本文要求基本了解html与css前端代码。
普通浏览器,兼容IE7
下载地址
Font Awesome 为您提供了一套可缩放的字体矢量图标,可以快速自定义图标的大小,颜色,阴影,这些都可以通过CSS来实现,无需任何的JS代码哦。

3,通过CSS自定义图标的大小,颜色,阴影
5,支持 Internet Explorer 7 浏览器
6,能够在 Retina 屏幕完美呈现
7,和其它图标字体不同,兼容屏幕阅读器
9,文档完善
10,免费







方式一:
此方法使用最为简单,BootstrapCDN 方式
在自己网页的head标签中引入如下代码即可,不需要下载和安装任何东西即可使用:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
方式二:
此方式需要下载 Font Awesome项目文件夹
将Font Awesome 目录 拷贝到你的项目中,然后在head标签中引入如下代码:
<link rel="stylesheet" href=" your project(你的项目路径)/font-awesome/css/font-awesome.min.css">
具体如何在网页中添加这些矢量图标请查看如下地址:
http://fortawesome.github.io/Font-Awesome/examples/
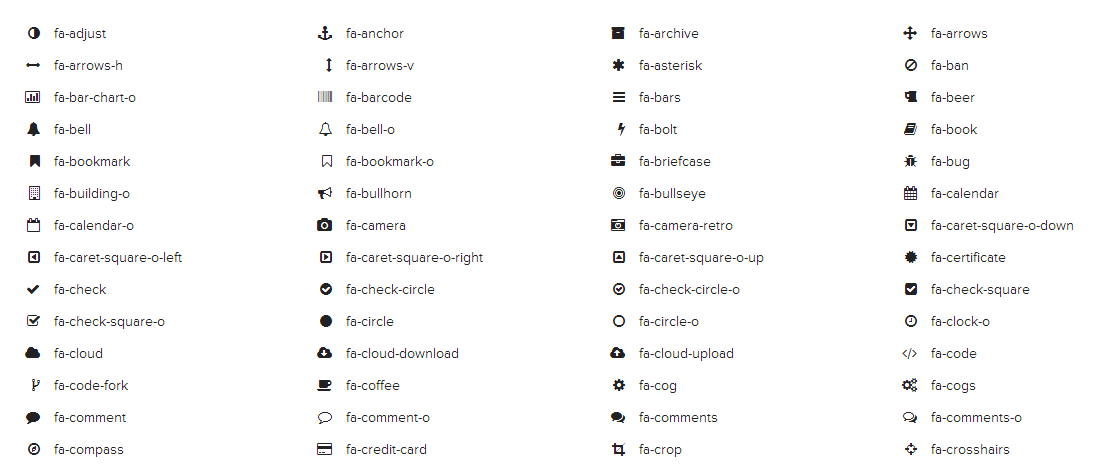
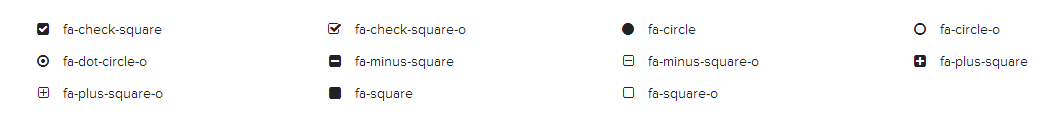
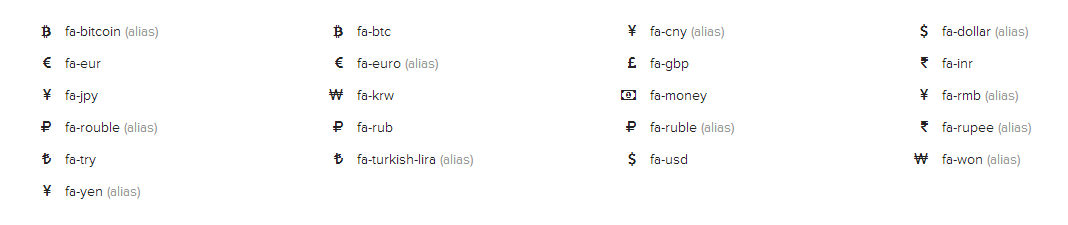
完整图标列表请查看这里
作者:Li-Cheng 出处: 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。