自己封装的一个控件:EditText两边放加减按钮Button来控制输入框的数值
Demo 下载地址:
http://download.csdn.net/detail/zjjne/6740865
转载请注明出处:
http://www.eoee.tk/articles/2013/12/81.html
http://www.cnblogs.com/zjjne/p/3482842.html
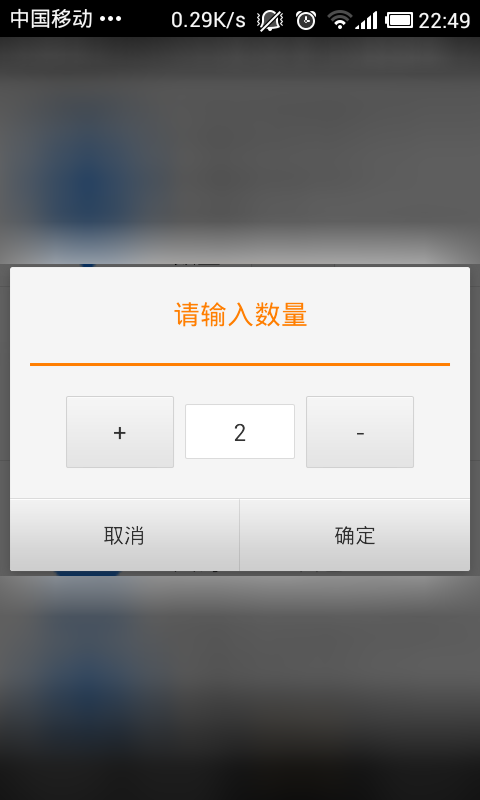
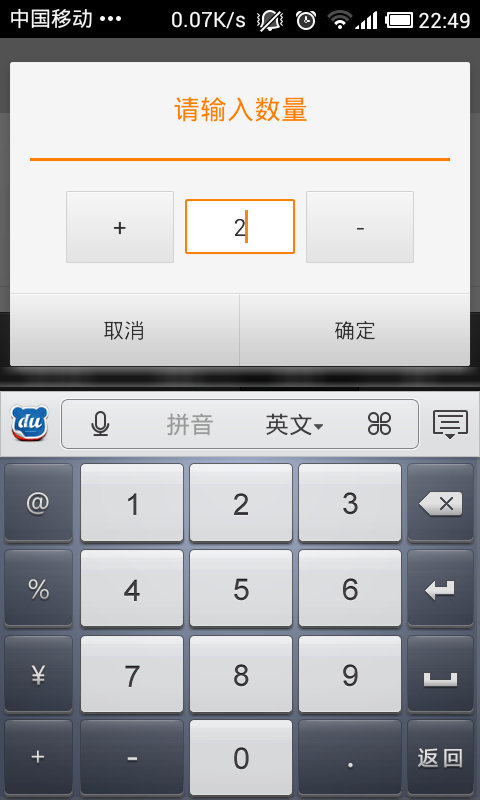
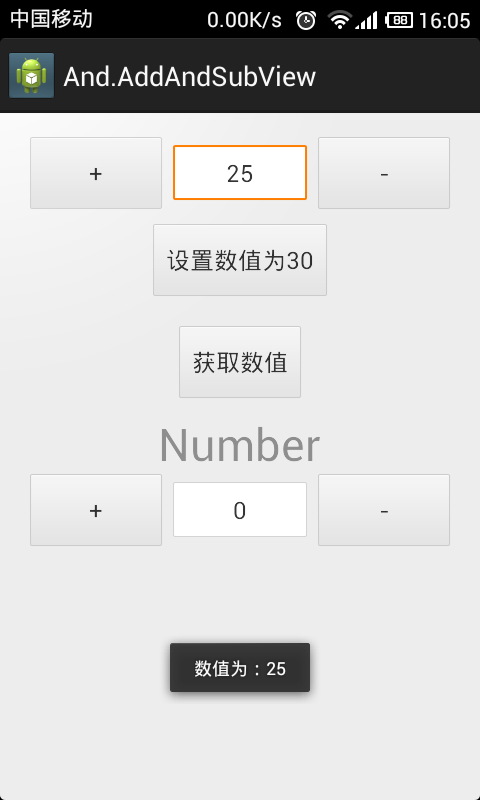
效果图:

有三种构造方法
public AddAndSubView(Context context) //EditText中数值初始化为0
public AddAndSubView(Context context, int num) //带初始值构造
public AddAndSubView(Context context, AttributeSet attrs)
调用AddAndSubView方法
AddAndSubView addAndSubView = new AddAndSubView(MainActivity.this);
http://www.eoee.tk/articles/2013/12/81.html http://www.cnblogs.com/zjjne/p/3482842.html
设置EditText中数值的方法:
addAndSubView.setNum(30); 或在构造函数中设置数值
获取EditText中数值的方法:
addAndSubView.getNum();
转载请注明出处:
http://www.eoee.tk/articles/2013/12/81.html
http://www.cnblogs.com/zjjne/p/3482842.html
动态获取EditText中数值的方法:
//设置AddAndSubView中数值变化的监听器OnNumChangeListener //OnNumChangeListener为AddAndSubView的内部接口 //当AddAndSubView中数值变化时会触发onNumChange,需重写此方法
addAndSubView.setOnNumChangeListener(new OnNumChangeListener() { @Override public void onNumChange(View view, int num) { textView.setText(Integer.toString(num)); } });
//以Drawable形式 设置按钮背景图
public void Drawable(Drawable addBtnDrawable, Drawable subBtnDrawable)
//以资源Resource形式 设置按钮背景图
public void setButtonBgResource(int addBtnResource, int subBtnResource)
//设置按钮背景颜色
public void setButtonBgColor(int addBtnColor, int subBtnColor)
还有一些设置EditText宽高的函数,具体见源码
下面是详细效果图和代码:










源码:
1 import android.content.Context; 2 import android.graphics.drawable.Drawable; 3 import android.text.Editable; 4 import android.text.TextWatcher; 5 import android.util.AttributeSet; 6 import android.util.TypedValue; 7 import android.view.Gravity; 8 import android.view.View; 9 import android.widget.Button; 10 import android.widget.EditText; 11 import android.widget.LinearLayout; 12 import android.widget.Toast; 13 14 15 /** 16 * 17 * @author ZJJ 18 * 19 */ 20 public class AddAndSubView extends LinearLayout 21 { 22 Context context; 23 LinearLayout mainLinearLayout; //主View,即AddAndSubView 24 LinearLayout leftLinearLayout; //内部左view 25 LinearLayout centerLinearLayout; //中间view 26 LinearLayout rightLinearLayout; //内部右view 27 OnNumChangeListener onNumChangeListener; 28 Button addButton; 29 Button subButton; 30 EditText editText; 31 int num; //editText中的数值 32 int editTextLayoutWidth; //editText视图的宽度 33 int editTextLayoutHeight; //editText视图的宽度 34 int editTextMinimumWidth; //editText视图的最小宽度 35 int editTextMinimumHeight; //editText视图的最小高度 36 int editTextMinHeight; //editText文本区域的最小高度 37 int editTextHeight; //editText文本区域的高度 38 39 40 public AddAndSubView(Context context) 