<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Jquery-Easy-UI/jquery.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Jquery-Easy-UI/jquery.easyui.min.js")" type="text/javascript"></script>
<link href= "@Url.Content("/Jquery-Easy-UI/themes/icon.css")" rel="stylesheet" />
<link href="@Url.Content("../../Jquery-Easy-UI/themes/black/easyui.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Jquery-Easy-UI/locale/easyui-lang-zh_CN.js")" type="text/javascript"></script>
前台代码如下:
<script type="text/javascript"> $(function () { $("#dg").datagrid( { toolbar: [ { text: 'Add', iconCls: 'icon-add', handler: function () { $.messager.alert("Action", "Add"); } }, '-', { text: 'Edit', iconCls: 'icon-edit', handler: function () { $.messager.alert("Action", "Edit"); } }, '-', { text: 'Search', iconCls: 'icon-search', handler: function () { $.messager.alert("Action", "Search"); } }, '-', { text: 'Help', iconCls: 'icon-help', handler: function () { $.messager.alert("Action", "Help"); } }], onSelectPage: function (pageNumber, pageSize) { $(this).pagination('loading'); alert('pageNumber:' + pageNumber + ',pageSize:' + pageSize); $(this).pagination('loaded'); }, url: "/Home/QueryStudents", pagination: true, rownumbers: true, loadMsg: '数据加载中请稍后……', //fit: true, fitColumns: true, width: 900, height: 430, pageNumber: 1, pageSize: 12, pageList: [12, 18, 24, 32, 40], columns: [[{ title: "编号", field: "AutoKey", align: 'center' }, { title: "姓名", field: "Name", align: 'center' }, { title: "性别", field: "Sex", align: 'center' }, { title: "学校", field: "School", align: 'center' }, { title: "年龄", field: "Age", align: 'center' }, { title: "学科", field: "Major", align: 'center' }, { title: "邮箱", field: "Email", align: 'center' }, { title: "省份", field: "Province", align: 'center' }, { title: "市", field: "City", align: 'center'}]] } ); }); function show() { var province = $("#pro").val(); var sex = $("#sex").val(); $("#dg").datagrid({ queryParams: { pro: province, sex: sex } }); } </script> <div id="dg"> </div> 省:<input type="text" id="pro" /> 性别:<input type="text" id="sex" /> <a onclick="show()" href="#" class="easyui-linkbutton">查询</a>
后台代码如下
public JsonResult QueryStudents()
{
string pro = Request["pro"];
string sex = Request["sex"];
int rows = Convert.ToInt32(Request["rows"]);
int page = Convert.ToInt32(Request["page"]);
List<SqlParameter> parameters = new List<SqlParameter>();
parameters.Add(new SqlParameter("@cureentPage", page));
parameters.Add(new SqlParameter("@pageSize", rows));
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.Append(@" WITH students AS (SELECT *, ROW_NUMBER() OVER (order by AutoKey) as RowNumber FROM Student where 1=1 ");
if (pro != null && pro != "")
{
stringBuilder.Append(" and Province=@province");
parameters.Add(new SqlParameter("@province", pro));
}
if (sex != null && sex != "")
{
stringBuilder.Append(" and Sex=@sex");
parameters.Add(new SqlParameter("@sex", sex));
}
stringBuilder.Append(" ) ");
stringBuilder.Append(@"SELECT * FROM students
WHERE RowNumber between @cureentPage*@pageSize-@pageSize+1 and @cureentPage*@pageSize");
string sql = stringBuilder.ToString();
List<Student> stus = SelectMethod.SelectStudent(sql, parameters);
int total;
using (SqlConnection conn = new SqlConnection("Data Source=.;Initial Catalog=BBS;uid=sa;pwd=sa"))
{
conn.Open();
List<SqlParameter> param=new List<SqlParameter>();
StringBuilder sb = new StringBuilder();
sb.Append("select count(*) from Student where 1=1");
if (pro != null && pro != "")
{
sb.Append(" and Province=@province");
param.Add(new SqlParameter("@province", pro));
}
if (sex != null && sex != "")
{
sb.Append(" and Sex=@sex");
param.Add(new SqlParameter("@sex", sex));
}
string selectedCountsql = sb.ToString();
using (SqlCommand sqlcmd = new SqlCommand(selectedCountsql, conn))
{
if (param!=null)
{
foreach (SqlParameter sp in param)
{
sqlcmd.Parameters.Add(sp);
}
}
total = Convert.ToInt32(sqlcmd.ExecuteScalar());
}
}
return Json(new { total = total, rows = stus }, "text/html", Encoding.UTF8,
JsonRequestBehavior.AllowGet);
}
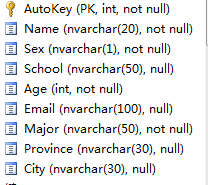
对应表如下: