先参考以前ASP.NET的功能《网站程序(案例)》http://www.cnblogs.com/insus/p/3291322.html。 作为一个网站后台管理,我们可以实现一个预览的功能。即是说能让管理员管理数据之后,能预览到效果。
这些情况,一般是在没有开发前端网页情况之下,可以使用。
现今Insus.NET在MVC应用程序实现相同的功能。ASP.NET与ASP.NET MVC不是一样的开发结构,没有相同的部分可以拷贝。只有能明白它的功能之后。才能完成。
以下例子,仅开两个视图和一个共用预览的视图。真实环境不止两个视图,每个视图内容不一样,但共用预览的视图只有一个,是用来预览来自各个不同视图的结果。
创建一个全新的控制器,并添加三个Action:

本例中,只是演示,在视图中,Insus.NET只入了一个文本框,让用户填写数据,还放一个按钮,是让用户来预览所输入的结果。另一个视国中,放了一个下拉列表,让用户选择,还放了一个按钮,和第一个视图一样,用来预览之用。
视图一:

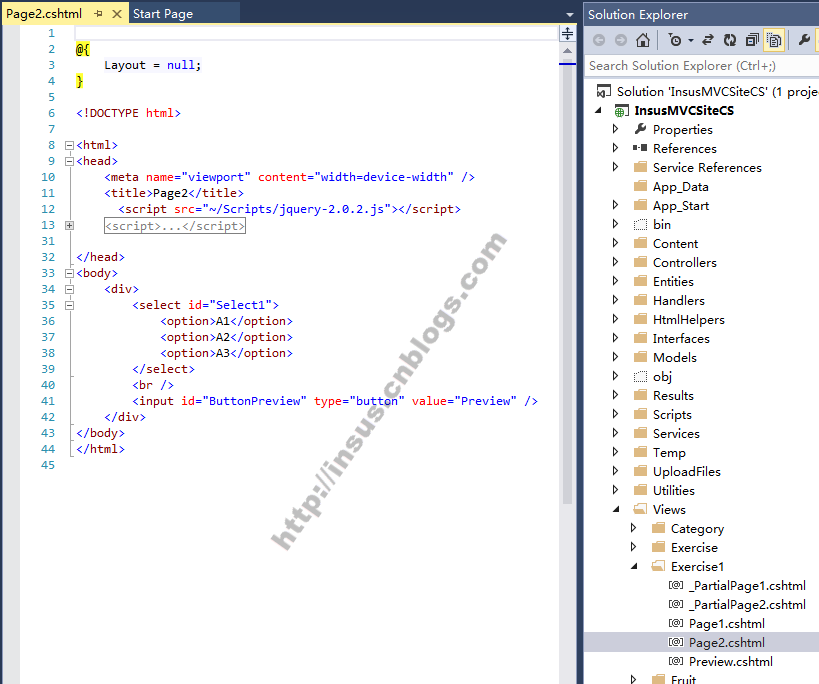
视图二:
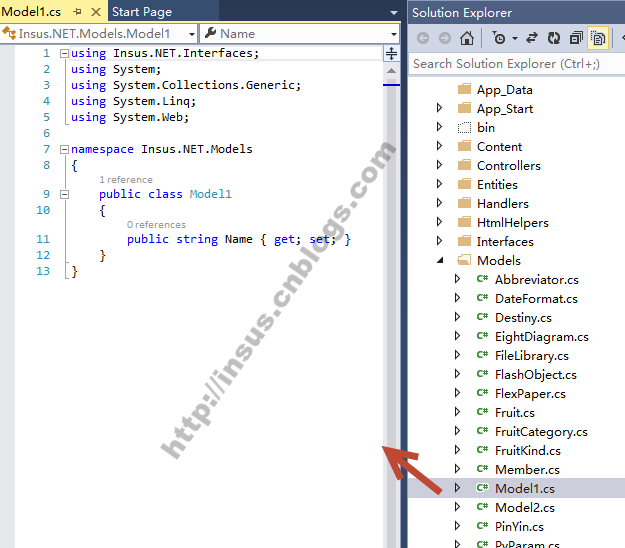
一般情况之下,每个视图,都会有model,下面分别就是上面两个视图的模型, 模型1:

模型2:

