一:Class and private And public
JS 中的类以 function 进行声明,同时 JS 也支持声明私有 private 和公有 public 成员,只不过跟 C# 不一样,它们不是使用这两个关键字实现的。具体如何实现,直接看代码:
function SampleClass(arg1) {
/* 声明了一个私有方法 */
function priMethod1() {
alert("private method 1");
}
/* 声明了一个私有变量,并赋值 */
var x1 = 3;
/* 声明了一个私有变量,并赋值 */
var x2 = arg1;
/* 声明了一个私有变量,并立刻执行 priMethod1,将返回值赋值给该变量 */
var y = priMethod1();
/* 声明了一个私有变量,并定义了一个方法,并将该方法的引用赋值给该变量
备注:所以,不会执行,到 z(); 时候才会执行;
*/
var z = function() {
alert("private method 2");
};
/* 声明了一个共有变量,并定义了一个方法,并将该方法的引用赋值给该变量
*/
this.PubMethod1 = function () {
alert("public method 1");
};
/* 以下为 公共成员 ,注解同上*/
this.A = 2;
this.B = this.PubMethod1();
this.C = function() {
alert("public method 2");
};
}
上面的代码中我们可以理解 SampleClass 同时也声明了一个带一个参数的构造器,构造器参数本身左右 SampleClass 的一个私有变量存在;
二:new SampleClass(2) 发生了什么事情?
如果用 OO 的思想来理解,
var testClass = new SampleClass(2);
首先成了一个对象,并执行构造方法。在上面的代码中,注释中,已经注明了哪些是声明,哪些是在声明的同时执行了方法。
也就是说,如果 new SampleClass(2),从 UI 的角度来说,我们会看到弹出两条消息:
"private method 1" 和 "public method 1"。
在 testClass 上,我们也体会到 私有成员 和 公有成员 的区别,如果我们在 Visual Studio 中编码,通过 testClass 只能智能感知到公有成员。
三:JS 中属性?
JS 中没有属性这一说,以
this.B = this.PubMethod1();
举例,我们调用在:
testClass.B;
的时候,实际上根本不会去执行 PubMethod1 这个方法,PubMethod1 这个方法实际上是在构造器中已经被执行过了。所以,我们要通过 testClass 去执行代码,只能通过为 SampleClass 定义方法的方式来完成。
四:this 关键字以及如何在类内部获取到当前对象
在 SampleClass 中,我们通过 this 关键字来创造公有成员,即意味着,通过 this 在类型内部获取到了当前对象。那么,是否在 SampleClass 内部使用 this 获取到的永远是当前对象内?显然不是的。假设在 SampleClass 内部,有如下一段代码:
this.SomeData = [];
this.TestMethod1 = function() {
$.ajax({
type: "GET",
url: "http://localhost:7340/Paper/GetQuestionUnit",
success: function(data) {
this.SomeData = data;
}
});
};
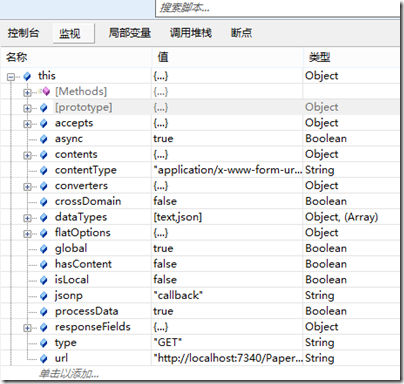
实际上,在 success 回调方法内部,对于 this.SomeData 的赋值是不会成功的。如果我们通过调试器,查看此处的 this,它代表是回调方法的引用所代表的那个对象本身,如下:

那么,我们就是要在方法内部得到当前对象怎么办,方法是在 SampleClass 内部声明一个私有成员,然后:
var parentThis = this;
然后,在你需要用到当前对象的时候,使用 parentThis 就可以了。