最近事情有点多。转些有用的资源储备一下。





下面是代码:
页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>回放目标轨迹</title>
<style type="text/css">
*{font-size:12px;}
body,html{margin:0px;padding:0px;overflow:hidden;}
#tip{position:absolute;z-index:100000;width:auto;padding:5px;color:#039;font-weight:bold;background:#FFF;display:none;}
</style>
<script type="text/javascript" src="api-v=1.2"></script>
<script type="text/javascript" src="goome.maps.js"></script>
<script type="text/javascript" src="WdatePicker.js-v=1.0.1.1"></script>
<script type="text/javascript" src="cn.js-v=1.0.1.1"></script>
<script type="text/javascript" src="jquery-1.3.2.min.js.gzjs"></script>
<script type="text/javascript" src="underscore.js-v=1.0.1.1"></script>
<script type="text/javascript" src="popupmarker.js-v=1.0.1.1"></script>
<script type="text/javascript" src="core.js-v=1.0.1.1"></script>
<script type="text/javascript" src="playback.js-v=1.0.1.1"></script>
<script type="text/javascript">
function restFrame(){
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
var topMenuHeight = 32;//顶部菜单区域的整体高度
var divCanvas = document.getElementById("map");
divCanvas.style.height= (h- topMenuHeight)+"px";
divCanvas.style.width= w+"px";
}
//,"http://his-dx.vehicling.net/"
var PlayBack = new PlayBack("map",65979,"GT02",65);
function init(){
restFrame();
PlayBack.createMap("cn");
}
document.onmousemove = mouseCoords;
//getMaxDate生成客户端本地时间
function getMaxDate(){
var t = new Date();
var maxDate = [t.getFullYear(), t.getMonth()+1, t.getDate()].join('-');
maxDate += ' ' + t.toLocaleTimeString();
return maxDate;
}
//getMinDate生成客户端本地时间
function getMinDate(){
var t = new Date();
t.setMonth(t.getMonth() - 2);//最小时间少2个月
var maxDate = [t.getFullYear(), t.getMonth()+1, t.getDate()].join('-');
maxDate += ' ' + t.toLocaleTimeString();
return maxDate;
}
</script>
</head>
<body onResize="restFrame();" onLoad="init();">
<span id="tip">正在加载数据,请耐心等待.......</span>
<div style="font-size:12px;height:30px;text-align:center;background:#C5CFD6;border-bottom:1px solid #999;">
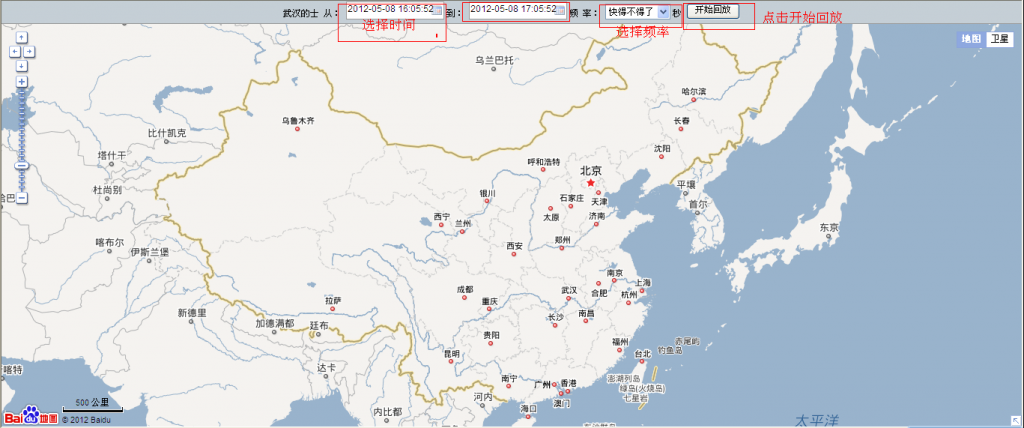
武汉的士 从:
<input type="text" name="from" value="2012-05-08 16:05:52" id="from" readonly onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate: getMaxDate
(),minDate:getMinDate()})" class="Wdate" />
到:
<input type="text" name="to" value="2012-05-08 17:05:52" id="to" readonly onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate: getMaxDate
(),minDate:getMinDate()})" class="Wdate" />
频 率:
<select name="freq" id="freq" onchange="PlayBack.Frequency = this.value">
<option value="10000">正常-10</option>
<option value="5000">2倍正常-5</option>
<option value="3000">快-3</option>
<option value="1000">比较快-1</option>
<option value="500" >很快-0.5</option>
<option value="100">非常快-0.1</option>
<option value="10" selected>快得不得了</option>
</select>
秒
