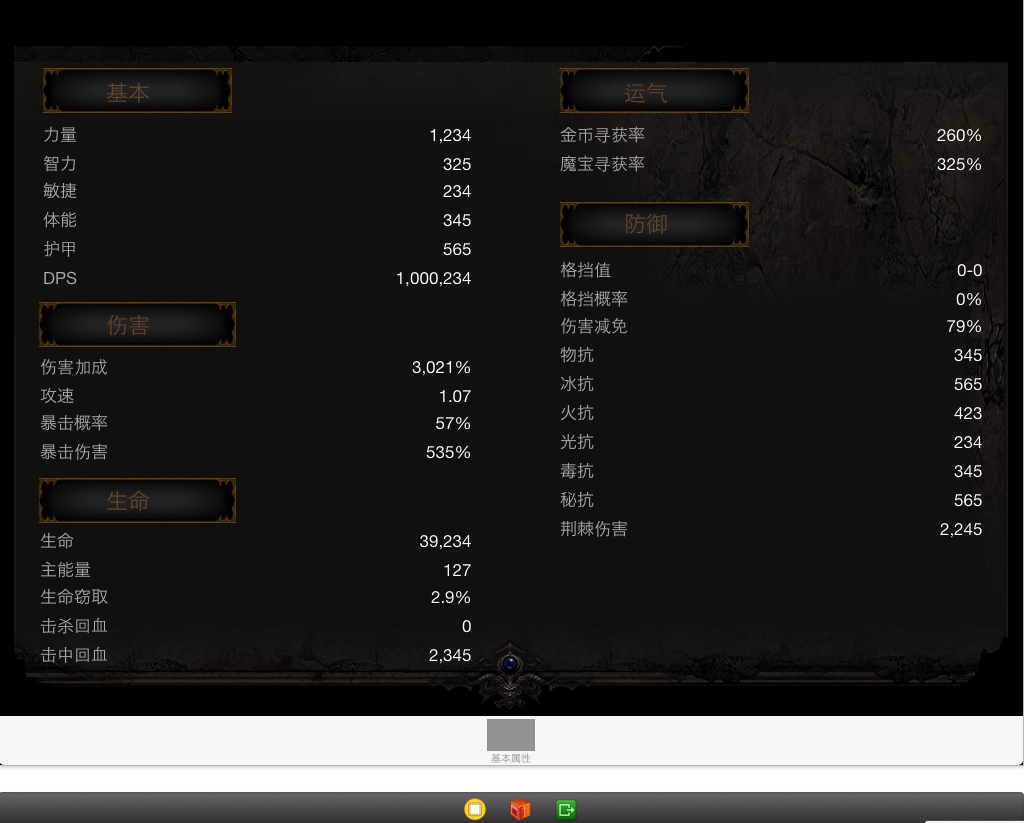
现在设计"基本属性"页面。同装备页面,我们也需要代码进行数据绑定。所以新建一个新类,叫做UIViewControllBasicProperty,然后我们放置相应的标签、图片。再按照上文介绍的outlet生成方式,生成对应的outlet。

此时有一个问题,这些内容都应该从Hero.Stat属性中获取,但是,我们怎么能把这个Hero传递到这个界面中呢?
最简单的办法,是在父类中定义一个Hero,那么装备、属性、技能、追随者四个视图都可以共享了,采用类似的parent.Hero来进行数据获取。
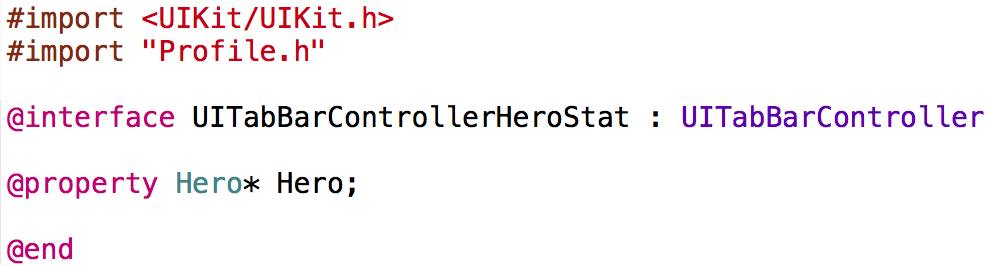
所以,我们需要再定义一个UITabBarControllerHeroStat类,来对应story board上的Tab Bar Controller。然后在.h文件中,定义一个property,叫做Hero。

