最近,我的小应用《认字》更新了一个能发声的版本,朋友对Speech做读音没有兴趣,反而对其中使用的楷体文字表示了兴趣,也许Speech的文章比较多,这次我对这个自定义字体在xaml和代码中使用的简单技巧做一下讲解。
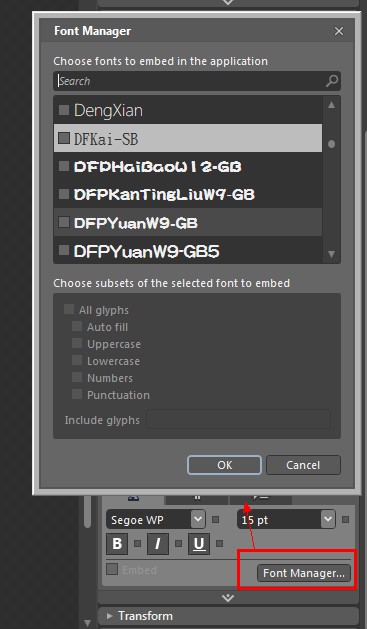
使用Blend打开项目,然后选定一个TextBlock,在属性面板里面,找到Text部分,选择你想要的字体,然后点击下面的“Embed”(中文Blend为“嵌入”),另外有一个按钮为Font Manager,点击打开,就可以看到你所有可以嵌入的字体文件了

这时,可以随意的控制,打开XAML找到所设置的TextBlock可以看到:
class="brush:html;gutter:true;"><TextBox Text="楷体文本" FontFamily="Fonts/Fonts.zip#KaiTi" FontSize="24" />
一切很简单,尤其在使用XAML做高端游戏界面的时候非常方便,只是最后的XAP包会增加一个字体的文件大小,那么,有的时候TextBlock需要使用CSharp代码创建,用下面的代码可以制定TextBlock的FontFamily。
TextBlock tb = new TextBlock()
tb.FontFamily = new FontFamily("/你的工程名;component/Fonts/Fonts.zip#KaiTi");