
什么叫做响应式布局?
也即是响应式Web设计。响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,随着现在各种终端的快速发展,做出一些能够适应不同分辨率、不同平台、不同屏幕大小的网页尤为重要,这不仅使得自己的网站适应不同终端的能力更强,同时也为用户带来了良好的体验。而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
怎样实现响应式布局?
对于这个问题,我们可以通过CSS3中的Media Query来实现,即媒介查询。媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。媒体查询的大部分媒体特性都接受min和max用于表达"大于或等于"和"小与或等于"。如:width会有min-width和max-width媒体查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
首先我们要允许网页宽度自动调整
在网页代码的头部,加入一行viewport元标签:
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
下面通过Media Query我们可以得到不同设备屏幕的宽和高,从而我们就可以分别处理了。根据不同的设备屏幕宽度,设置不同的CSS。那么这里有两种方法:
1、外联样式表
在这里我们可以根据不同的设备载入不同的CSS样式表
<linkrel="stylesheet"type="text/css"media="screen and (min-width:960px)"href="css/gt-960px.css">
当页面宽度大于等于960px时,载入样式表gt-960px.css
<linkrel="stylesheet"type="text/css"media="screen and (min-width:600px) and (max-width:960px)"href="css/gt-600px-lt-960px.css">
当页面宽度大于等于600px且小于等于960px时,载入样式表gt-600px-lt-960px.css
<linkrel="stylesheet"type="text/css"media="screen and (max-width:600px)"href="css/lt-600px.css">
当页面宽度小于等于600px时,载入样式表lt-600px.css
2、样式表中内嵌法
当页面宽度大于等于960px时
@media screenand (min-width:960px){ .header, .container, .footer{ width:960px; } .sidebarLeft, .main, .sidebarRight{ float:left; height:400px; } ... }
当页面宽度大于等于600px且小于等于960px时
@media screenand (min-width:600px) and (max-width:960px){ .header, .container, .footer{ width:600px; } .sidebarLeft, .main{ float:left; height:400px; } ... }
当页面宽度小于等于600px时
@media screenand (max-width:600px){ .header, .container, .footer{ width:400px; } .sidebarLeft, .sidebarRight{ width:400px; height:100px; } ... }
请注意,我这里还是用到了绝对宽度,如"width:400px;",严谨地说,这还是不够规范的,当然这还要看具体情况了,如果想完全响应式布局的话,那么就不能使用固定的宽度了,可以设为自动或百分比,如"width:auto;"或"width:xx%;",另外字体也要设为百分比。
对于布局来说,我们算是搞定了,但页面中的图片和视频也不能忽视。
弹性图片
我们需要为图片设置max-width: 100%和height: auto,来实现其弹性化。
img { max-width: 100%; height: auto; width: auto9; /* ie8 */ }
弹性内嵌视频
同样,对于视频我们也需要做max-width: 100%的设置;但是Safari对embed的该属性支持不是很好,但我们可以用width: 100%来代替
.video embed, .video object, .video iframe { width: 100%; height: auto; }
好了,这大概就是我对响应式布局的一些认识和个人观点了,欢迎大家指正补充。
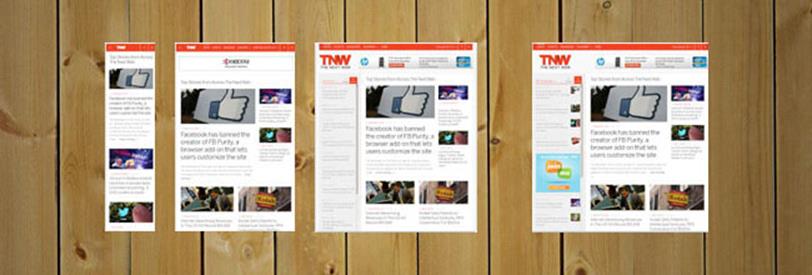
最后,我们来看个示例吧:
示例