页面,添加post参数,比如
blqw.ajaxdata:{Name:"冰麟轻武",Age:"28",Birthday:"1986-10-29"}
blqw.ajaxmethod:PostAjax7
这时候又会进入blqw.Ajax2.Register方法,会判断blqw.ajaxmethod 如果存在这个参数就会使用Literacy组件反射对应的方法,并使用json组件反序列化参数,
调用后台方法之后再序列化参数并输出到页面中
如果调用后台方法中出现异常,将会序列化异常对象(Exception)到前台,并在js中throw出来

blqw.Ajax2Demo.rar
https://code.csdn.net/jy02305022/blqw-ajax2