那么,这个Hero从哪里传递进来的来呢?案例来说,应该是从一个Hero List列表中传递进来。我们现在先把上文中UIViewControllerItem的生成英雄的逻辑,move到这个类中。
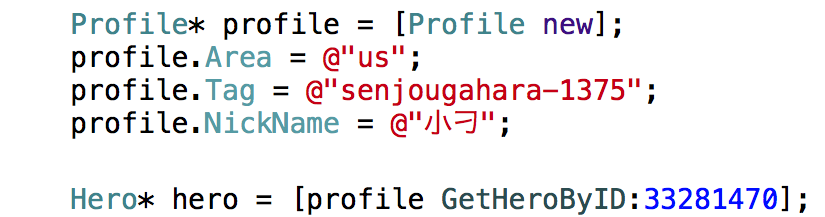
原来是这么写的:

这一段,我们直接cut/paste到tab controller hero stat类中。最后一句修改为

然后回头再修改item.m文件

这样,每个tab页就可以从tab controller容器中得到hero了。同样的代码,也加入到BasicProperty.m中。有了hero,我们就能够得到Stat状态了,就可以绑定到每个label上了。

SetStatusUIDataFromStat是一个自定义函数,就是通过hero.Stat绑定数据的。

唯一要注意的是,如果要实现千分位分隔符的效果,如12345要显示为12,345,那么需要使用NSNumberFormatter,代码如下

代码运行后,是一个让我颤抖的数据,接近40万DPS,近700%的暴伤,GF与MF都满。口水啊!!!

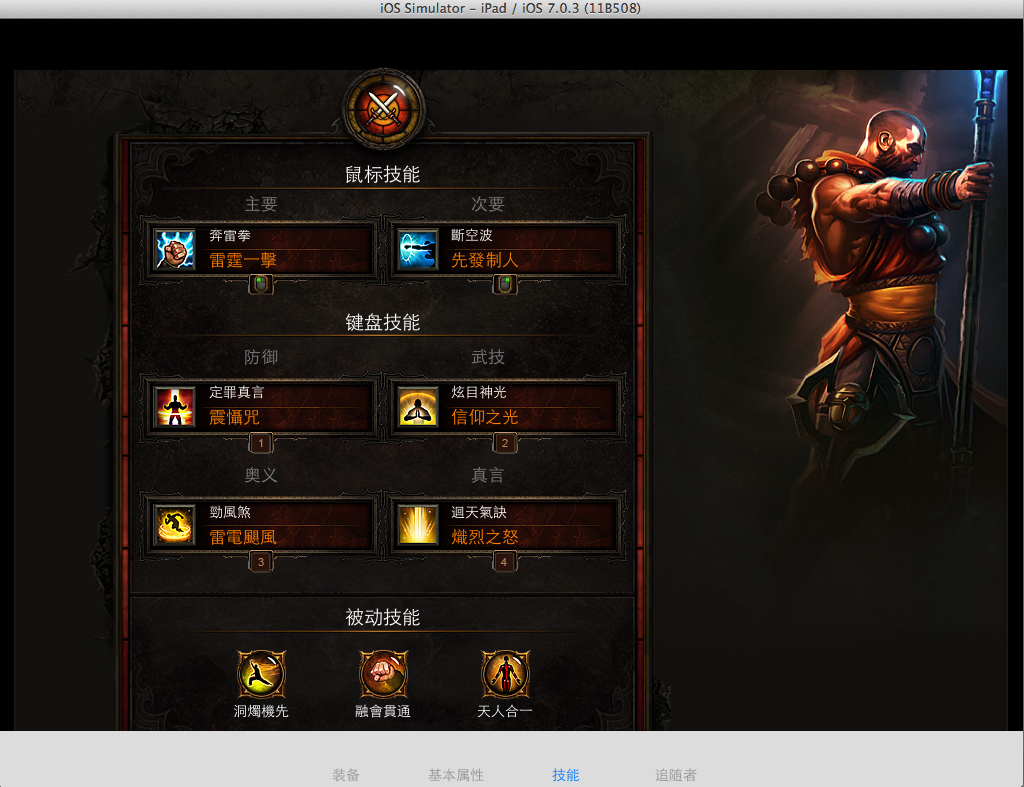
D3 API中的Skill Name都是英文的,如果要显示中文的,那么就要根据TooltipUrl及TooltipParam来获取相关语言的描述。

名字是在两个字符串中间,所以做了一个辅助函数来处理

看一下运行后的效果

没什么特殊的地方,也是设置图片、文字内容,没有数字格式化的部分。