41 { 42 super(context); 43 this.context = context; 44 num = 0; 45 control(); 46 } 47 48 /** 49 * 带初始数据实例化 50 * @param context 51 * @param 初始数据 52 */ 53 public AddAndSubView(Context context, int num) 54 { 55 super(context); 56 this.context = context; 57 this.num = num; 58 control(); 59 } 60 61 62 63 64 public AddAndSubView(Context context, AttributeSet attrs) 65 { 66 super(context, attrs); 67 num = 0; 68 control(); 69 } 70 71 /** 72 * 73 */ 74 private void control() 75 { 76 initTextWithHeight(); 77 initialise(); //实例化内部view 78 setViewsLayoutParm(); //设置内部view的布局参数 79 insertView(); //将子view放入linearlayout中 80 setViewListener(); 81 } 82 83 84 /** 85 * 初始化EditText宽高参数 86 */ 87 private void initTextWithHeight() 88 { 89 editTextLayoutWidth = -1; 90 editTextLayoutHeight = -1; 91 editTextMinimumWidth = -1; 92 editTextMinimumHeight = -1; 93 editTextMinHeight = -1; 94 editTextHeight = -1; 95 } 96 97 98 /** 99 * 实例化内部View 100 */ 101 private void initialise() 102 { 103 mainLinearLayout = new LinearLayout(context); 104 leftLinearLayout = new LinearLayout(context); 105 centerLinearLayout = new LinearLayout(context); 106 rightLinearLayout = new LinearLayout(context); 107 addButton = new Button(context); 108 subButton = new Button(context); 109 editText = new EditText(context); 110 111 addButton.setText("+"); 112 subButton.setText("-"); 113 addButton.setTag("+"); 114 subButton.setTag("-"); 115 //设置输入类型为数字 116 editText.setInputType(android.text.InputType.TYPE_CLASS_NUMBER); 117 editText.setText(String.valueOf(num)); 118 } 119 120 /** 121 * 设置内部view的布局参数 122 */ 123 private void setViewsLayoutParm() 124 { 125 LayoutParams viewLayoutParams = new LayoutParams( 126 LinearLayout.LayoutParams.WRAP_CONTENT, 127 LinearLayout.LayoutParams.WRAP_CONTENT); 128 129 addButton.setLayoutParams(viewLayoutParams); 130 subButton.setLayoutParams(viewLayoutParams); 131 editText.setLayoutParams(viewLayoutParams); 132 editText.setGravity(Gravity.CENTER); 133 setTextWidthHeight(); 134 135 viewLayoutParams.gravity = Gravity.CENTER; 136 centerLinearLayout.setLayoutParams(viewLayoutParams); 137 //让editText不自动获得焦点 138 centerLinearLayout.setFocusable(true); 139 centerLinearLayout.setFocusableInTouchMode(true); 140 141 viewLayoutParams.width = LinearLayout.LayoutParams.WRAP_CONTENT; 142 viewLayoutParams.weight = 1.0f; 143 leftLinearLayout.setLayoutParams(viewLayoutParams); //参数:宽、高、比重,比重为1.0 144 rightLinearLayout.setLayoutParams(viewLayoutParams); //参数:宽、高、比重,比重为1.0 145 146 viewLayoutParams.width = LinearLayout.LayoutParams.MATCH_PARENT; 147 mainLinearLayout.setLayoutParams(viewLayoutParams); 148 mainLinearLayout.setOrientation(LinearLayout.HORIZONTAL); 149 } 150 151 152 /** 153 * 设置EditText视图和文本区域宽高 154 */ 155 private void setTextWidthHeight() 156 { 157 float fPx; 158 159 //设置视图最小宽度 160 if (editTextMinimumWidth < 0) 161 { 162 // 将数据从dip(即dp)转换到px,第一参数为数据原单位(此为DIP),第二参数为要转换的数据值 163 fPx = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 164 80f, context.getResources().getDisplayMetrics()); 165 editTextMinimumWidth = Math.round(fPx); 166 } 167 editText.setMinimumWidth(editTextMinimumWidth); 168 169 //设置文本区域高度 170 if (editTextHeight > 0) 171 { 172 if (editTextMinHeight >= 0 && editTextMinHeight > editTextHeight) 173 { 174 editTextHeight = editTextMinHeight; 175 } 176 editText.setHeight(editTextHeight); 177 } 178 179 //设置视图高度 180 if (editTextLayoutHeight > 0) 181 { 182 if (editTextMinimumHeight > 0 && 183 editTextMinimumHeight > editTextLayoutHeight) 184 { 185 editTextLayoutHeight = editTextMinimumHeight; 186 } 187 188 LayoutParams layoutParams = (LayoutParams) editText.getLayoutParams(); 189 layoutParams.height = editTextLayoutHeight; 190 editText.setLayoutParams(layoutParams); 191 } 192 193 //设置视图宽度 194 if (editTextLayoutWidth > 0) 195 { 196 if (editTextMinimumWidth > 0 && 197 editTextMinimumWidth > editTextLayoutWidth) 198 { 199 editTextLayoutWidth = editTextMinimumWidth; 200 } 201 202 LayoutParams layoutParams = (LayoutParams) editText.getLayoutParams(); 203 layoutParams.width = editTextLayoutWidth; 204 editText.setLayoutParams(layoutParams); 205 } 206 } 207 208 /** 209 * 将子view放入linearlayout中 210 */ 211 private void insertView() 212 { 213 mainLinearLayout.addView(leftLinearLayout, 0); 214 mainLinearLayout.addView(centerLinearLayout, 1); 215 mainLinearLayout.addView(rightLinearLayout, 2); 216 217 leftLinearLayout.addView(addButton); 218 centerLinearLayout.addView(editText); 219 rightLinearLayout.addView(subButton); 220 221 addView(mainLinearLayout); //将整块视图添加进当前AddAndSubView中 222 } 223 224 /** 225 * 设置editText中的值 226 * @param num 227 */ 228 public void setNum(int num) 229 { 230 this.num = num; 231 editText.setText(String.valueOf(num)); 232 } 233 234 /** 235 * 获取editText中的值 236 * @return 237 */ 238 public int getNum() 239 { 240 if ( editText.getText().toString() != null ) 241 { 242 return Integer.parseInt(editText.getText().toString()); 243 } 244 else { 245 return 0; 246 } 247 } 248 249 250 /** 251 * 设置EditText视图的最小高度 252 * @param minimumWidth EditText的最小高度,单位px 253 */ 254 public void setEditTextMinimumWidth(int editTextMinimumWidth) 255 { 256 //设置视图最小宽度 257 if (editTextMinimumWidth > 0) 258 { 259 this.editTextMinimumWidth = editTextMinimumWidth; 260 editText.setMinimumWidth(editTextMinimumWidth); 261 } 262 263 } 264 265 /** 266 * 设置EditText视图的最小高度 267 * @param editTextMinimumHeight EditText视图的最小高度,单位:px 268 */ 269 