前一版本《ASP.NET MVC验证码演示》http://www.cnblogs.com/insus/p/3622116.html,Insus.NET还是使用了Generic handler来产生一个验证码图片,这一直是Insus.NET在开发asp.net时使用的方法。
本篇Insus.NET不使用ASHX,在MVC开发就是方法多。
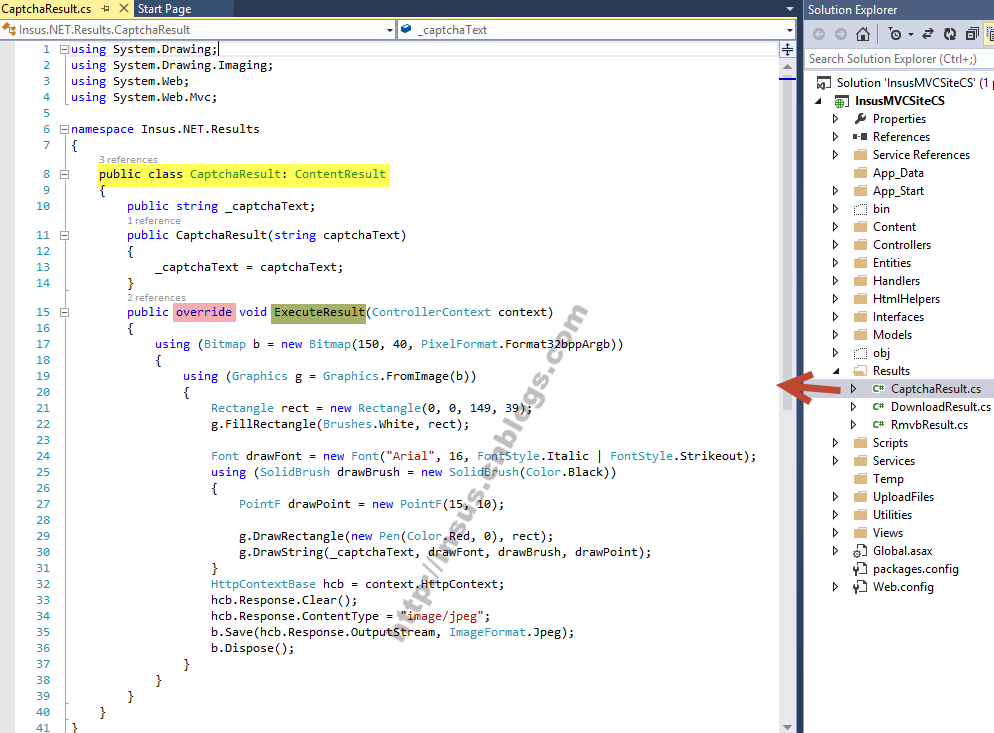
可以先创建一个自定义的Result,叫CaptchaResult.cs,继承ContentResult类。
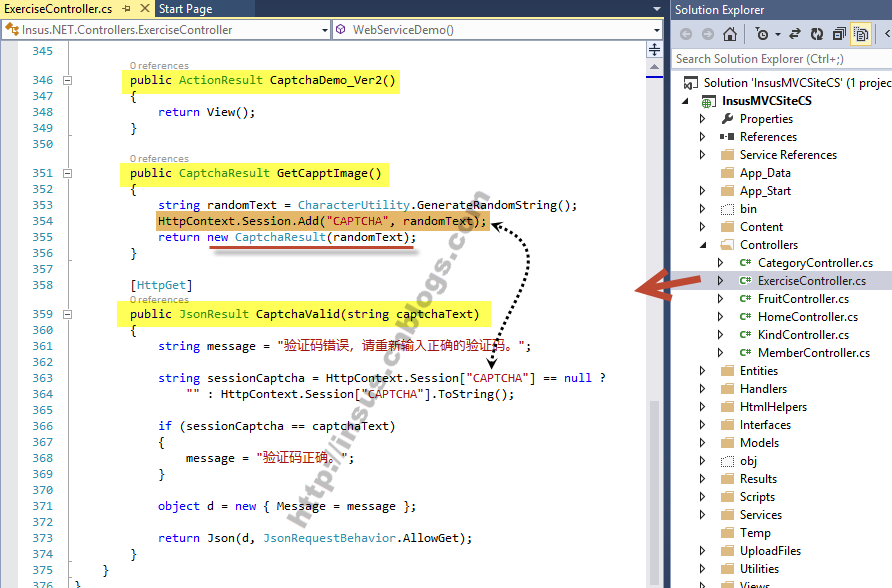
在控制器中,写三个Action:ActionResult CaptchaDemo_Ver2(),CaptchaResult GetCapptImage()和JsonResult CaptchaValid(string captchaText)。
下面是实现视图:
标记1,编写html markup,有文件框让用户输入验证码的字符,有显示验证码的img,验证按钮,以及显示信息的标签。
标记2,引用jQuery库。
标记3,在视图首次加载时,把动态产生的验证码显示。
标记4,点击验证码图片,能即时变更。
标记5,验证用户输入的验证码是否正确。
标记6,传入用户输入的验证码。
标记7,返回验证结果。
试运行网页看看,不管是否输入正确验证码,均得到"Not Found"。
原来Action的attribute与jQuery所使用的请求方式不相同,一个为POST,一个为HttpPost。正确是POST >> HttpPost;

改为一致,问题即可解决。再演示: