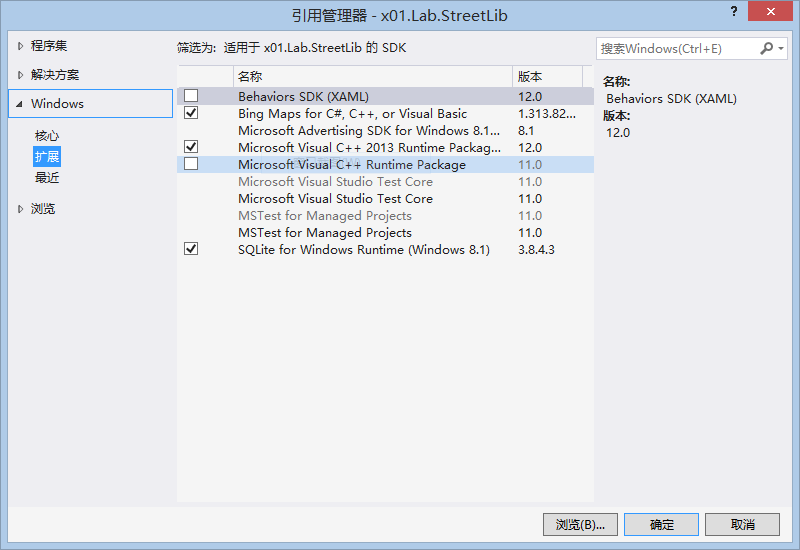
Store App 特别适用于 MVVM 模式。由于要用到 SQLite,Bing Maps,所以第一步从网上搜索并安装这两个扩展。安装后,其添加引用窗口的 扩展 项如下:

第二步,当然是下载源代码了。可到我的置顶随笔 x01.Lab.Download 中获取。解压后,双击 Lab.sln,按 F5 即可运行,效果图如下:

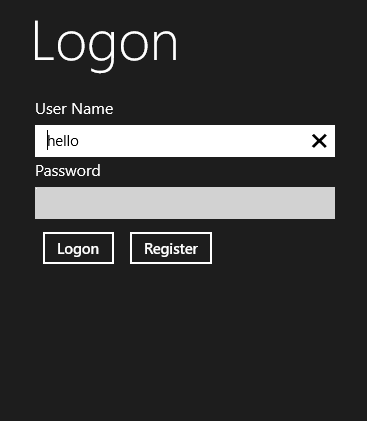
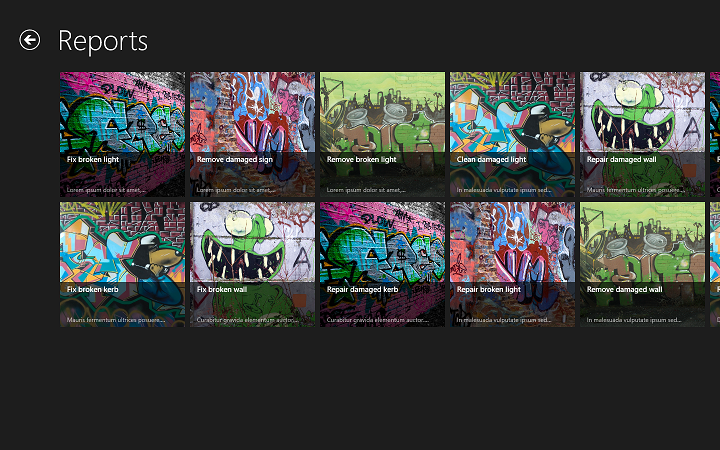
这是 Logon 页面。User Name 是 hello,Password 是 123,输入后点击 Logon 按钮可进入到 Reports 页面。由于有很多图片需要从网上下载,故时间比较漫长。效果图如下:

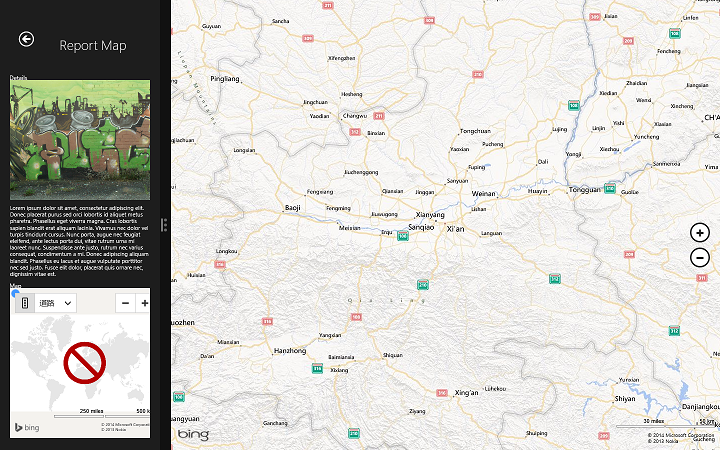
任点一项,可进入 Report Map 页面。效果图如下:

由于 Bing Maps 需要许可,所以无显示。可点击右下 Open 按钮,在屏幕右边将显示一个地图。把地图向左拉动,会产生戏剧性变化,效果图如下:

当然,还有诸如 Search,Share,Setting 等超级按钮的使用,Toast 的显示等等,需要慢慢体会。此程序,来自《Programming Windows Store Apps with CSharp》一书,基本上包含了 Store App 开发的方方面面,建议购买之。该程序最大的亮点,是 MVVM 模式的使用,故重点说明一下。
虽然页面很多,但页面的代码却一致,并且少得可怜,大体如下:
using x01.Lab.StreetLib; namespace x01.Lab.StreetApp { [ViewModel(typeof(ILogonPageViewModel))] public sealed partial class LogonPage : StreetPage { public LogonPage() { this.InitializeComponent(); this.InitializeViewModel(null); } } }
何以如此之少?MVVM 模式功不可没。比较有趣的是如下代码:
using System.Collections.Generic; using System.ComponentModel; using System.Runtime.CompilerServices; namespace x01.Lab.StreetLib { public class ModelEntity : INotifyPropertyChanged { private Dictionary<string, object> _Values = new Dictionary<string, object>(); public event PropertyChangedEventHandler PropertyChanged; protected T GetValue<T>([CallerMemberName] string name = null) { return _Values.ContainsKey(name) ? (T)_Values[name] : default(T); } protected void SetValue(object value, [CallerMemberName] string name = null) { _Values[name] = value; OnPropertyChanged(new PropertyChangedEventArgs(name)); } protected virtual void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) { PropertyChanged(this, e); } } protected void OnPropertyChanged([CallerMemberName] string name = null) { OnPropertyChanged(new PropertyChangedEventArgs(name)); } } }
其中 【CallerMemberName】特性的使用,省了不少事。
又,TinyIoC,SQLite,Newtonsoft.Json 这些 NuGet 库,也有许多值得学习和使用的地方。而 Package.appxmanifest 中功能的设置,同 Android 如出一辙。看来,这些大公司大项目,也是彼此学习的。人非生而知之,而是学而知之。“知之为知之,不知为不知,是知也。”