EF的全称是Entity Framework,是微软推出的一款ORM框架,和Nhibernate的作用是一样的,但是出自微软之手那么肯定在兼容性上要非常的到家。虽然EF是个迟来的产品,但是他的特性非常的好,比起NHibernate简直是简化太多了,比如我们不用在写那些映射文件了。好了,废话一堆了,开始介绍一下怎么使用EF吧。
至于EF的知识,老魏在后面将会补上,因为老魏不是很新欢edmx文件把映射文件,实体文件都放在一起,这样不利于分层的设计的。
今天主要把老魏分离EF的心得写出来,否则后面就要忘了!(汗,人老了!)
这里呢,老魏使用的是MySql数据库,至于为什么不用SQL Server呢,主要是老魏的本本伤不起啊!所以老魏在学习EF的时候走了很多弯路啊!
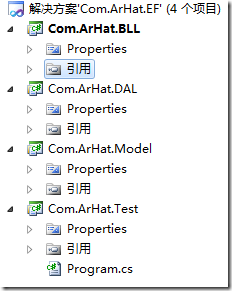
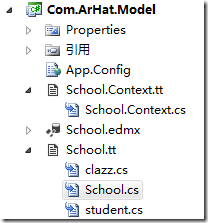
首先我们建立一个”Com.ArHat.EF”的解决方案,同时在解决方案中建立4个项目:
1,Com.ArHat.DAL(类库)
2,Com.ArHat.BLL(类库)
3,Com.ArHat.Model(类库)
4,Com.ArHat.Test(控制台应用程序)
并添加他们之间的相互引用(小孩子都会了)。

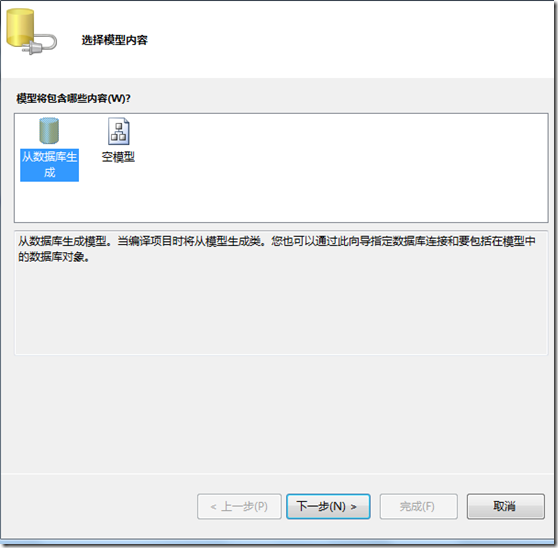
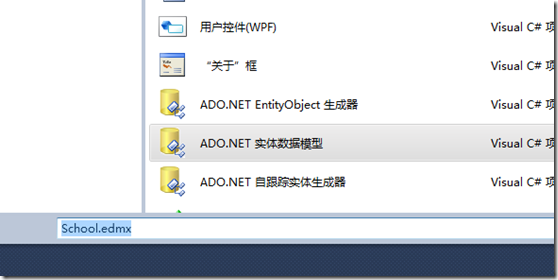
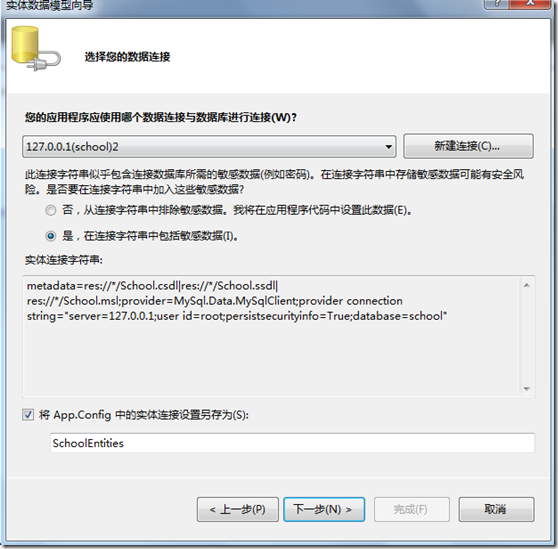
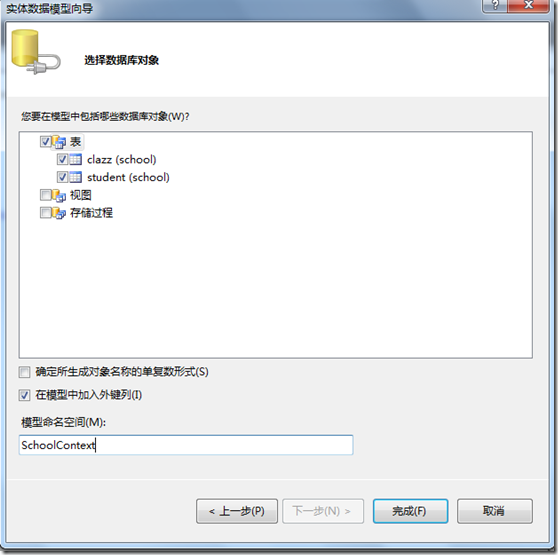
然后,我们需要在Com.ArHat.Model添加一个edmx文件,也就是“ADO.NET 实体数据模型”。