现在,我们需要做的,是实现每个视图预览的结果。这些结果只被加载至公用的视图中。因此只能使用部分视图(PartialView)。使用部分视图的好处,就是将来前端网页需要显示时,也可以使用这个部分视图。
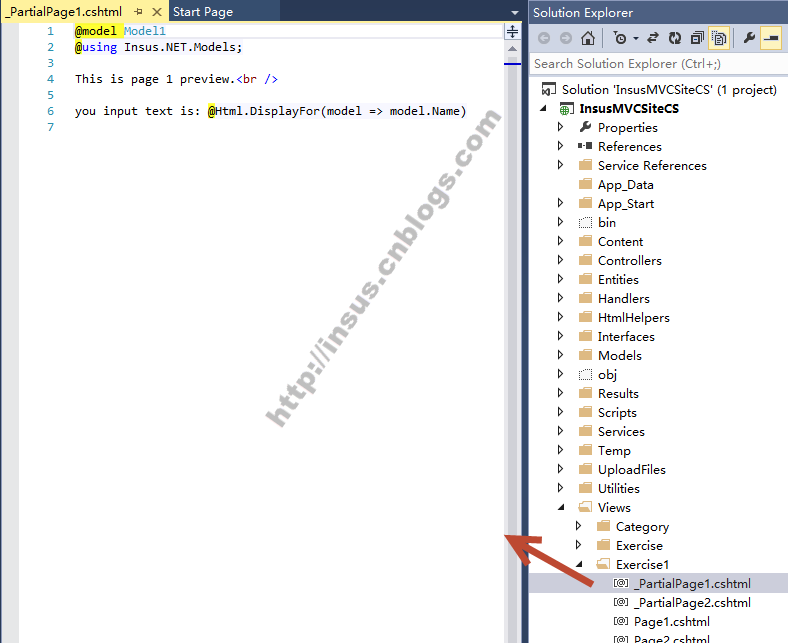
部分视图1:

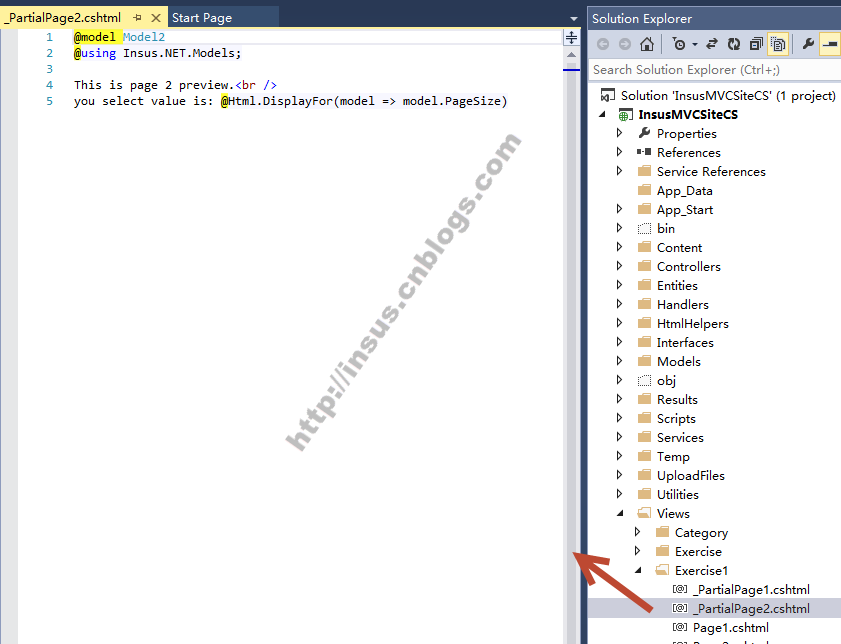
部分视图2:

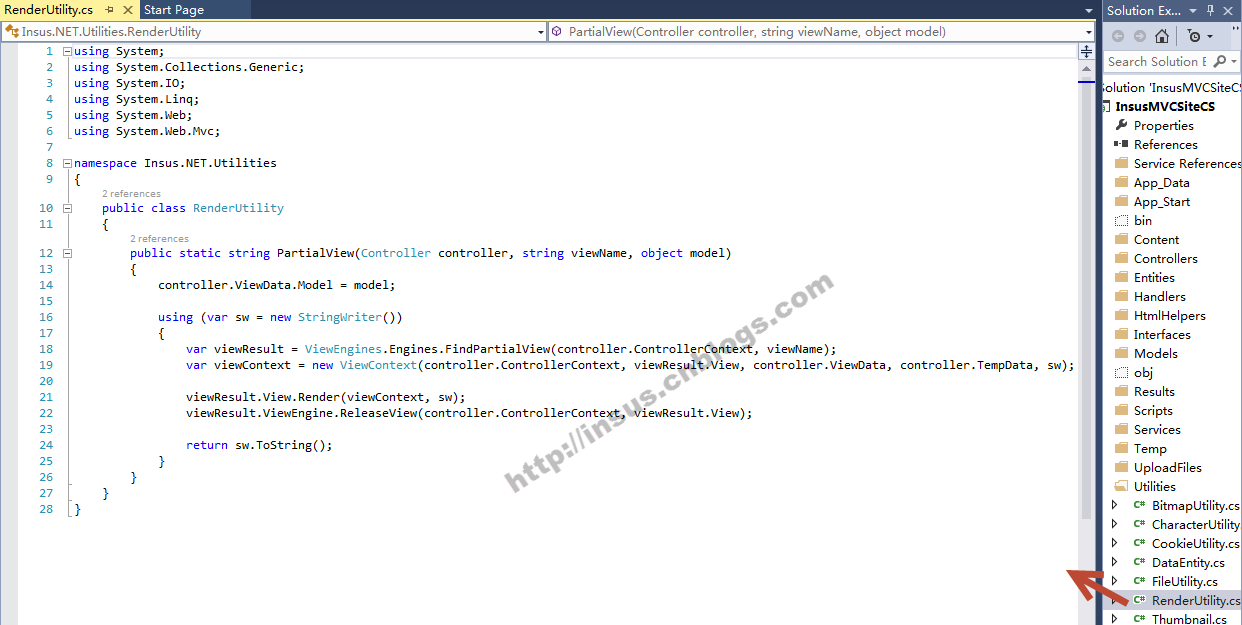
接下来,需要创建一个Render的工具,即是把视图Render为字符:

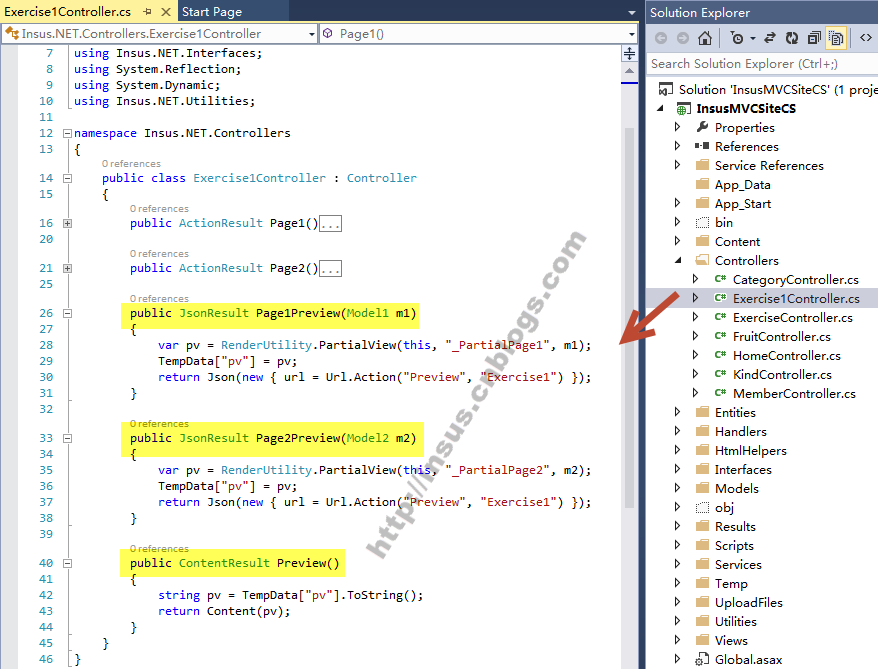
此时,实现的是每个视图中预览铵钮的功能,就是点一点预览按钮,就能把视图的结果加载在预览视图中去。在控制器中,再创建三个预览视图Action,一个作为公共用的预览,另两个用作铵钮的Action之用。

