1.px (pixels)(像素):是屏幕的物理像素点,与密度相关,密度大了,单位面积上的px会比较多。通常不推荐使用这个。
2.dip或dp(与密度无关的像素):一个基于density的抽象单位,这个和设备硬件有关,通常在开发中设置一些view的宽高推荐用这个,一般情况下,在不同分辨率,都不会有缩放的感觉。在运行时, Android根据使用中的屏幕的实际密度, 透明地处理任何所需dip单位的缩放。
3.sp(与刻度无关的像素):同dip/dp相似,会根据用户的字体大小偏好来缩放,主要用于设置字体的大小。
可能很多朋友对dip和px 的区别,不是很清楚,包括我自己之前都没弄清楚,下面简单讨论一下:
首先明确一点:
HVGA屏density=160;QVGA屏density=120;
WVGA屏density=240;WQVGA屏density=120
density值表示每英寸有多少个显示点,与分辨率是两个概念。
dip到px的转换公式: px = dip * (density / 160)
Android官方定义dip等价于160dpi屏幕下的一个物理像素点, 即1dip=1px。举例来说, 在 240 dpi 的屏幕上, 1dip 等于 1.5px。
不同density下屏幕分辨率信息,以480dip*800dip的 WVGA(density=240)为例:
1.当density=120时屏幕实际分辨率为240px*400px (两个点对应一个分辨率)状态栏和标题栏高为19px或者25dip。
横屏时屏幕宽度为400px或者800dip,工作区域高度211px或者455dip;
竖屏时屏幕宽度为240px或者480dip,工作区域高度381px或者775dip。
2.当density=160时屏幕实际分辨率为320px*533px (3个点对应两个分辨率)状态栏和标题栏高为25px或者25dip。
横屏是屏幕宽度533px 或者800dip,工作区域高度295px或者455dip;
竖屏时屏幕宽度320px或者480dip,工作区域高度508px或者775dip。
3.当density=240时屏幕实际分辨率为480px*800px (一个点对于一个分辨率)状态栏和标题栏高为38px或者25dip。
横屏是屏幕宽度800px 或者800dip,工作区域高度442px或者455dip;
竖屏时屏幕宽度480px或者480dip,工作区域高度762px或者775dip。
在Android的应用包apk中,系统会根据各个设备的具体情况引用相应的资源文件(注:不加任何标签的资源是各种分辨率情况下共用的):
当屏幕density=240时,使用hdpi标签的资源;
当屏幕density=160时,使用mdpi标签的资源;
当屏幕density=120时,使用ldpi标签的资源。
下面是在manifest中设置app在不同分辨率时,是否支持多密度的方法。
...
<supports-screens
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:xlargeScreens="true"
android:anyDensity="true" />
...
附:
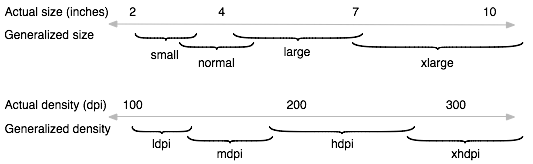
系统对屏幕大小和密度分类对照图 :

表 1. Android SDK中包含的模拟器皮肤的屏幕尺寸和密度,以及其他典型的分辨率.
Low density (120), ldpiMedium density (160), mdpiHigh density (240), hdpiExtra high density (320), xhdpi Small screen QVGA (240x320) 480x640 Normal screen WQVGA400 (240x400)
* 要模拟此配置, 使用WVGA800 或 WVGA854创建一个AVD, 指定自定义密度160.
** 要模拟此配置, 使用WVGA800 或 WVGA854创建一个AVD, 指定自定义密度120.
辅助工具类:
import android.content.Context;
public class DensityUtil {
public static int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}