这是一款用于http://jing-ui.com网站后台管理界面,也可以用于管理系统或其它通用后台界面。有时候我也在思考,一般的用户或者大部分用户他们是否需要像ext,easyui这样成型的界面解决方案,或许他们只是需要一款简洁,方便的一个界面模板,而这款的宗旨是,页面基本没有过多的交互效果,简洁粗暴的同时带来的是界面加载速度的提升或操作便捷性的增加。2个css文件不超过20k,图标采用的是字体图标,图标素材都来自于icomoon网站,没有任何图片。页面整体采用扁平化处理,布局更趋向于暴露内容的本质,页面块之间的留白更多,字体更大,配色更单一,在form表单处参照了bootstrap的流行风格,也加入了一些css3的动画效果,当然只有高级浏览器才支持。按钮是参照bootstrap的兼容写法,没有采用图片。这款主要是追求的页面的速度与原始技术的表达。同时其它方面也加入了我这几年对页面设计及前端的一些理解与感悟。
另外为了满足交互效果有要求的用户,下次准备提供一版有js交互的,敬请期待。
1. Login页面

这个页面没有过多的装饰,只是让用户简单的填写,无心理压力的点击提交按钮。
2. Main主界面

1). 主界面顶部还是采用经典的黑配蓝的搭配,也没采用固定定位,固定定位的缺点就是在小屏上反而减少了视口大小。
2). 左侧菜单是固定宽度的布局,右侧主区域则是自适应。
3). 左侧菜单的图标采用的字体图标,关于这块图标,每个图标完美的诠释了后面菜单的语义,有些朋友可能怀疑自己审美不行或者选择的能力较差。其实有些事情是练出来。这块图标的选择化了很长时间,总体可能在半天左右,刚开始选择完一套之后就没管,但过了一天发现有几个感觉不太适合,又开始寻找可替代的图标,最后陷入了否定与自我否定的死循环中。还好,在经历痛苦挣扎过程之后,在某一早晨,大脑清醒的情况下,果断定了现在这套。
4). 右侧链接的颜色明显用蓝色标注,这在用户体验上可能稍好一点,页面链接出处用明显的颜色标识,让用户在感知上一目了然。同时整体的信息块之间用小灰线分隔,并且标题加粗,用户关心的信息,颜色稍黑显示。
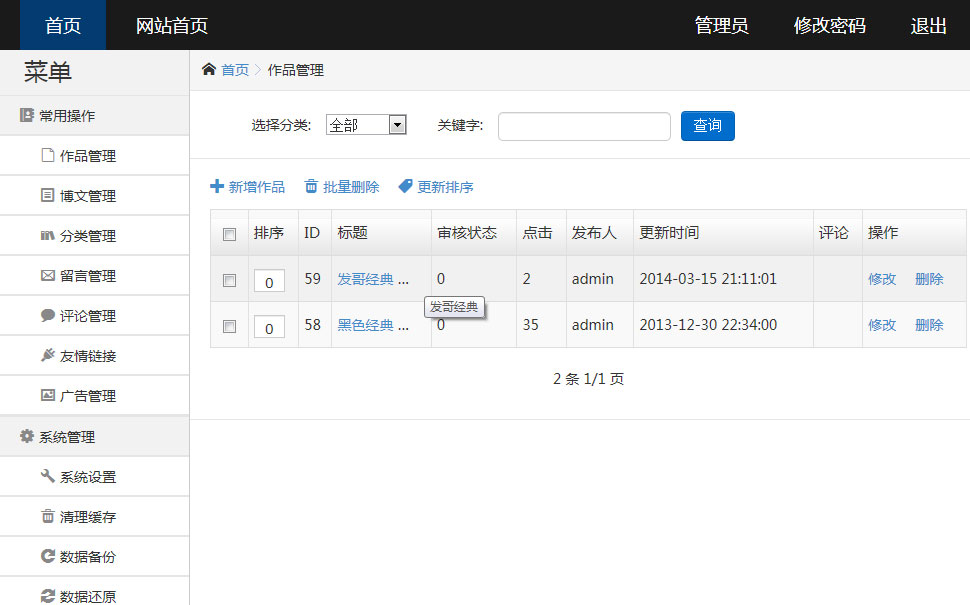
3. 列表页面

