这些天 一直在赶项目,所以也没什么时间写博客。今天抽出一点点空来写个。
由于项目的需要,我测试了下 在桌面软件里面嵌入网页(webbrowser),然后在后台用C#代码操作嵌入的页面,甚至还加上了Ext,结果跑得很顺利,下面一个一个讲:
1、加载本地网页
拖一个form,并放入一个WebBrowser,假设id为webBrowser1。
把网页放到程序运行时的目录里面,并用如下方法找到此网页:
?? ? ? ? ? ?string curDir = Environment.CurrentDirectory+"\\webPage.htm";
当然,也可以不用?Environment.CurrentDirectory,还有其它 的方法获得程序运行时目录,有兴趣去google一下。
然后加载些网页:
webBrowser1.Navigate(curDir);
?
2、给网页中的按钮添加事件:
?
<html>
<body>
<input type="button" id="btnTest" value="测试" onclick="alert('OK')"/>
<input type="text" id="txt" />
<br />
<span id="spantxt" style="color:Blue;font-size:large;">
这些天 一直在赶项目,所以也没什么时间写博客。今天抽出一点点空来写个。
由于项目的需要,我测试了下 在桌面软件里面嵌入webbrowser,然后在后台操作嵌入的页面,甚至还加上了Ext,结果跑得很顺利,下面一个一个讲:
1、加载本地网页
拖一个form,并放入一个WebBrowser,假设id为webBrowser1。
把网页放到程序运行时的目录里面,并用如下方法找到此网页:
string curDir = Environment.CurrentDirectory+"\\webPage.htm";
当然,也可以不用 Environment.CurrentDirectory,还有其它 的方法获得程序运行时目录,有兴趣去google一下。
然后加载些网页:
webBrowser1.Navigate(curDir);</span>
</body>
</html>
?
?