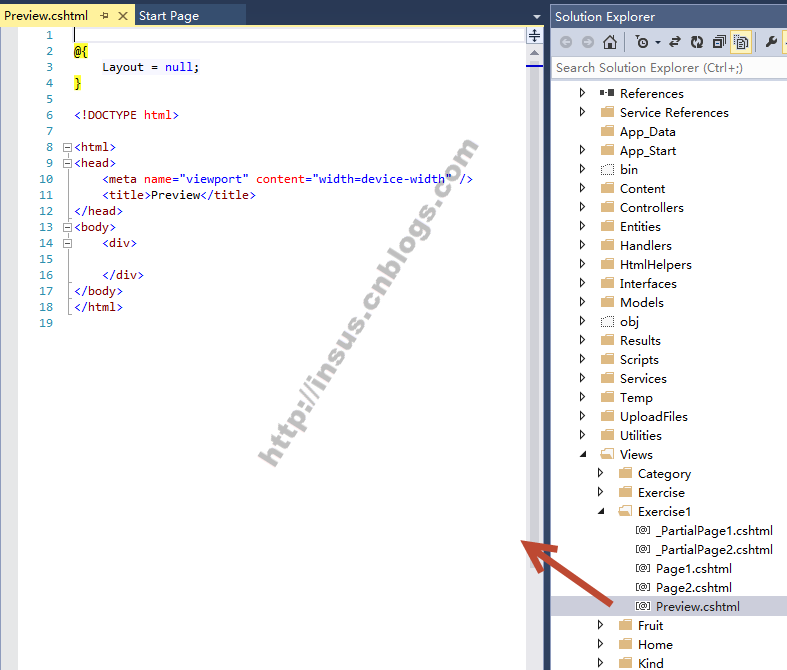
在公共的预览视图中,你只管创建它,但无需添加任何内容,因为它是一个载体:

好的,现在我们开始写视图中预览铵钮的代码了,代码即是jQuery的代码,先看视图1:

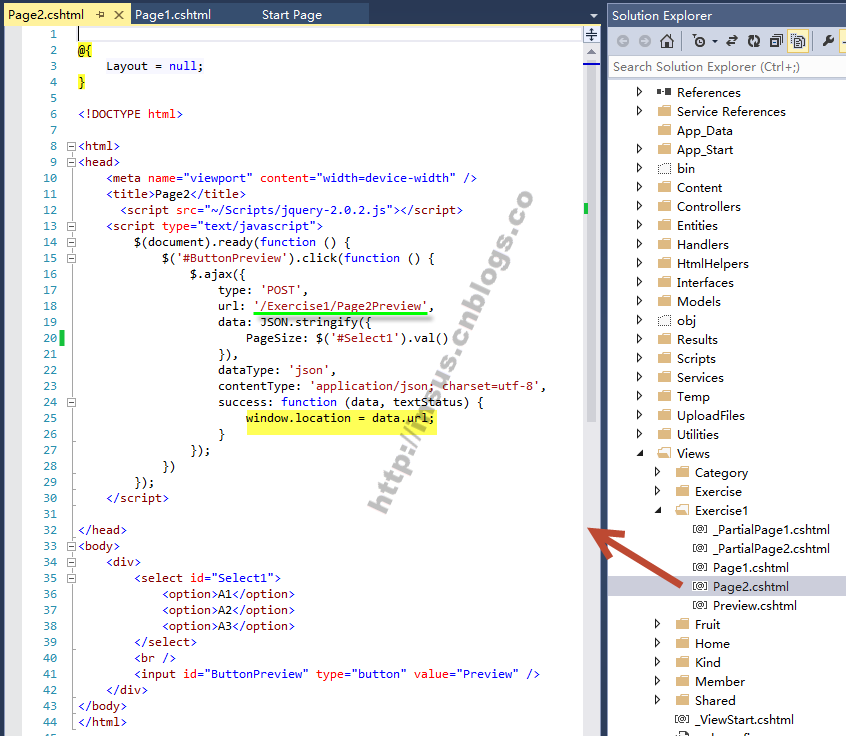
视图2的预览jQuery代码:

执行成功之后,视图导向那个预览视图去。
最后是演示预览效果:
