实现上传文件功能,有时上传也会操作出错,能让用户有改正有机会,开发上传文件能有更新的功能。
文件上传时,如果是存储于应用程序某一目录的话,在更新时需要了解一些流程,先是删除旧文件,更新数据表相关信息,存储新文件。
本篇让你了解到MVC与jQuery的交互处理。
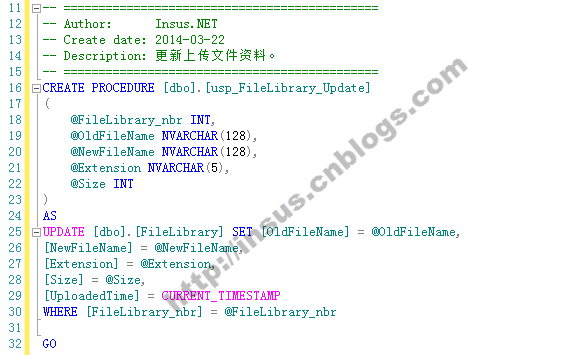
在数据库中,新建一个更新的存储过程:
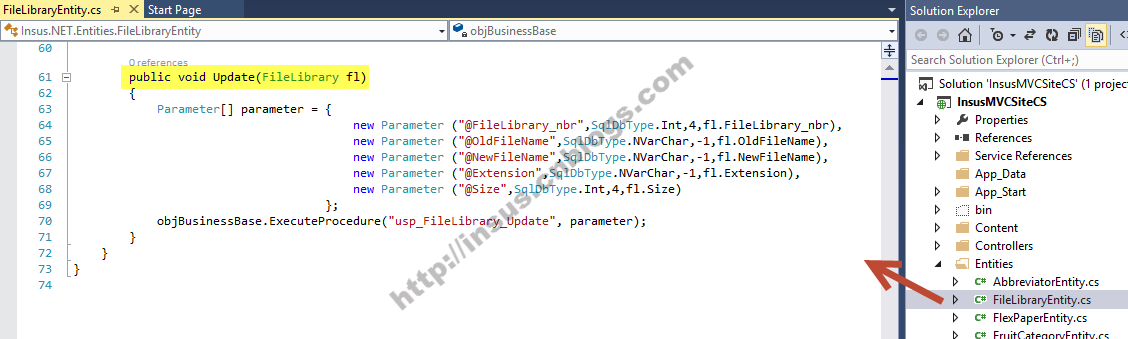
找到并打开FileLibraryEntity.cs,添加一个vlid更新方法:
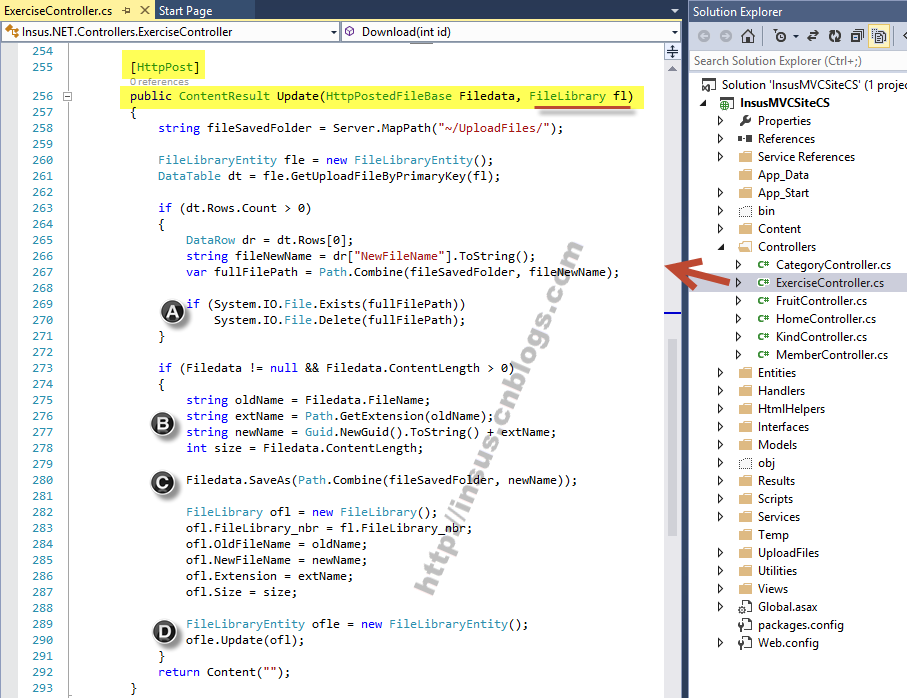