public void setEditTextMinimumHeight(int editTextMinimumHeight) 270 { 271 //设置视图最小高度 272 if (editTextMinimumHeight > 0) 273 { 274 this.editTextMinimumHeight = editTextMinimumHeight; 275 editText.setMinimumHeight(editTextMinimumHeight); 276 } 277 } 278 279 /** 280 * 设置EditText文本区域的最小高度 281 * @param editTextMinHeight EditText文本区域的最小高度,单位:px 282 */ 283 public void setEditTextMinHeight(int editTextMinHeight) 284 { 285 //设置文本区域最小高度 286 if (editTextMinHeight > 0) 287 { 288 this.editTextMinHeight = editTextMinHeight; 289 editText.setMinHeight(editTextMinHeight); 290 } 291 } 292 293 /** 294 * 设置EditText文本区域的高度 295 * @param editTextHeight EditText文本区域的高度,单位:px 296 */ 297 public void setEditTextHeight(int editTextHeight) 298 { 299 this.editTextHeight = editTextHeight; 300 setTextWidthHeight(); 301 } 302 303 /** 304 * 设置EditText视图的宽度 305 * @param editTextLayoutWidth 设置EditText视图的宽度,单位px 306 */ 307 public void setEditTextLayoutWidth(int editTextLayoutWidth) 308 { 309 this.editTextLayoutWidth = editTextLayoutWidth; 310 setTextWidthHeight(); 311 } 312 313 /** 314 * 设置EditText视图的高度 315 * @param editTextLayoutHeight EditText视图的最小高度,单位px 316 */ 317 public void setEditTextLayoutHeight(int editTextLayoutHeight) 318 { 319 this.editTextLayoutHeight = editTextLayoutHeight; 320 setTextWidthHeight(); 321 } 322 323 /** 324 * 以Drawable形式 设置按钮背景图 325 * @param addBtnDrawable 加号背景图 326 * @param subBtnDrawable 减号背景图 327 */ 328 public void Drawable(Drawable addBtnDrawable, Drawable subBtnDrawable) 329 { 330 //不推荐用setBackgroundDrawable,新API推荐用setBackground(在API 16中) 331 addButton.setBackgroundDrawable(addBtnDrawable); 332 subButton.setBackgroundDrawable(subBtnDrawable); 333 addButton.setText(""); 334 subButton.setText(""); 335 } 336 337 /** 338 * 以资源Resource形式 设置按钮背景图 339 * @param addBtnResource 加号背景图 340 * @param subBtnResource 减号背景图 341 */ 342 public void setButtonBgResource(int addBtnResource, int subBtnResource) 343 { 344 addButton.setBackgroundResource(addBtnResource); 345 subButton.setBackgroundResource(subBtnResource); 346 addButton.setText(""); 347 subButton.setText(""); 348 } 349 350 /** 351 * 设置按钮背景色 352 * @param addBtnColor 加号背景色 353 * @param subBtnColor 减号背景色 354 */ 355 public void setButtonBgColor(int addBtnColor, int subBtnColor) 356 { 357 addButton.setBackgroundColor(addBtnColor); 358 subButton.setBackgroundColor(subBtnColor); 359 } 360 361 /** 362 * 设置EditText文本变化监听 363 * @param onNumChangeListener 364 */ 365 public void setOnNumChangeListener(OnNumChangeListener onNumChangeListener) 366 { 367 this.onNumChangeListener = onNumChangeListener; 368 } 369 370 371 /** 372 * 设置文本变化相关监听事件 373 */ 374 private void setViewListener() 375 { 376 addButton.setOnClickListener(new