注意一点:上图中间的两个大按钮“测试”和“打印预览” 都是在form中拖出来的,不是原网页的。由此可以看出,Form里面的内容是可以和加载的网页的内容并存的。
?上面的这个网页中,已经有一句js的事件,我们再添加一个事件:
先给中间的那个大的“测试”按钮加上事件,由于它是用C#代码生成的,所以双击就可以生成一个事件:
private void button1_Click(object sender, EventArgs e){}
我们在这事件里面给网页的左上角的那个小“测试”按钮加上事件:
先得到网页的 document元素:
?? ? ? ? ? ?HtmlDocument html = webBrowser1.Document;
再根据id得到那个小按钮:
?? ? ? ? ? ?HtmlElement btnTest = html.All["btnTest"];
再给它添加事件:
?
if (btnTest != null)
{
//btnClose.Click += new HtmlElementEventHandler(btnClose_Click);
btnTest.AttachEventHandler("onclick", new EventHandler(btnTest_Click2));
MessageBox.Show("-->" + btnTest.GetAttribute("value"));
//如果是input type="submit"的话,可以把onclick换成"onsubmit"
}
?
?代码中,要先判断得到的元素是不是为空,如果不是,就进入下一步:加事件,上面只给出两种方法:
?
//btnClose.Click += new HtmlElementEventHandler(btnClose_Click);
?
或者
?
btnTest.AttachEventHandler("onclick", new EventHandler(btnTest_Click2));
?
第二种方法比较通用,因为可以用它来触发其它事件,如:form中的submit按钮 可以加上"onsubmit"事件。
用btnTest.GetAttribute("元素属性") 可以得到网页中任一元素的任一属性,代码中 我们得到的是网页中那个输入框的值。
?
3、用C#执行网页元素的事件或js方法:
这里先讲执行网页元素的事件,后者的话后面会涉及到。
很简单,就一句话:
?
//触发按钮动作
btnTest.InvokeMember("click");
?
?
4、改变网页输入框中的内容:
?
HtmlElement txt = html.All["txt"];
//html.GetElementById("txt").InnerText = "lingyb"; //GetElementById是万能的,当然也可以用下面这一句代码来实现
txt.InnerText = "lingyb2";
if (txt != null)
{
MessageBox.Show("=1=>" + txt.GetAttribute("value"));
}
?
?
5、得到span里面的内容:
?
HtmlElement span = html.All["spantxt"];
if (span != null)
{
MessageBox.Show("=2=>" + span.GetAttribute("innerHtml"));
//MessageBox.Show("=2=>" + span.InnerText);
//MessageBox.Show("=2=>" + span.InnerHtml);
}
?
?上面的三种方法都可以。
?
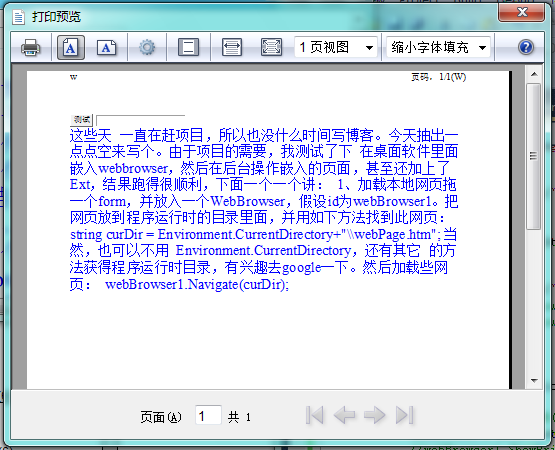
6、打印相关:
?
webBrowser1.ShowPrintPreviewDialog(); //打印预览对话框
//webBrowser1.ShowPrintDialog(); //打印设置对话框
//webBrowser1.Print(); //直接打印
?
?
?
?由上图可以看出,用C#生成的两个按钮 不会在打印时出现。这一点很重要。
/////////////////////////////////////////////////
?
?
下面我上传了整个源码,有兴趣可以搞下来看看。上面的代码都在Form1.cs里面,而ExtForm.cs文件是下面要讲的内容。代码的运行环境:vs2010,代码中的两个form 要运行的话,可以修改Program.cs文件,让它选择一个运行。
?
////////////////////////////////////////////////
?
7、嵌入Ext。
很简单,就是写一个可以单独运行起来的Ext页面,嵌入到网页中就行了。下面给一个小例子:
?
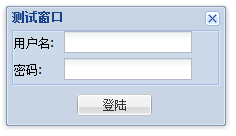
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css" /> <title>登陆窗体</title> <script type="text/javascript" src="ext/adapter/ext/ext-base.js"> </script> <script type="text/javascript" src="ext/ext-all.js"> </script> <style type="text/css"> <!-- a:link { text-decoration: none;color: blue} a:active { text-decoration: none;color: red} a:hover { text-decoration:none;color: red} a:visited { text-decoration: none;color: green} --> </style> <script type="text/javascript"> var txtName = new Ext.form.TextField({ fieldLabel: '用户名', id:"txtName" }); var btnSubmit = new Ext.Button({ text:"登陆", id:'btnLogin', //scope:win, listeners:{ "click":function(){ alert("Test!"+win.items.first().getValue()); //+">>>"+txtName.getValue()); } } }); var win = new Ext.Window({ title:"测试窗口", width:220, layout:"form", labelWidth:45, plain:true, bodystyle:"padding:5px", height:120, buttonAlign:"center", closeAction: 'hide', defaults:{xtype:"textfield"}, items:[txtName,{ fieldLabel:"密码", inputType:"password", id:"txtPwd" }], buttons:[btnSubmit] }); // win.show(); </script> </head> <body> <div id="testDiv"></div> </body> </html>

?这是一个比较简单的Ext登陆框 ,是一个浮动窗口,可以在form里面拉动,之所以要把txtName 和 btnSubmit 单独写出来 是为了能在C#代码中调用。这一点也很重要。
?
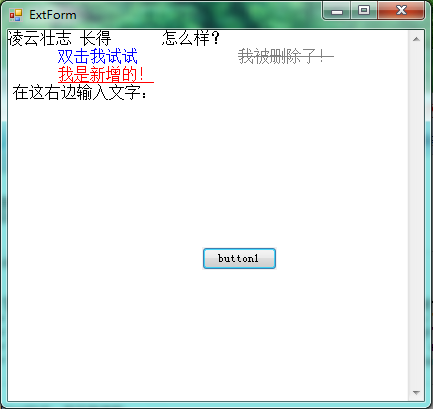
8、用C#代码给网页添加内容:
?
HtmlElement div = doc.All["testDiv"];
if (div != null)
{
div.InnerHtml = "凌云壮志 长得" + "<span id='tip_test' style='margin:50px'>" + "怎么样?</span><br/>";
div.InnerHtml += "<a id='dbl_click' style='margin:50px;' href='#'>" + "双击我试试</a>";
div.InnerHtml += "<span style='margin:50px;color:gray;text-decoration:line-through'>" + "我被删除了!</span>";
div.InnerHtml += "<span style='margin:50px;color:red;text-decoration:underline'>" + "我是新增的!</span><br/>";
div.InnerHtml += "<span style='margin:5px;'>在这右边输入文字:<input type= 'text' name= 'textfield ' style= 'border:0px;background-color:#ffffff;width:250px'></span>";
}
?

