Insus.NET实现一个最炫最原创的验证码。你可以从下面的一步一步的演译。
实现一个验证码,需要了解的是,它最基本是随机产生字符串:《在ASP.NET MVC应用程序中随机获取一个字符串》http://www.cnblogs.com/insus/p/3619224.html
随机的字符串准备好,由于是在MVC应用程序实现,还得了解显示图片:《MVC显示Base64图片》http://www.cnblogs.com/insus/p/3621199.html
开始尝试实现《ASP.NET MVC验证码演示》http://www.cnblogs.com/insus/p/3622116.html 这篇的验证码,是参考网上的,使用以前asp.NET传统的方式,Generic Handler的ashx来实现。觉得现在是学习MVC,那想不需要ashx了,直接在控制器的Action来实现,因此产生下一篇《ASP.NET MVC验证码演示(Ver2)》http://www.cnblogs.com/insus/p/3623546.html
最后这篇实现的验证码,代码是是参考网络上,Insus.NET觉得一定会有雷同,而变得平淡。再尝试改变一下。不要背景色了,直接把随面产生的字符串存储为图片《MVC把随机产生的字符串转换为图片》http://www.cnblogs.com/insus/p/3624235.html 测试过程序中,如果这样的验证码放在白色的网页下,觉得没有什么问题,但是放在有颜色的背景网页下,就很显眼了。一个白色框框,内置随机字符串。
是否可以存储为一个没有底色的字符串图片呢?尝试过程中,花上很多时间,但没有实现,不过还是想到,不然直接写到一张图片上去,这样是否好些《ASP.NET MVC应用程序把文字写在图片上》http://www.cnblogs.com/insus/p/3626970.html 这样做的话,似乎又回到从前,如果这样话的,实现的验证码背景是一张从不变换的图片。
Insus.NET又想到,是否从一张大图片,随机剪切一块区域用来作验证码背景图片,那如何剪切图片呢?得先实现这个功能,才能谈得上随机剪切。《ASP.NET MVC实现剪切图片》http://www.cnblogs.com/insus/p/3627437.html
根据上面曾实现过的函数与方法,不必重写了,在控制器中,创建两个Action:

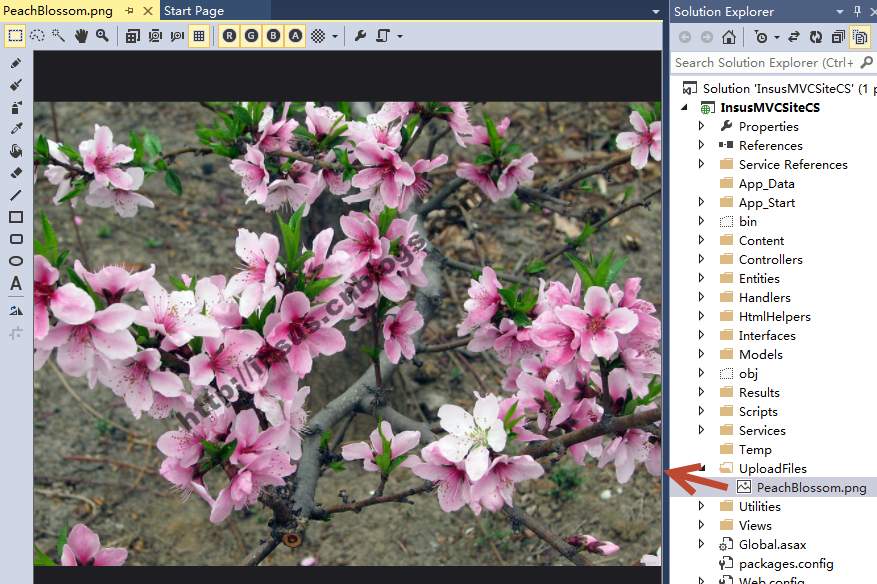
从网上下载一张图片,图片版权属原作者所有:
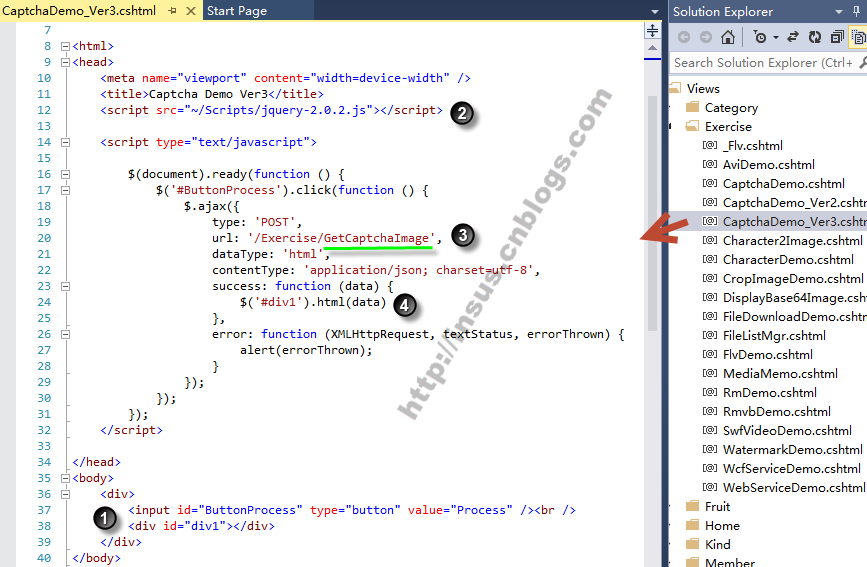
下面是GetCaptchaImage():

好吧,创建一个视图:

看看演示: