最近才接触mvc,也是才接触linq语法,还有EntiyFramework,个人感觉这种开发模式还是挺不错的,随手记点笔记,简单做个增删改查吧
一、实例化上下文ObjectContext:
引用空间那些就跳过了。。
db_testEntities test = new db_testEntities();
二、用linq语法从数据库查询数据:
使用linq语句查询返回的数据类为IQueryable类型:
IQueryable<MvcTest.Models.T_UserInfo> list = from d in test.T_UserInfo select d;
奇怪的是,执行语句时,没有返回数据,使用sql Server Profiler跟踪,并没有对数据库执行任何操作,网上资料说,是因为EF的延迟加载的缘故,EF具有的延迟加载和预先加载的事件,其利弊端还不是很明确,日后得好好学习,知道原因后,查询数据代码改为:
第一种方法:使用SQO标准查询运算符查找所有数据列 List<MvcTest.Models.T_UserInfo> list = test.T_UserInfo.ToList(); 第二种方法:使用linq语法查询 List<MvcTest.Models.T_UserInfo> list = (from d in test.T_UserInfo select d).ToList();
三、linq做个简单的分页查询,方法如下:
#region 获取分页数据和数据条数 /// <summary> /// 获取分页数据和数据条数 /// </summary> /// <param name="pageIndex">当前页</param> /// <param name="i">数据条数</param> /// <returns></returns> public IQueryable<T_UserInfo> GetPageLoad(int pageIndex, out int i) { IQueryable<T_UserInfo> list = (from d in test.T_UserInfo orderby d.Id select d).Skip<T_UserInfo>(5 * (pageIndex - 1))
.Take<T_UserInfo>(5); var count = from d in test.T_UserInfo select d; i = count.Count<T_UserInfo>();//记录条数 return list; } #endregion
这里说明下:skip是在分页在前有多少条数据,也就是在当前页数据之前的数据总和,(跳过序列中指定数量的元素,然后返回剩余的元素。),下标是从零开始的
Take是指页容量这里分为每页显示5条数据
四、获取分页数据并返回给视图view:
#region 查找数据列表 /// <summary> /// 查找数据列表并分页 /// </summary> /// <returns></returns> public int pageIndex=1; public ActionResult Index() { string pindex = Request.Params["index"]; int pi = string.IsNullOrEmpty(pindex) ? pageIndex : int.Parse(pindex); int s=0; ViewData["DataList"] = GetPageLoad(pi,out s); int dataCount = s; int pagecount = dataCount / 5;//数据页数 pagecount =dataCount % 5 != 0 ? pagecount += 1 : pagecount; ViewBag.pageCount = pagecount;//页数 ViewBag.dataCount = dataCount;//条数 ViewBag.pageindex =pi;//当前页 return View(); } #endregion
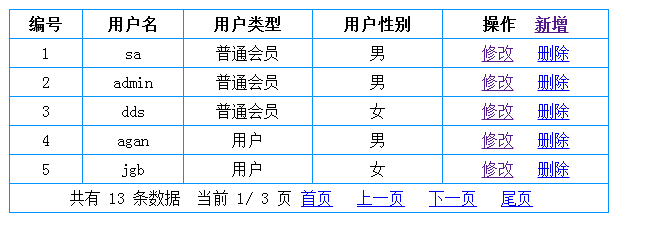
View视图代码如下:
1 @using MvcTest.Models 2 @{ 3 Layout = null; 4 } 5 6 <!DOCTYPE html> 7 8 <html> 9 <head> 10 <title>用户列表</title> 11 <style type="text/css"> 12 #tab 13 { 14 border:1px solid #0094ff; 15 width:600px; 16 margin:10px auto; 17 border-collapse:collapse; 18 } 19 #tab th,td 20 { 21 border:1px solid #0094ff; 22 padding:5px; 23 } 24 </style> 25 <script type="text/javascript"> 26 function doDel(id) 27 { 28 if (confirm('你确定要删除吗?')) { 29 window.location = "Dog/del/" + id; 30 31 } 32 } 33 34 function page(sta, pageIndex, pageCount) { 35 switch (sta) { 36 case "index": 37 38 window.location = "?index=1"; 39 break; 40 case "prev": 41 pageIndex = pageIndex > 1 ? parseInt(pageIndex - 1, 10) : pageIndex 42 window.location = "?index=" + pageIndex; 43 break; 44 case "next": 45 pageIndex = pageIndex < pageCount ? parseInt(pageIndex + 1, 10) : pageIndex; 46 window.location = "?index=" + pageIndex; 47 break; 48 case "last": 49 window.location = "?index="+pageCount; 50 break; 51 52 } 53 } 54 55 function pageSta(pageIndex, sta) { 56 switch(sta){} 57 58 } 59 </script> 60 61 </head> 62 <body> 63 <div> 64 @{ int i = 0;} 65 <table id="tab"> 66 <tr><th>编号</th><th>用户名</th><th>用户类型</th><th>用户性别</th><th>操作 <a href="Dog/Add">新增</a></th></tr> 67 @foreach (T_UserInfo u in ViewData["DataList"] as IQueryable<T_UserInfo>) 68 { 69 i += 1; 70 <tr align="center"> 71 <td>@i</td> 72 <td>@u.UserName</td><td>@u.Name</td><td>@u.Gender</td> 73 <td><a href="Dog/Edit/@u.Id">修改</a> 74 <a href="javascript:doDel(@u.Id)">删除</a></td> 75 </tr> 76 } 77 <tr><td colspan="5" align="center"> 78 共有 @ViewBag.dataCount 条数据 当前 @ViewBag.pageIndex/ @ViewBag.pageCount 页 79 <a href="javascript:;" onclick="page('index',@ViewBag.pageIndex,@ViewBag.pageCount)">首页</a> 80 <a href="javascript:;" onclick="page('prev',@ViewBag.pageIndex,@ViewBag.pageCount)">上一页</a> 81 <a href="javascript:;" onclick="page('next',@ViewBag.pageIndex,@ViewBag.pageCount)">下一页</a> 82 <a href="javascript:;" onclick="page('last',@ViewBag.pageIndex,@ViewBag.pageCount)">尾页</a> 83 </td></tr> 84 </table> 85 86 </div> 87 </body> 88 </html>View Code
本页面包括增删改操作,效果图如下:

