关于缓存,先前尝试了:
● 在"MVC缓存01,使用控制器缓存或数据层缓存"中,分别在控制器和Data Access Layer实现了缓存
● 在"MVC缓存02,使用数据层缓存,添加或修改时让缓存失效"中也尝试了在添加或修改时让缓存失效
本篇,要尝试的是视图缓存。
□ 思路
1、缓存的载体是什么?
在Data Access Layer中,缓存是围绕System.Runtime.Caching进行的,而在视图层面,当然是围绕上下缓存HttpContext.Cache而进行。
2、缓存内容如何显示?
老赵用部分视图显示缓存内容,而张占岭先生在此基础上,使用HelperResult把缓存字符串最终写到视图页面上。
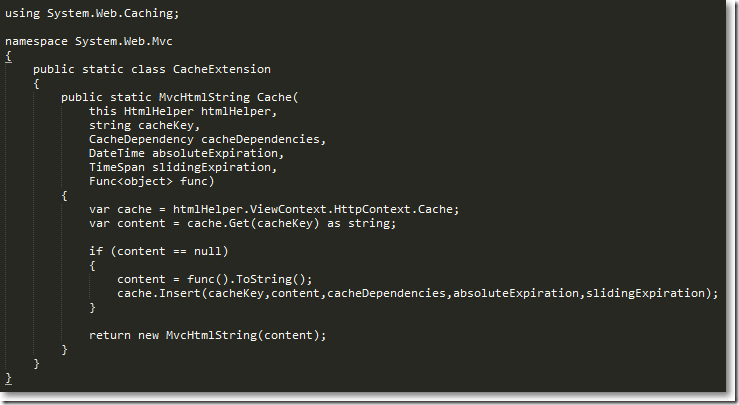
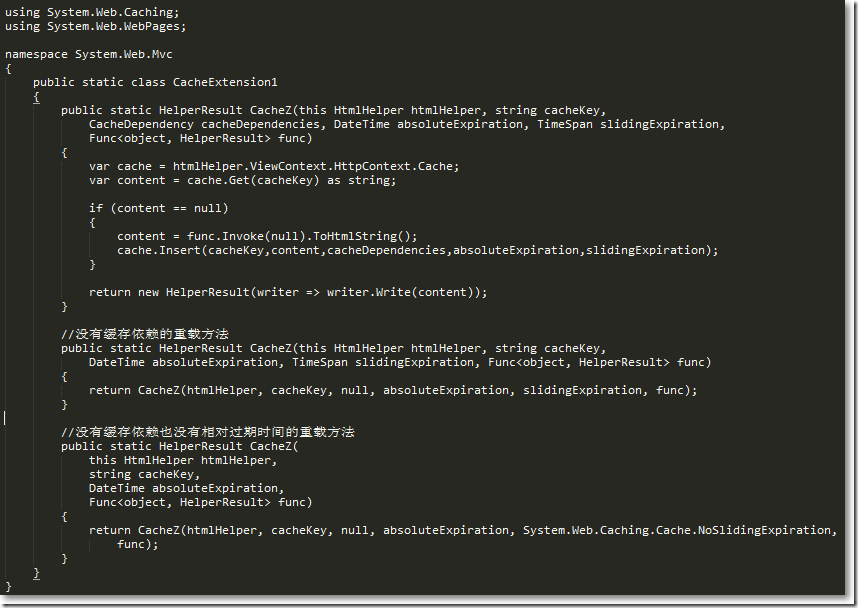
视图缓存通用方法
围绕HtmlHelper.ViewContext.HttpContext.Cache而进行。我就干脆把扩展方法的命名空间改成System.Web.Mvc,避免在视图配置文件中配置,另外,扩展方法的返回类型保持和HtmlHelper一致,也是MvcHtmlString。

视图中:
class="alt">Before Rendering: @DateTime.Now
<br />
<span style="color: red">
Rendering:
@Html.Cache("Now",null, DateTime.Now.AddSeconds(60),System.Web.Caching.Cache.NoSlidingExpiration,
() => {System.Threading.Thread.Sleep(5000);return DateTime.Now;})
</span>
<br/>
After Rendering:
@DateTime.Now
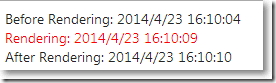
结果:
第一次显示:

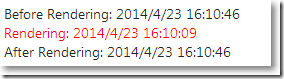
第二次显示:

接着,老赵在"适合ASP.NET MVC的视图片断缓存方式(中):更实用的API"一文中,使用部分视图把缓存内容显示出来,我没有深究,因为看到张占岭先生用更简单的方法实现了相同的效果。
使用HelperResult显示缓存内容
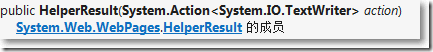
HelperResult是.NET基础架构中的一员,它的构造函数接收类型为System.IO.TextWriter的System.Action参数。

而System.Action<T>是一个委托:

于是,我们就可以使用TextWriter把缓存字符串写出来。

视图中:
Before Rendering:@DateTime.Now
<br/>
Rendering:@Html.CacheZ("test", DateTime.Now.AddMinutes(1),@<span style="color: red">@DateTime.Now</span>)
<br/>
After Rendering:@DateTime.Now
感谢老赵引出了视图缓存的通用思路,同时,佩服张占岭先生对代码作了很大程度的简化!
最后,引用老赵的话:Business,Data Access,Presentation,每一层都有缓存。同级别的缓存,各种方式各有使用场景,各有缺点。