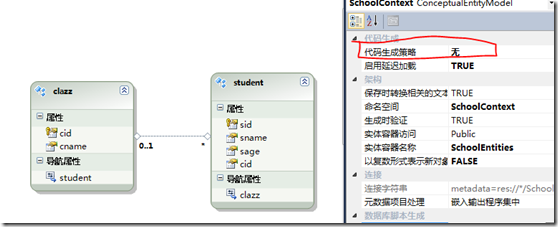
当我们添加完毕edmx文件后,更改一下edmx的属性,把“代码生成策略”改为”无”。因为我们要使用T4模板来分离edmx生成的文件,利于我们的分层,所以这里非常的重要。

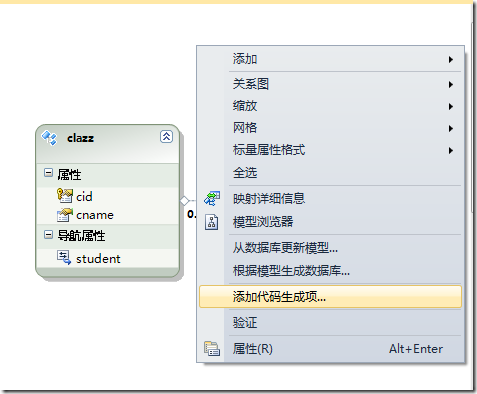
然后我们在edmx的设计界面右键点击,选择“添加代码生成项”。



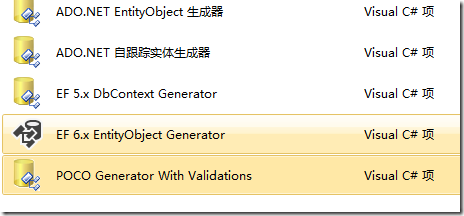
然后选择“POCO Generator With Validations”这个微软提供的T4模板。最后在Model项目中生成了2个T4文件和对应的.cs文件
但是此时,我们会发生成的代码是有问题的,因为在Model项目中并没有引用“System.ComponentModel.DataAnnotations”的dll文件,所以加入这个文件,同时把生成的实体类中的 [MaxLength(50)]这个Attribute去掉,否则是错误的哦。
接下的步骤就是复制粘贴了,我们把生成的School.Context.tt文件复制到DAL项目中,当然肯定要更改命名空间了!
当我们把School.Context.tt复制到DAL项目中的时候,回发现School.Context.cs文件变成一个空文件了,不要担心,因为School.Context.tt找不到edmx文件了,此时我们打开这个文件并更改edmx的路径。如下所示:
string inputFile = @"..\\Com.ArHat.Model\\School.edmx";
然后我们保存tt文件,会发现此时的School.Context.cs文件又有内容了。但是编译的时候确实错的。

原因是我们在DAL中没有引用System.Data.Entity.dll文件。添加一下引用就可以了。此时就基本上大功告成了,我们在BLL中写一个类用来测试一下我们的劳动成功吧!
首先还要在BLL项目中添加”System.Data.Entity.dll”的引用。建立一个B_Student.cs文件,内容如下:
public class B_Studnet { private DAL.SchoolEntities context = new DAL.SchoolEntities(); public List<Model.student> GetAllStudent() { var query = from stu in context.student orderby stu.sid select stu; return query.ToList<Model.student>(); } }
然后我们在Com.ArHat.Test主项目中测试一下,代码如下:
class Program { static void Main(string[] args) { BLL.B_Studnet studentBLL = new BLL.B_Studnet(); foreach (Model.student stu in studentBLL.GetAllStudent()) { Console.WriteLine(stu.sname); } } }
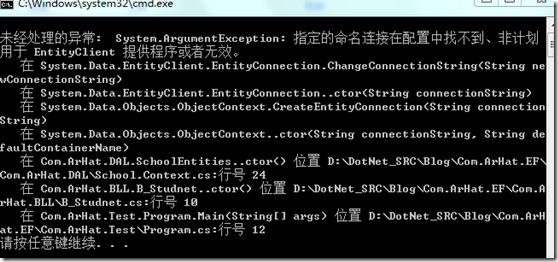
运行一下看看效果:

哦,不。怎么可能报错呢.这是为什么呢?其实问题就出在程序运行的时候是查找的主项目中的App.config文件,而我们的链接字符串是在Model项目中生成的,所以在程序运行的时候,是无法找到的,解决方法就是把Model中的App.config文件复制到主项目中就可以了。然后我们在来测试一下。
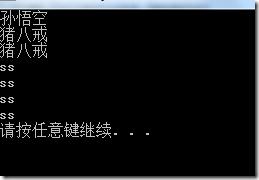
激动人心的时候终于到来了,成功了,我们成功了!呵呵。其实这也没什么的。通过上面的步骤,我们知道如何把edmx文件分成两个部分了,一个是实体类,一个是DbContext了。这样就达到了我们分层的目的了。
好了,今天就到这里吧!