1). 左边菜单是一样的,为了标识当前的位置,在主显示区有个简单的sitemap。首页->作品管理。这块。
2). 提供基本的搜索入口,这个搜索为了方便是用table布局的,可以添加更多的字段,进行搜索。如果字段过多时,可以分行。查询按钮放在另一行右对齐。
3). 结果列表处,操作按钮放在左上角,比如:新增作品,批量删除等,为了是让用户醒目的看到操作。
4). 这个table是分为table>tr>th+td的布局结构。在td鼠标经过时有颜色变化,并且奇偶数行颜色进行css3的处理。整个页面看起来素雅且不牛单调。th,td选择了左对齐的方式,这样页面看起来有一种数据的规律感,如果是居中对齐,感觉视角上很零散,阅读反而增加了障碍。
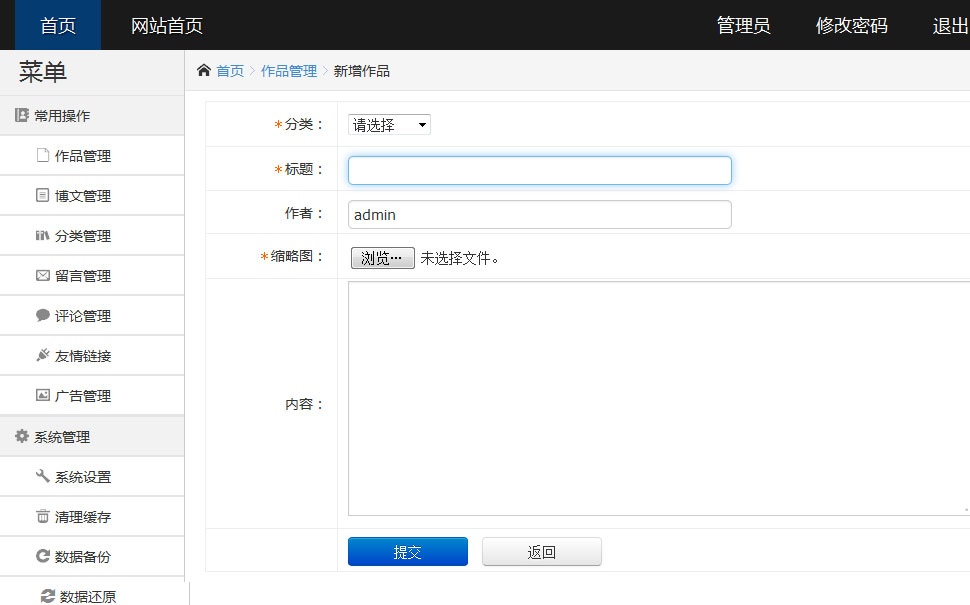
4. 新增与修改页面

1). 这是一个新增修改页面,整体的布局是采用table,为了不影响视角展现,采用了淡淡的边线,这样做的目的是体现细节的处理。边线即不影响视角预览,同时也是页面具有引导意义。这块也可以使用ul,li布局,但为了使边丝均匀,简单,就采用table。
2). 字段这块采用的是右对齐,这块处理的原因是方便视角的焦点快速的移动,曾在一本设计书上也有其它的看法:强调字段就左对齐,不强调则右对齐。但从视角上看左对齐还是信息点过于分散的缺点。
3). 提交按钮用一种亮色暗示页面操作的重心所在。
5. 设置页面

1). 这块的一个细节处理是在站长信息设置下面还有一个按钮,一个页面上有两个提交按钮,普通的用户以为是要操作两次,其实只是一个form表单。放两个的目的在于,由于表单过多,防止意外的发生,上下各放一个,方便提交。
2. 另外一个处理是input[type="text"]的处理更宽,方便信息的录入。
6. 在线预览及下载地址:
在线预览 下载地址 提取密码 b9ix
前端开发qq群:159758989 ,禁止闲聊,非喜勿进~!