在ExerciseController.cs控制器中,创建一个更新Action:
A标记,删除旧文件。
B标记,获取新上传文件信息。
C标记,保存新上传文件。
D标记,更新数据库。
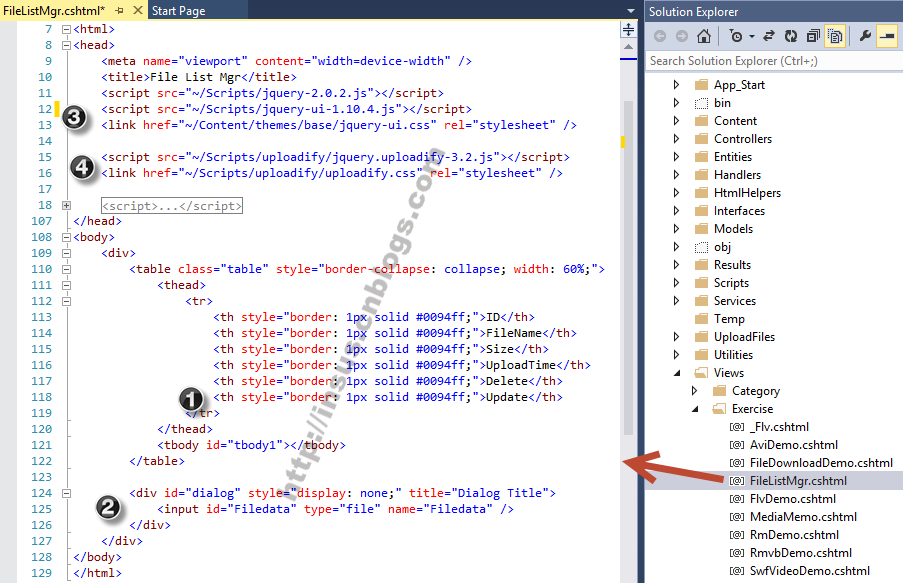
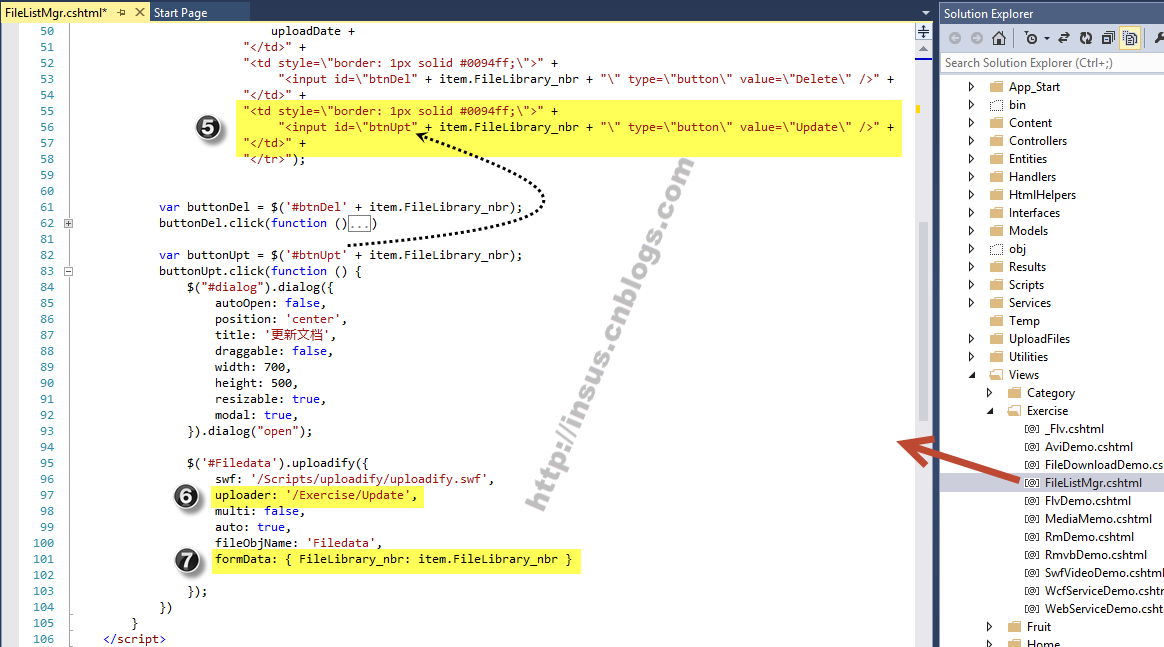
接下来,我们修改Views/Exercise/下FileListMgr.cshtml视图:
标记1,添加一列,让用户点击更新某一笔记录。
标记2,添加一个popup 对话框,内是一个上传markup。
标记3,引用popup 对话框 的js与样式库。
