class="p0">首先运行Visual Studio Express 2012或Visual Web Developer2010 Express或Visual Studio2010/SP1。Visual Studio是一个集成开发环境。
可以使用两种方式来创建新项目。
1) 菜单“文件—>新建-->项目”来新建项目。
2) 第二种方法是从开始页面中选择“新建项目”,如下图。

创建第一个ASP.NET MVC应用程序
接下来创建我的第一个ASP.NET MVC应用程序,在创建ASP.NET MVC项目的时候编程语言可以使用Visual Basic或Visual C#。我的这个MVC应用程序使用的是Visual C#。
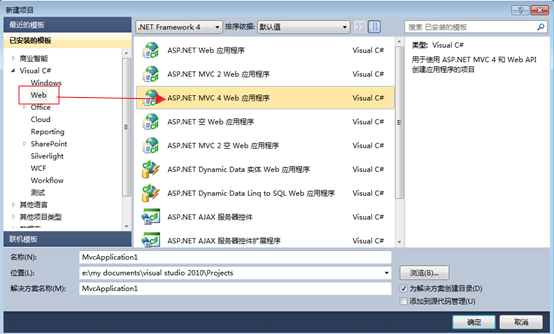
第一步,在Visual Studio中弹出“新建项目”界面中,使用鼠标左键点击“Visual c#”下面的“Web”子项之后,在右侧列表中选择“ASP.NET MVC4 Web应用程序”。使用默认的项目名称“MvcApplication1”,然后单击确定。如下图。

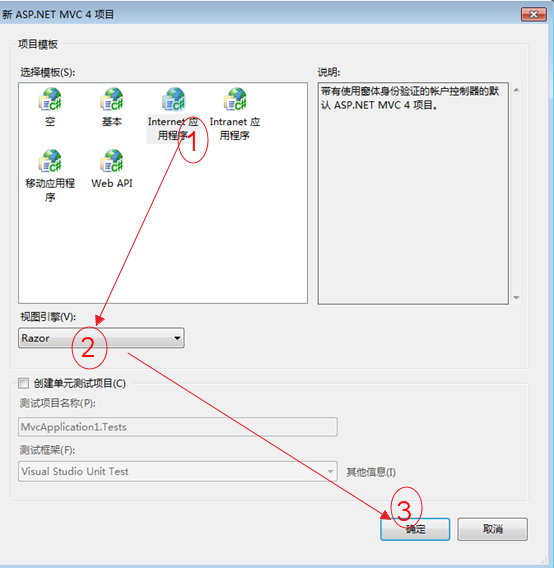
第二步,在弹出的“新ASP.NET MVC4项目”对话框中进行如下选择。
1) 在“项目模板”中选择“Internet应用程序”。
2) 在“视图引擎”中选择默认的“Razor”视图引擎。
3) 在进行了以上选择之后,鼠标左键单击“确定”按钮。Visual Studio会使用刚才我们所选择的选项创建一个默认的ASP.NET MVC应用程序。如下图。

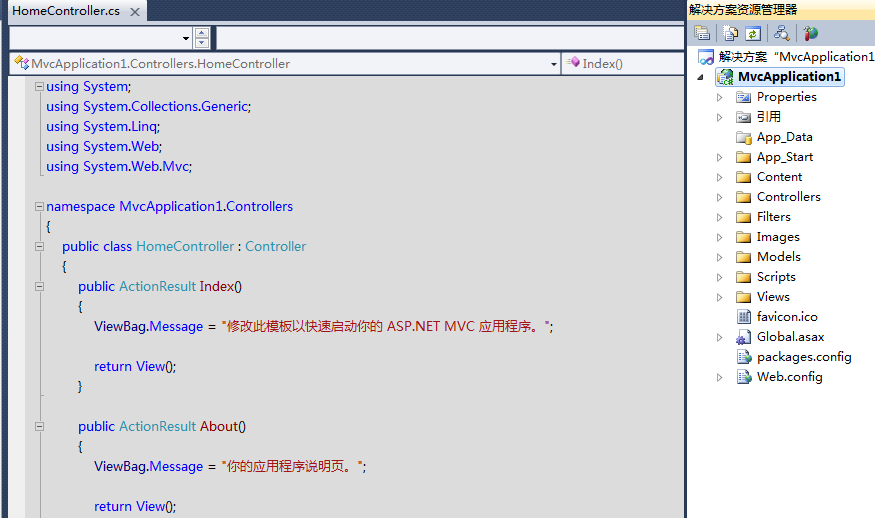
第三步,下图是Visual Studio默认创建的首页控制器HomeControllers中的默认代码。接下来,我们进行一些修改,加上自己的应用程序名称,标题等。

修改之后,如下图

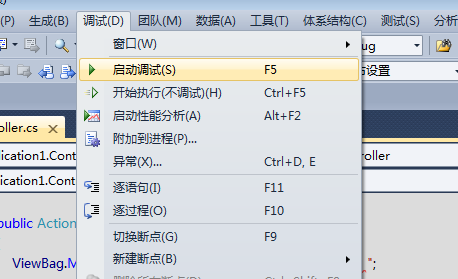
第四步,从Visual Studio的菜单中选中“调试-->启动调试”。或者使用键盘快捷键F5来启动调试。如下图。

第五步,我们在按了键盘上的F5键之后,Visual Studio会启动IIS Express,同时运行Visual Studio中Web应用程序,然后Visual Studio会启动默认浏览器并打开应用程序的首页。如下图。

ASP.NET MVC应用程序默认模板中会有主页、联系方式、关于。同时还提供了注册和登录。本示例是一个非常简单的应用程序,只是让我们了解了ASP.NET MVC一点点。