当想通过Html.EditorFor()给文本框加上maxlength,placeholder等属性的时候,发现Html.EditorFor()没有提供可直接加上这些属性的重载方法,如何做到呢?
□ 思路
1、Html.EditorFor()有一个重载方法如下:
![]()
也许,可以把需要给文本框加上的属性(maxlength, placeholder,etc),封装成一个匿名对象,作为路由数据传递给一个模版。
2、Html.TextBox()正好有一个重载可以把路由数据作为它的htmlAttributes参数:
![]()
首先,在Views/Shared/下创建EditorTemplates文件夹,并在EditorTemplates文件夹下创建部分视图string.cshtml
class="alt">@model string
<span>
@Html.TextBox("", @ViewData.TemplateInfo.FormattedModelValue, @ViewData)
</span>
然后,创建一个View Model:
namespace MvcApplication1.Models
{
public class Sample
{
public string Name { get; set; }
}
}
接着,控制器方法把强类型model传递到对应的视图中:
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View(new Sample());
}
}
}
最后,在强类型视图页,把需要给文本框加上的属性封装成匿名对象,作为路由数据传递给模版页。
@model MvcApplication1.Models.Sample
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@Html.EditorFor(s => s.Name,"string",new {maxlength=5,placeholder="用户名"})
□ 结果
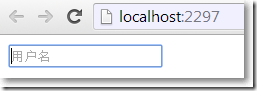
由于有了placeholder,显示水印:

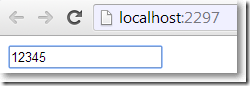
由于有了maxlength,最多只能输入5个字符:

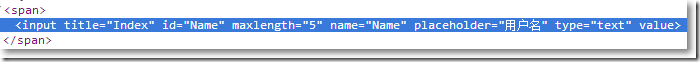
在html代码中的input有了maxlength和placeholder属性:

□ 总结
Html.EditorFor()本身没有给input附加上属性的重载方法,只好把需要给input附加上的属性封装成匿名对象,作为路由数据交给模版视图页,在模版视图页Html.TextBox()把接收到的路由数据作为它的属性参数,最终显示出来。