之所以用这个标题呢,主要是最近调侃杰伦太有意思了。
好吧,开个玩笑而已。
如果你了解过Less,并对之很熟悉,就不用往下看了。
如果你没用过,恭喜,这是一个入门级的教程,学会了它,可以为你节省10%的绳命。
首先,我们得知道Less能干什么。如:
@width:300px; @fonts:12px bold "宋体,Verdana"; .block-header{ color:#5c5c5c; .elem-title{ font:@fonts; width:@width; } .elem-content{ width:@width; height:300px; } } .block-footer{ font:@fonts; width:@width + 100px; }
最后编译出来的css是这样的:
.block-header { color: #5c5c5c; } .block-header .elem-title { font: 12px bold "宋体,Verdana"; width: 300px; } .block-header .elem-content { width: 300px; height: 300px; } .block-footer { font: 12px bold "宋体,Verdana"; width: 400px; }
如何安装(主要是基于sublime编辑器,其他编辑器自行google):
用less进行编译css,有很多途径,可以用nodejs。当然我们希望以最简单的方式来完成,比如:新建一个 test.less文件,按 ctrl +s 即编译成 test.css.
要实现我所描述的功能,你只需要下载一个sublime编辑器,
1)打开sublime:
ctrl + shift + p
将出现如下界面:

2)输入:LessToCss
点击后即可安装
3)注:LessToCss对lessc.cmd有依赖,如果是mac,则比较简单,只需要在终端输入: npm install less -gd
等下载完就算完成了所有配置。跳过 4)。
4)windows下,LessToCSS对lessc.cmd有依赖,请下载:
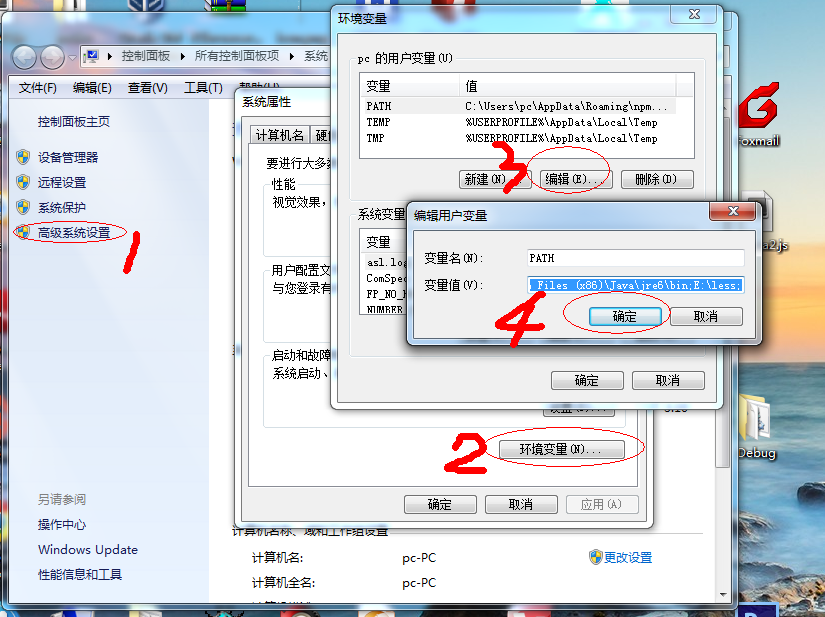
https://github.com/duncansmart/less.js-windows/releases后 将其路径(i.e: E:/Less)添加至系统环境变量中:

5)重启sublime.
6)新建一个文件:test.less 。把上面我写的复制进去,ctrl+s. 你能看到在你目录下自动生成了test.css.
注:默认 在 xx.less文件的同级目录下生成 xx.css,且自动压缩。
通过:Preference —— Package Settings —— Less2Css ——Setting Default 可以看默认配置:
{
"lesscCommand": false,
"lessBaseDir": "./",
"outputDir": "./",
"outputFile": "", //[example.css] if left blank uses same name of .less file
"minify": true, //默认压缩
"minName": false,
"autoCompile": true,
"showErrorWithWindow": false,
"main_file": false,
"ignorePrefixedFiles": false
}
如果的dev环境中不想压缩,可以通过 Preference —— Package Settings —— Less2Css ——Setting User 增加:
{"minify": false}
到这里,你应该已经学会如何安装了。
语言特性快速预览——这里其实可以参考官网,我也是从哪抄来的
1)变量:变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。
less源码:
@color: #4D926F; #header { color: @color; } h2 { color: @color; }
less编译后:
#header { color: #4D926F; } h2 { color: #4D926F; }
2)混合(Mixins):混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
less源码:
.rounded-corners (@radius: 5px) { //泪如雨下啊:有了这个函数,以后再也不用每个样式里面写那么多兼容了,每次只要.rounded-corners(8px) .rounded-corners(10px). Awesome -webkit-border-radius: @radius; -moz-border-radius: @radius; -ms-border-radius: @radius; -o-border-radius: @radius; border-radius: @radius; } #header { .rounded-corners; } #footer { .rounded-corners(10px); }
less编译后:
#header { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } #footer { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; }
3)嵌套:我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。
less源码:
#header { h1 { font-size: 26px; font-weight: bold; } p { font-size: 12px; a { text-decoration: none; &:hover { border-width: 1px } } } }
less编译后:
#header h1 { font-size: 26px; font-weight: bold; } #header p { font-size: 12px; } #header p a { text-decoration: none; } #header p a:hover { border-width: 1px; }
4)函数和运算: 运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。
less源码:
@the-border: 1px; @base-color: #111; @red: #842210; #header { color: (@base-color * 3); border-left: @the-border; border-right: (@the-border * 2); } #footer { color: (@base-color + #003300); border-color: desaturate(@red, 10%); }
less编译后:
#header { color: #333; border-left: 1px; border-right: 2px; } #footer { color: #114411; border-color: #7d2717; }
就这么多,语法是不是 so easy?
参考:
http://www.lesscss.net/article/home.html