??在id为testDiv的div里面添加一些html文本,供下面使用。上图中的button1是用C#拖出来的。
?
还可以用C#在网页中加入一个元素,比如一个script标签,并在里面添加js脚本:
?
HtmlElement script = doc.CreateElement("script");
script.SetAttribute("type", "text/javascript");
script.SetAttribute("text", "function test(){alert('OK!')}");
?
9、利用第8点特性,我来用Ext来实现一下气泡提示功能(当鼠标在文字:”怎么样?“ 的上方经过或停留时会出现)

HtmlElement script = doc.CreateElement("script");
script.SetAttribute("type", "text/javascript");
script.SetAttribute("text", "function test(){" +
"var tip = new Ext.Tip({" + //这是Ext的tooltip功能
" title:'大家都觉得:',"+
" html:'<span style=color:red>好帅呀!</span>',"+
" width:100"+
"});"+
"var el = Ext.get('tip_test');" +
"el.on('mouseover',function(e){" +
" tip.showBy(el,'tl-br');"+
"});"+
"el.on('mouseout',function(e){"+
" tip.hide();"+
"});" +
"}" );
?
?
10、给上面的文字:”双击我试试“加上双击事件:
?
HtmlElement script = doc.CreateElement("script");
script.SetAttribute("type", "text/javascript");
script.SetAttribute("text", "function test(){" +
//加双击事件
"var dbl = Ext.get('dbl_click');"+
"dbl.addListener('dblclick', dbl_clickFn);" +
"function dbl_clickFn(){alert('你双击到我了!')}");
doc.Body.AppendChild(script);
doc.InvokeScript("test");
?
?
?
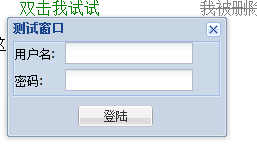
?让它被双击时弹出Ext浮动窗口:
?
HtmlElement script = doc.CreateElement("script");
script.SetAttribute("type", "text/javascript");
script.SetAttribute("text", "function test(){" +
//加双击事件
"var dbl = Ext.get('dbl_click');"+
"dbl.addListener('dblclick', dbl_clickFn);" +
"function dbl_clickFn(){win.setPosition(dbl.getTop(false),dbl.getLeft(false));win.show();}");
doc.Body.AppendChild(script);
doc.InvokeScript("test");
?
?
??

?11、用js操作C#代码。
这是最诱人的应用,具体实现如下:
(1)先引入命名空间:
using System.Security.Permissions; //一定要引入命名空间
(2)在类的上面写上:
?
[PermissionSet(SecurityAction.Demand, Name = "FullTrust")] //这两个是关键
[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public partial class ExtForm : Form
{
}
?
?(3)加载页面时这样加载:
?
string curDir = Environment.CurrentDirectory + "\\loginWindow.html";
this.webBrowser1.Url = new System.Uri(curDir, System.UriKind.Absolute);//加载本地网页
webBrowser1.ObjectForScripting = this;//不能少了这名
?
?(4)在js中调用:
?
window.external.ForJsUse(txtName.getValue());
?
?这样就可以了,给个例子:
?
HtmlElement script = doc.CreateElement("script");
script.SetAttribute("type", "text/javascript");
script.SetAttribute("text", "function test(){" +
//给提交按钮追加一个事件。
"btnSubmit.addListener('click',function(){window.external.ForJsUse(txtName.getValue());alert(txtName.getValue())});"
);
doc.Body.AppendChild(script);
doc.InvokeScript("test");
?
?其中使用到的函数如下:
?
public void ForJsUse(string userName)
{
webBrowser1.Document.All["dbl_click"].InnerText += " 你好:" + userName;
//MessageBox.Show("--->" + userName);
}
?
?
?目前就先讲这么一些应用,之后如果还用到新的内容 我再补上。