有这样一个问题,要获取ASP.NET控件RadioButtonList的值,首先想到的就是$("#<%=RadioButtonList1.ClientID %>").val();结果返回为空。于是在浏览器查看HTML文本:

发现RadioButtonList和CheckBoxList都被解析为Table,并且每个子项由一个radio(checkbox)和label构成,label保存文本信息。
于是想到了下面的方法:
1 $(document).ready(function () { 2 3 $("#btnSelRadioList").click(function () { 4 var sValue = $("#<%=RadioButtonList1.ClientID %>").find("input[type='radio']:checked").val(); 5 var sText = $("#<%=RadioButtonList1.ClientID %>").find("input[type='radio']:checked").next().text() 6 7 alert(sValue + "|" + sText); 8 }); 9 10 $("#btnSelCheckBoxList").click(function () { 11 var sValue = ""; 12 var sText = ""; 13 $("#<%=CheckBoxList1.ClientID %>").find("input[type='checkbox']:checked").each(function () { 14 sValue += $(this).val() + ";"; 15 sText += $(this).next().text() + ";"; 16 }) 17 18 alert(sValue + "|" + sText); 19 }); 20 });View Code
CheckBoxList可能会多选,所有需要遍历选中的项。上面的几句js代码顺利地取到了值。

设置默认选中的值:

1 //设置RadioButtonList1第二项选中 2 $("#<%=RadioButtonList1.ClientID %>").find("input[type='radio']")[1].checked = true; 3 4 //设置CheckBoxList1第二、三项选中 5 $("#<%=CheckBoxList1.ClientID %>").find("input[type='checkbox']")[1].checked = true; 6 $("#<%=CheckBoxList1.ClientID %>").find("input[type='checkbox']")[2].checked = true;View Code
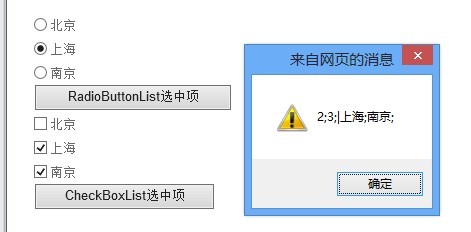
完整的代码:

1 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> 2 <script> 3 $(document).ready(function () { 4 5 //设置RadioButtonList1第二项选中 6 $("#<%=RadioButtonList1.ClientID %>").find("input[type='radio']")[1].checked = true; 7 8 //设置CheckBoxList1第二、三项选中 9 $("#<%=CheckBoxList1.ClientID %>").find("input[type='checkbox']")[1].checked = true; 10 $("#<%=CheckBoxList1.ClientID %>").find("input[type='checkbox']")[2].checked = true; 11 12 13 $("#btnSelRadioList").click(function () { 14 var sValue = $("#<%=RadioButtonList1.ClientID %>").find("input[type='radio']:checked").val(); 15 var sText = $("#<%=RadioButtonList1.ClientID %>").find("input[type='radio']:checked").next().text() 16 17 alert(sValue + "|" + sText); 18 }); 19 20 21 $("#btnSelCheckBoxList").click(function () { 22 var sValue = ""; 23 var sText = ""; 24 $("#<%=CheckBoxList1.ClientID %>").find("input[type='checkbox']:checked").each(function () { 25 sValue += $(this).val() + ";"; 26 sText += $(this).next().text() + ";"; 27 }) 28 29 alert(sValue + "|" + sText); 30 }); 31 }); 32 </script> 33 <asp:RadioButtonList ID="RadioButtonList1" runat="server"> 34 <asp:ListItem Value="1">北京</asp:ListItem> 35 <asp:ListItem Value="2">上海</asp:ListItem> 36 <asp:ListItem Value="3">南京</asp:ListItem> 37 </asp:RadioButtonList> 38 <input id="btnSelRadioList" type="button" value="RadioButtonList选中项" /> 39 <asp:CheckBoxList ID="CheckBoxList1" runat="server"> 40 <asp:ListItem Value="1">北京</asp:ListItem> 41 <asp:ListItem Value="2">上海</asp:ListItem> 42 <asp:ListItem Value="3">南京</asp:ListItem> 43 </asp:CheckBoxList> 44 <input id="btnSelCheckBoxList" type="button" value="CheckBoxList选中项" />View Code