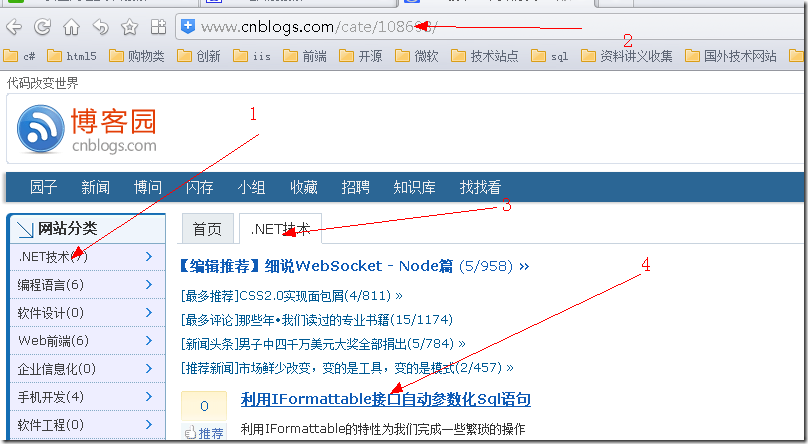
在发现这个小技巧之前,我经常被某些问题困扰,我们以博客园为例

1:是分类名称
2:是分类url
3:点击分类,进入的页面,要显示分类的名称
4:点击分类,进入的页面,要用分类相关参数
在日常web的开发中,经常遇到要在页面上显示一个分类,然后这个分类的链接要包含这个分类的id等参数(例如为搜索引擎友好要包含名称的汉语拼音),然后点击这个分类的页面要显示这个分类的各种信息例如分类名称,分类读取搜索接口的地址和参数等。
尤其是某些变态的分类,一个条目和一个条目读取相关信息的方式还不一样,还可能很耗时
这个时候为了提升系统性能,经常用缓存办法,尤其是整体高并发站点(不是某些热数据造成的并发,而是网站整体的并发比较大),更是头疼
我们按照web开发无限细分来看这个问题
1 直接读取数据 ==》 数据库连接数被占用
2 缓存到asp.net自带的cache ==》我经常偷懒用这个,数据库连接数被占用的次数减少但不明显,因为缓存的时间短(缓存长了貌似没用)
3缓存到分布式缓存例如Memcache ==》序列化和反序列化造成cpu上升和内网流量上升
3缓存到分布式缓存例如Memcache+本地cache缓存等 ==》方案较为复杂
直到最近写route ,手抖了一下,以为自己写错了class="wlEmoticon wlEmoticon-hotsmile" style="border-style: none;" src="/Upload/Images/2013122219/5EC4A9277BFF81DE.png" alt="热烈的笑脸" />
假设 博客园的分类是这么定义的
public class CnblogsCate { public int id { get;set; } public string name { get; set; } public string search { get; set; } /* 其他相关的属性 * */ public List<CnblogsCate> getALL() { List<CnblogsCate> result = new List<CnblogsCate>(); CnblogsCate item = new CnblogsCate(); item.id = 1; item.name = "test"; item.search = "pra=1"; result.Add(item); item = new CnblogsCate(); item.id = 2; item.name = "test2"; item.search = "pra=2"; result.Add(item); return result; //return new List<CnblogsCate> } }
注册route
CnblogsCate Cate=new CnblogsCate();
var allCate= Cate.getALL();
foreach (CnblogsCate item in allCate)
{
routes.MapRoute(
"Default_" + item.id, // 路由名称
"Cnblog/"+item.name+"/", // 带有参数的 URL
new { controller = "Cnblogs", action = "Index", Cate = item } // 这里直接对参数赋值
);
}
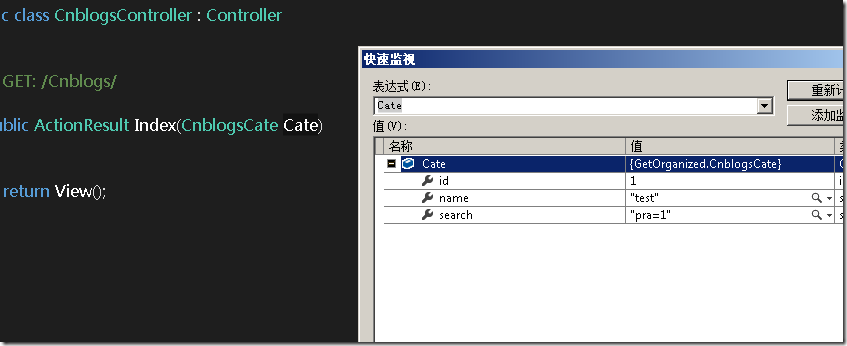
这样在控制器里面就可以直接取到想要的数据了
public class CnblogsController : Controller
{
//
// GET: /Cnblogs/
public ActionResult Index(CnblogsCate Cate)
{
return View();
}
}
例如
请求:http://localhost:34197/Cnblog/test/

这样就可以和各种复杂的方案说拜拜了,即使是动态添加和删除分类对应的rout也很简单,和复杂方案说886