#region 添加数据 /// <summary> /// 添加数据 /// </summary> /// <param name="u"></param> /// <returns></returns> [HttpPost] public ActionResult Add(T_UserInfo u) {
//方法一: //T_UserInfo t = new T_UserInfo //{ // Name = u.Name, // UserName = u.UserName, // Gender = u.Gender, // PassWord = "123456" //}; ////获取提交的数据放到实体中 //test.T_UserInfo.Attach(t); ////修改实体的状态为添加 //test.ObjectStateManager.ChangeObjectState(t, System.Data.EntityState.Added); ////保存到数据库 //test.SaveChanges();
//方法二:
ObjectSet<T_UserInfo> user = test.CreateObjectSet<T_UserInfo>(); var newUser= user.CreateObject(); newUser.Name = u.Name; newUser.UserName = u.UserName; newUser.Gender = u.Gender; newUser.PassWord ="123456"; user.AddObject(newUser); test.SaveChanges(); return RedirectToAction("Index", "Dog"); } #endregion
这里提供有两种方法,其实获取表单传过来的数据,可以有好几种方法,这里是传入一个实体
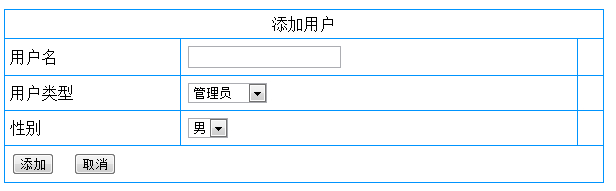
前台代码如下:

1 @{ 2 Layout = null; 3 } 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <script src="../../Scripts/jquery.validate.min.js" type="text/javascript"></script> 8 <script src="../../Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script> 9 <title>添加用户</title> 10 <style type="text/css"> 11 #tab 12 { 13 border:1px solid #0094ff; 14 width:600px; 15 margin:10px auto; 16 border-collapse:collapse; 17 } 18 #tab th,td 19 { 20 border:1px solid #0094ff; 21 padding:5px; 22 } 23 </style> 24 </head> 25 <body> 26 @*@using(Html.BeginForm("Add","Dog",FormMethod.Post)){*@ 27 <form id="from1" action="/Dog/Add" method="post"> 28 <table id="tab"> 29 <tr><td colspan="3" align="center">添加用户</td></tr> 30 <tr><td width="">用户名</td><td><input name="username" /></td><td></td></tr> 31 <tr><td>用户类型</td><td><select name="name"> 32 <option value="管理员">管理员</option> 33 <option value="用户">用户</option> 34 <option value="普通会员">普通会员</option> 35 </select></td><td></td></tr> 36 <tr><td>性别</td><td> 37 <select name="gender"> 38 <option value="男">男</option> 39 <option value="女">女</option> 40 </select> 41 </td><td></td></tr> 42 <tr><td colspan="3"><input type="submit" value="添加" /> <input type="button" value="取消" /></td></tr> 43 </table> 44 </form> 45 @*}*@ 46 </body> 47 </html>View Code

六、caozuo.html" target="_blank">删除操作:

1 #region 删除操作 2 /// <summary> 3 /// 删除操作 4 /// </summary> 5 /// <param name="id"></param> 6 /// <returns></returns> 7 public ActionResult Del(int id) 8 { 9 try 10 { 11 //方法一: 12 //创建要删除的对象 13 //T_UserInfo u = new T_UserInfo(); 14 //u.Id = id; 15 //将对象存放到EF管理容器中 16 //test.T_UserInfo.Attach(u); 17 //将对像的状态改为删除状态 18 //test.T_UserInfo.DeleteObject(u); 19 //更新到数据库 20 // test.SaveChanges(); 21 //方法二: 22 ObjectSet<T_UserInfo> t = test.CreateObjectSet<T_UserInfo>(); 23 T_UserInfo tu = t.Where("it.Id=@id", new ObjectParameter("id",id)).First(); 24 t.DeleteObject(tu); 25 test.SaveChanges(); 26 return RedirectToAction("Index", "Dog"); 27 } 28 catch (Exception ex) 29 { 30 31 return Content("删除出错" + ex.Message); 32 } 33 } 34 #endregionView Code
同样使用两种方法都可行。
七、修改操作:
首先要显示要修改的数据:

1 #region 显示修改数据 2 public ActionResult Edit(int id) 3 { 4 //根据Id查找要修改的数据 5 T_UserInfo user = (from u in test.T_UserInfo where u.Id == id select u).FirstOrDefault(); 6 //将查询到的数据返回给view viewBag,ViewData 7 //*可以再加载视图时将数据传给视图上名为model的属性 8 //下拉列表框 9 List<SelectListItem> list = new List<SelectListItem>() { 10 new SelectListItem { Value = "管理员", Text = "管理员"}, 11 new SelectListItem { Value = "普通会员", Text = "普通会员"}, 12 new SelectListItem { Value = "用户", Text = "用户"} 13 }; 14 //SelectListItem li = new SelectListItem { Value = "管理员", Text = "管理员"}; 15 ViewBag.select = list; 16 return View(user); 17 } 18 #endregionView Code
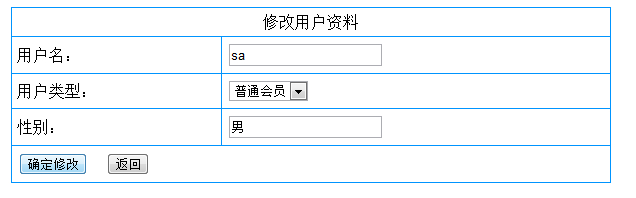
接下来是修改:

1 #region 修改操作 2 /// <summary> 3 /// 修改操作 4 /// </summary> 5 /// <param name="u">实体类</param> 6 /// <returns></returns> 7 [HttpPost] 8 public ActionResult Edit(T_UserInfo u) 9 { 10 try 11 { 12 //test.T_UserInfo.Attach(u);//将实体附加到实体上下文 13 //手动修改实体的状态 14 //修改整个实体属性 15 //test.ObjectStateManager.ChangeObjectState(u,System.Data.EntityState.Modified); 16 //保存回数据库 17 //***********************************************************************// 18 //只修改相应属性值 19 T_UserInfo t = test.T_UserInfo.FirstOrDefault(a=>a.Id==u.Id);//找到实体 20 if (t !=null) 21 { 22 t.Name = u.Name;//修改用户类型 23 t.UserName = u.UserName;//修改用户名称 24 t.Gender = u.Gender;//修改性别 25 test.SaveChanges(); 26 } 27 return RedirectToAction("Index", "Dog"); 28 } 29 catch (Exception ex) 30 { 31 32 return Content("修改失败" + ex.Message); 33 } 34 } 35 #endregionView Code
效果如下:

本人新菜鸟,如有不对的地方,欢迎大侠们指正,不喜勿喷。。