前面已经将了上下拉刷新
实现了上下拉刷新后我们的第一级界面就做好,接下来我们就需要实现 新闻详细信息浏览了
我个人认为一般实现新闻详细页面的方法有两种(主要是数据源的不同导致了方法的不同)
第一种是本身新闻就是一个链接地址,同时是已经处理好的适应手机浏览的网页
对于这种类型的数据源,我们直接在页面中放一个WebView控件,然后将URL传递过去就好了
另一种则是普通的包含标题、时间、内容、图片等数据结构的新闻内容(我们要实现的也是这种新闻,因为实现了这种之后, 我们就可以实现任何自定义的详细信息的页面了。)
首先我们需要新建一个UIViewController 取名叫做SingleNewsInfoViewController吧
具体的创建步骤我就不做截图描述了,到这个地步没必要再讲这些了
直接开始正题吧
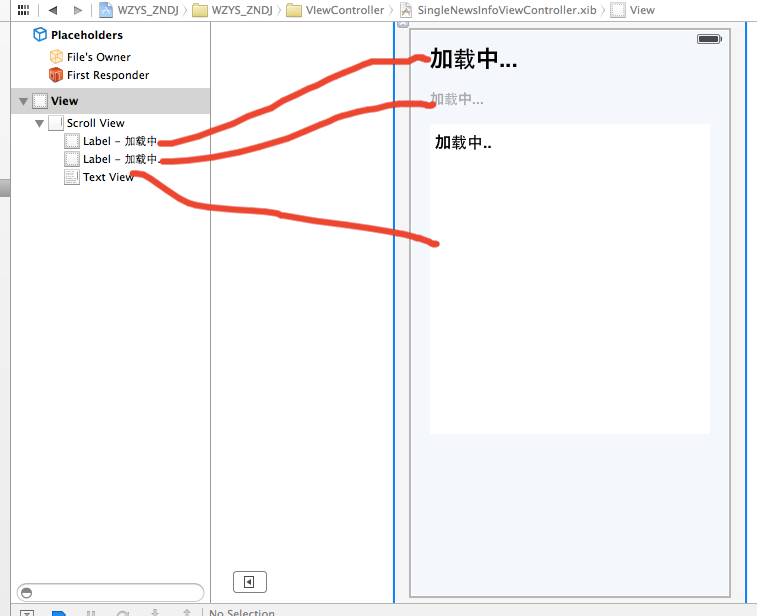
首先我们先在XIB文件中添加一个UIScroolView 然后在UIScroolView中添加 两个UILabel 控件和一个UITextView控件
结构如下图所示

然后是配置.H文件
不多说。直接上代码比较直观
#import <UIKit/UIKit.h> @interface SingleNewsInfoViewController : UIViewController{ NSString *mynewid; UILabel *titlelabel; UILabel *timelabel; NSArray *images; UITextView *contenttextview; UIScrollView *mainscrollview; BOOL haveimage; } @property(nonatomic,retain) IBOutlet UILabel *titlelabel; @property(nonatomic,retain) IBOutlet UILabel *timelabel; @property(nonatomic,retain) IBOutlet UITextView *contenttextview; @property(nonatomic,retain)IBOutlet UIScrollView *mainscrollview; @property(nonatomic,retain) NSString *mynewid; @property(nonatomic,retain) NSArray *images; @property(nonatomic) BOOL haveimage; @end
然后在.m文件中声明好各个属性后 将对应的XIB文件中的控件与代码中的变量 建立关联
这边需要解释解释一下几个属性的用处
mynewid的话是由上一级页面 传递过来的新闻ID,我们可以通过该ID从后台获取新闻的详细参数
images的话是用来存储后来获取过来的图片集合。
建立好管理后我们再接着修改.M文件
.m文件的话还需要添加两个头文件
#import "GetWebInfo.h"
#import "Base64AndImageHelp.h"
GetWebInfo的话相信大家都已经知道是什么用的了。如果不知道的话请看前几张,
而Base64AndImageHelp类的话是我自定义的义个类,用来实现将base64的数据转化为Image格式的数据用的(这个会在之后的章节进行介绍)
对于.M文件的话我们只需要修改他的viewDidLoad方法就可以了
具体代码如下
代码相对而言没有什么特别难的地方
唯一有问题的可能就是Base64AndImageHelp部分,不过这部分 大家只要知道他是将后台传递过来的base64的string 图片数据转换成image数据就可以了
- (void)viewDidLoad { GetWebInfo *getwebinfo=[GetWebInfo alloc]; NSString *myparameters=[[NSString alloc] initWithString:[NSString stringWithFormat:@"Method=getSingleNewsbyId&new_id=%@",mynewid]]; getwebinfo.parameters=myparameters; NSString *webReturnMessage=[getwebinfo dogetWebInfo]; NSData* jsonData=[webReturnMessage dataUsingEncoding:NSUTF8StringEncoding]; NSArray *keys = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:nil]; // NSLog(@"%@",keys); timelabel.text=[[keys objectAtIndex:0]valueForKey:@"time"]; titlelabel.text=[[keys objectAtIndex:0 ]valueForKey:@"title"]; contenttextview.text=[[keys objectAtIndex:0 ]valueForKey:@"contents"]; NSInteger i=0; if(haveimage) { images=[[[keys objectAtIndex:0 ]valueForKey:@"images"] componentsSeparatedByString:@","]; for (NSString *singleimage in images) { NSData *newimage=[Base64AndImageHelp mydataWithBase64EncodedString:singleimage]; UIImage *newjiaban=[[UIImage alloc] initWithData:newimage]; UIImageView *imageView = [[UIImageView alloc] init]; [self.mainscrollview addSubview:imageView]; imageView.frame = CGRectMake(20 ,170*i+100,280,150);//left ,top ,width ,height imageView.image=newjiaban; i++; } } contenttextview.frame=CGRectMake(20 ,170*i+100,280,310); mainscrollview.contentSize=CGSizeMake(280, 390+170*i); [super viewDidLoad]; // Do any additional setup after loading the view from its nib. }
到了这一步我们已经基本完成了新闻详细信息的浏览了。
最后我们还需要返回到NEWSViewController中 实现UITableView的行点击事件didSelectRowAtIndexPath,
实现点击了新闻标题后,跳转到新闻详细信息页面的效果。
首先需要在NEWSViewController添加SingleNewsInfoViewController的引用。
然后实现didSelectRowAtIndexPath方法,具体代码如下。
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { SingleNewsInfoViewController *singlenewsinfoViewController= [[SingleNewsInfoViewController alloc]initWithNibName:@"SingleNewsInfoViewController" bundle:nil]; NSString *myid=[[NSString alloc] initWithFormat:@"%@",[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"ID"]]; singlenewsinfoViewController.mynewid=myid; NSString *haveImage=[[NSString alloc] initWithString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]]; if([haveImage isEqual:@"False"]) { singlenewsinfoViewController.haveimage=NO; } else { singlenewsinfoViewController.haveimage=YES; } singlenewsinfoViewController.title=@"新闻详情"; singlenewsinfoViewController.hidesBottomBarWhenPushed=YES; [self.navigationController pushViewController:singlenewsinfoViewController animated:YES]; }
OK这样就完成了我们的新闻详细信息浏览的效果
不过这样实现了以后还会有点小BUG ,我会在下一章中进行讲解如何解决该BUG的。
最后再附上两张图片大家也可以自己动手试下,看看BUG在哪里。