标记4, 引用uploadify的js库与样式文档。
在jQuery代码中,作了下面几个位置变更:
标记5, 动态产生更新列的按钮。
标记6, 指向Controller,Action。
标记7,传入参数,为了让Action知道的是用户更新的是哪一笔记录。(重点与关键)
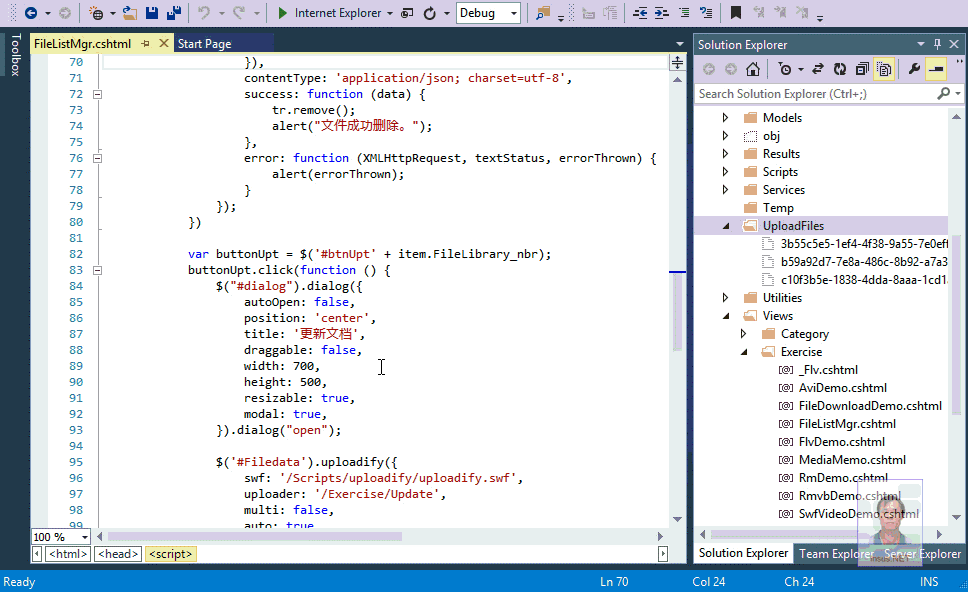
演示:
2014-03-22 14:30添加以下内容:
MVC系列练习,最新源程序与数据库,可从下面链接下载。
http://download.cnblogs.com/insus/MVC/InsusMVCSiteCS_Mar22_2014.rar