前言
MVC自己的验证机制,通过一个案例记录学习的成果。
首先,model代码如下:
public class Students
{
[Display(Name = "ID")]
public int Id { set; get; }
[Display(Name = "用户名")]
[Required(ErrorMessage = "用户名不能为空")]
public string Name { set; get; }
[Display(Name = "用户手机号")]
[Required(ErrorMessage = "用户手机号不能为空")]
[RegularExpression(@"^1[3458][0-9]{9}$", ErrorMessage = "手机号格式不正确")]//自定义验证规则
public string Phone { get; set; }
[Display(Name = "用户邮箱")]
[Required(ErrorMessage = "用户邮箱不能为空")]
[RegularExpression(@"^[_/.a-z0-9]+@[a-z0-9]+[/.][a-z0-9]{2,}$", ErrorMessage = "邮箱格式不正确")]//自定义验证规则
public string Emile { get; set; }
}
其次,view代码如下:(用强制类型视图,自动生成的)
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Students</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Phone)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Phone)
@Html.ValidationMessageFor(model => model.Phone)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Emile)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Emile)
@Html.ValidationMessageFor(model => model.Emile)
</div>
<p>
@* @Html.ValidationSummary()*@ @*这里的注释是:ValidationSummary是显示所有字段的错误信息;
ValidationMessageFor是针对指定字段的错误信息;
一般都是使用它们其中的一个。*@
<input type="submit" value="Create" />
</p>
</fieldset>
}
最后,controller代码如下:
[HttpGet]
public ActionResult List()
{
return View();
}
[HttpPost]
public ActionResult List(Students model)
{
//这里的注释是:如果model里面没有进行验证,可以在这里添加验证。不过一般都是在model里面做验证,方便简单。这里的验证可以作为特殊使用
//if(model.Name==null)
//{
// ModelState.AddModelError("Name", "用户名不能为空");
//}
//if(model.Phone==null)
//{
// ModelState.AddModelError("Phone", "用户手机号不能为空");
//}
//if(model.Emile==null)
//{
// ModelState.AddModelError("Emile", "用户邮箱不能为空");
//}
if(ModelState.IsValid)
{
//验证通过做什么
}
return View(model);
}
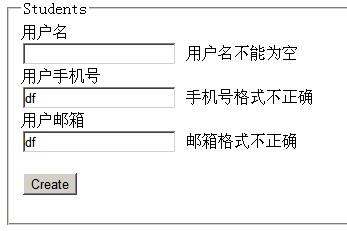
运行结果:

结束
上面案例记录了MVC验证的实现过程,如果想了解更多MVC自带的默认验证规则,请查阅MSDN:http://msdn.microsoft.com/zh-cn/library/cc490428(v=vs.95).aspx