引用开始:
薪一万在北京已经算是比较高的工资了吧!很多人的收入离这个关口还很远。话虽如此,但你可知道,在北京这样的城市,月薪一万能过什么样的生活呢?看完这个可能让你飙泪……
(一)每月到手收入计算
税前工资:10000元
(1)个人缴费
社保与公积金缴费明细:养老8%:800元;医疗2%:200+3元;失业0。2%:20元。
个税:应纳税额总计:4277。00,缴纳个税:322。70元。
个人缴费合计:2223。00
(2)单位缴费
社保与公积金缴费明细:养老20%:2000元;医疗10%:1000元;失业1%:100元;工伤0。3%:30元;生育0。8%:80元;公积金12%:1200元。
单位缴费合计:4410元。
到手收入:10000–2223-322。70=7454。3元。
(二)月生活成本计算:
1。租房:在三、四环附近,一室一厅全配,最少需3000元。
2。水、电、煤气、宽带、有线电视、卫生管理费约300元。
3。交通费:大部分公交、地铁,偶尔打车,比如周末,或者赶上下雨、下雪,加班很晚的情况,平均一下算200元。
4。饮食:吃饭:对于22个工作日:早餐5元,午餐15元,晚餐做饭的话15元。对于四个周末来说:出去吃饭喝水看电影,按照一天150元计算,算600元。水果、超市零食:一周至少80块吧,看
看现在水果酸奶的价格,算300元。
小计 (5+15+15)×22+600+300=1670元。
5。日常品费用:买书、日常用品,比如洗衣粉、牙膏、洗发水、卫生纸之类,最低算100元。
6。服装鞋子:这个按照每个月300元计算,很低了吧。
7。手机费:100元,非常省了。
8。交友费用:没有女朋友的,和同学同事,一个月至少也要600块吧!有女朋友的至少要1200元吧,取个折中的900元。
9。特殊日期:包括一些生日、情人节、圣诞节、结婚、生孩子等等礼物,一个人至少要300元吧,按照一年2000块左右来计算,月均摊为200元,够低了吧。
10。给父母:按照最低标准500元,也就仅仅意思一下。
11。旅游:一年就算三次短途吧,一次住宿路费吃饭买东西至少600元,摊每月算150元。
以上总计:3000+300+200+1670+100+300+100+900+200+500+150=7420元。
固定支出后,每个月剩余7454。3-7420=24。3元,基本上月月光了。
以上只要是在北京混过的朋友,应该知道并体会我的计算。如果你买了房子、买了车子、有了孩子、社交活动多、旅游多、还要抽烟喝酒的话,那请你自己酌情计算吧,不过,多申请几张
信用卡就很有必要了,至于原因,呵呵。这就是北京,这就是最真实、最无奈也是最激励人的现实生活成本!
------------------------------------------------这是很丑陋的分割线-------------------------------------------------
程序员应该做好规划,计划好每笔钱的开销,下面是我的记一笔,之前看过的请不要发脾气了! (页面地下我会给时间轴的源码给大家下载) 谢谢!
首先这是记一笔的简单界面:(快要过圣诞节了,提前祝大家圣诞快乐,Merry Christmas)
第一个蓝色按钮是类别查询统计,第二个是详细查询,第三个是时间轴(新窗口打开),第四个是添加消费数据,藐视一下下面的图片吧 ths

接下来是我最近一月的的消费数据:
柱状图显示方式:

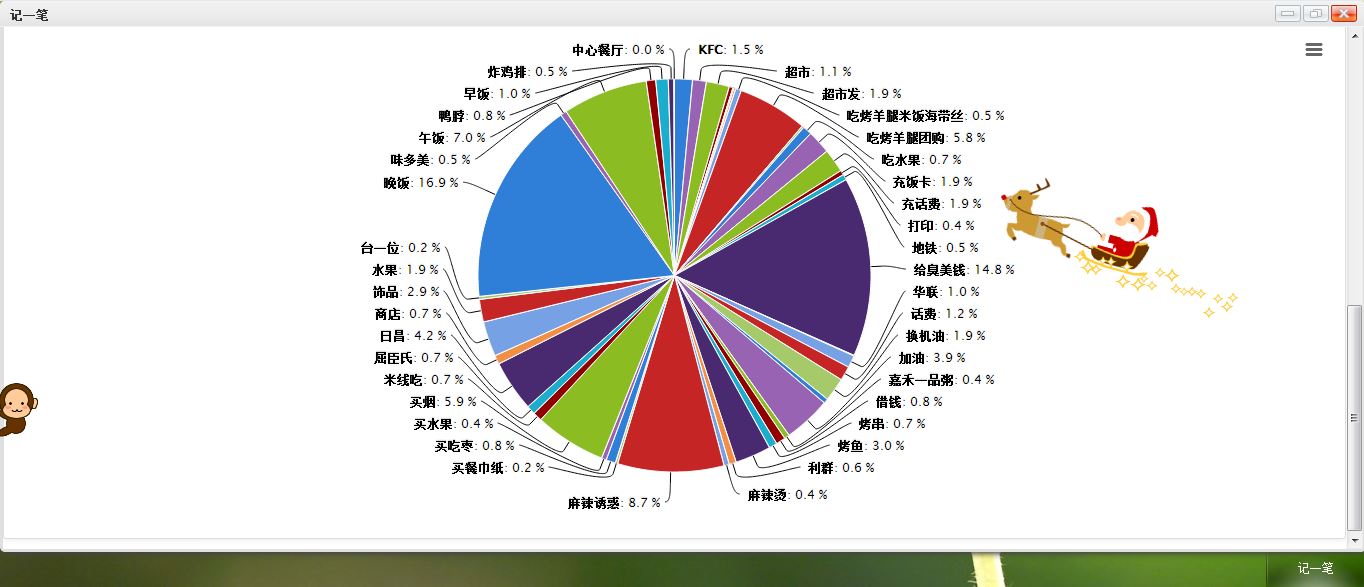
这是饼状图显示方式:

最后一个界面是时间轴:

界面就是这些了,下面是代码了:
前端JS:
var currentt = ""; $(function () { $(".history").eq(0).animate({ height: '1500px' }, 1500); $(window).scroll(function () { GetDT(); }); var a = 1000; var isdo = 0; function GetDT() { if (isdo == 1) return; isdo = 1; $.post("userajax.aspx?" + new Date().toTimeString(), { "type": "geta", "t": currentt }, function (data) { if (data == "nologin") { alert("请先登录!"); return; } else if (data == "nodata") { $("#divtimelin").append("<div class='history-date'><ul><h2 class='second' style='position: relative;'><a>" + "0000/00/00" + "</a> <span>" + "没 有了</span></h2>" + "" + "</ul></div>"); $(".history").eq(0).animate({ height: parseInt(a + 400) + 'px' }, 1500); return; } var obj = $.parseJSON(data); var temp = ""; var sum = 0; for (var i = 0; i < obj.length; i++) { temp = temp + "<li class='hiden'><h3>" + obj[i].PR + "</h3><dl class='right'><span>" + obj[i].NA + "</span></dl></li>"; sum = sum + parseFloat(obj[i].PR); if (i == obj.length - 1) { currentt = obj[i].TT; } } $("#divtimelin").append("<div class='history-date'><ul><h2 class='second' style='position: relative;'><a>" + obj[0].TT.replace(" 0:00:00", "") + "</a> &n bsp;<span>" + sum + "元</span></h2>" + temp + "</ul></div>"); temp = null; sum = null; a = parseInt(a + (obj.length * 400)); $(".history").eq(0).animate({ height: a + 'px' }, 1500); isdo = 0; }); } GetDT(); }); //消息 function alerttiphonpage(name) { // asyncbox.tips(name, 'alert', 1000); }
浏览器的滚动条滚动事件时会触发获取数据的方法,并且只会有一个ajax在请请求后台数据,当请求完毕后才进行下一个ajax请求!
后台返回来的是json字符串,比如:
"[{"NA":"臭美","PR":"100","TT":"2013-12-14 0:00:00"},{"NA":"KFC","PR":"80","TT":"2013-12-14 0:00:00"},{"NA":"屈臣氏","PR":"19.9","TT":"2013-12-14 0:00:00"},{"NA":"饰品","PR":"6.9","TT":"2013-12-14 0:00:00"},{"NA":"超市","PR":"29.6","TT":"2013-12-14 0:00:00"},{"NA":"晚饭","PR":"58","TT":"2013-12-14 0:00:00"}]"点击我
如果ajax回调函数不执行时候用一个检验json字符串的正确性就可知道是什么原因了!
这里是源码下载(时间轴):谢谢!