OnButtonClickListener()); 377 subButton.setOnClickListener(new OnButtonClickListener()); 378 editText.addTextChangedListener(new OnTextChangeListener()); 379 } 380 381 382 /** 383 * 加减按钮事件监听器 384 * @author ZJJ 385 * 386 */ 387 class OnButtonClickListener implements OnClickListener 388 { 389 390 @Override 391 public void onClick(View v) 392 { 393 String numString = editText.getText().toString(); 394 if (numString == null || numString.equals("")) 395 { 396 num = 0; 397 editText.setText("0"); 398 } else 399 { 400 if (v.getTag().equals("+")) 401 { 402 if (++num < 0) //先加,再判断 403 { 404 num--; 405 Toast.makeText(context, "请输入一个大于0的数字", 406 Toast.LENGTH_SHORT).show(); 407 } else 408 { 409 editText.setText(String.valueOf(num)); 410 411 if (onNumChangeListener != null) 412 { 413 onNumChangeListener.onNumChange(AddAndSubView.this, num); 414 } 415 } 416 } else if (v.getTag().equals("-")) 417 { 418 if (--num < 0) //先减,再判断 419 { 420 num++; 421 Toast.makeText(context, "请输入一个大于0的数字", 422 Toast.LENGTH_SHORT).show(); 423 } else 424 { 425 editText.setText(String.valueOf(num)); 426 if (onNumChangeListener != null) 427 { 428 onNumChangeListener.onNumChange(AddAndSubView.this, num); 429 } 430 } 431 } 432 } 433 } 434 } 435 436 437 /** 438 * EditText输入变化事件监听器 439 * @author ZJJ 440 * 441 */ 442 class OnTextChangeListener implements TextWatcher 443 { 444 445 @Override 446 public void afterTextChanged(Editable s) 447 { 448 String numString = s.toString(); 449 if(numString == null || numString.equals("")) 450 { 451 num = 0; 452 if (onNumChangeListener != null) 453 { 454 onNumChangeListener.onNumChange(AddAndSubView.this, num); 455 } 456 } 457 else { 458 int numInt = Integer.parseInt(numString); 459 if (numInt < 0) 460 { 461 Toast.makeText(context, "请输入一个大于0的数字", 462 Toast.LENGTH_SHORT).show(); 463 } else 464 { 465 //设置EditText光标位置 为文本末端 466 editText.setSelection(editText.getText().toString().length()); 467 num = numInt; 468 if (onNumChangeListener != null) 469 { 470 onNumChangeListener.onNumChange(AddAndSubView.this, num); 471 } 472 } 473 } 474 } 475 476 @Override 477 public void beforeTextChanged(CharSequence s, int start, int count, 478 int after) 479 { 480 481 } 482 483 @Override 484 public void onTextChanged(CharSequence s, int start, int before, 485 int count) 486 { 487 488 } 489 490 } 491 492 493 public interface OnNumChangeListener 494 { 495 /** 496 * 输入框中的数值改变事件 497 * @param view 整个AddAndSubView 498 * @param num 输入框的数值 499 */ 500 public void onNumChange(View view, int num); 501 } 502 503 }
Demo 下载地址:
http://download.csdn.net/detail/zjjne/6740865
转载请注明出处:
http://www.eoee.tk/articles/2013/12/81.html
http://www.cnblogs.com/zjjne/p/3482842.html
THE END