<input id="PLAY" onClick="PlayBack.getDataFrist(document.getElementById('from').value,document.getElementById('to').value,document.getElementById('freq').value)"
type="button" value="开始回放" />
<input id="STOP" onClick="PlayBack.stopPlay()" type="button" value="停止播放" style="display:none;"/>
<input id="mdTime" type="hidden" value=""/>
</div>
<div id="map"></div>
</body>
</html>
主要js:
playback.js-v=1.0.1.1
// JavaScript Document
var map = "";
var _isBMap_ = typeof BMap !== "undefined";
var PlayBack = function(mapId,user_id,productType,sudu, url){
this.container = mapId;
this.user_id = user_id;
this.map = null;
this.productType = productType;
this.overSpeed = sudu<60?80:sudu;
this.AJAX_URL = url || "";
this.REQUESR_URL = "http://his.10086care.com/GetDataService?method=getHistoryMByMUtc";//调用别的网站的webservice以获取坐标
this.MAP_CENTER_LAT = 22.573978188551297;
this.MAP_CENTER_LNG = 113.92078757286072;
this.DEFAULT_DAYS = 6*24*60*60;
this.RECORDS_LENGTH = 1000;
this.MARKERS_OBJ = {};
this.STATIC_MARKER = [];
this.mapType =(typeof BMap == 'undefined')?"GOOGLE":"BAIDU";//默认地图类型
this.DEFAULT_ZOOM = 5;
this.DISTANCE = 0;
this.POLY_LINE_MARKER = [];
this.DATA_REQUEST = true;
this.FROM_TIME = null;
this.TO_TIME = null;
this.NEXT_TIME = null;
this.LAST_DATA = [];
this.PRE_DATE_TIMR = null;
this.LAST_DATA_ = [];
this.PRE_DATE_TIMR_ = null;
this.RUN_TIME = 0;
this.STOP_TIME = 0;
this.EXCURSION_COUNT = 0;
this.FRIST_LOAD = true;
this.TIMER = "-1";
this.HISTORY_PLAY_FLAG = true;
this.Frequency = null;
this.BUTTONS_ID = ["PLAY","STOP"];
this.PLAY_OVER = false ;
this.CROSS_DATA_1 = null;
this.CROSS_DATA_2 = null;
this.GL = false;//最后一点是否被过滤掉
this.needGetData = false;
};
PlayBack.prototype.createMap = function(lang){
this.lang = lang;
this.map = new goome.maps.Map({id:"map",lang:lang,lat:this.MAP_CENTER_LAT,lng:this.MAP_CENTER_LNG,zoom:this.DEFAULT_ZOOM});
goome.maps.event.addListener(this.map,"mousemove",PlayBack.mapMouseMove);
};
PlayBack.prototype.getDataFrist = function(from,to,q){//第一次取GPS数据
this.buttonAttribute(this.BUTTONS_ID[0],true,true);
if(from==""||to=="") return;//开始和结束日期都不能为空
var FROM_TIME = new Date(from.replace(/-/g, "/"));
var TO_TIME = new Date(to.replace(/-/g, "/"));
PlayBack.RUN_TIME = 0; //每次播放重置停留时间
var timeDiff = (TO_TIME - FROM_TIME) / 1000;
if(timeDiff < 0){
alert(lg.distime);
this.buttonAttribute(this.BUTTONS_ID[0],false,true);
return;
}
if(this.FRIST_LOAD){//第一次回放
this.FROM_TIME = from;
this.TO_TIME = to;
this.NEXT_TIME = from;
}else{//不是第一次
PlayBack.HISTORY_PLAY_FLAG = true;
if(getTimeDiff(to,this.TO_TIME)>10||!PlayBack.PLAY_OVER){//如果修改了结束时间大于之前的结束时间并且不是第一次播放,并且结束时间大于之前的结束时间
PlayBack.DATA_REQUEST = true;
}else{
PlayBack.DATA_REQUEST = false;
}
if(this.FROM_TIME!=from){//开始时间发生了变化,则删除上次播放的信息,重新播放
clearTimeout(this.TIMER);
this.GL = false;
this.clearOverLayer();
this.POLY_LINE_MARKER = [];
this.FRIST_LOAD = true;
this.DISTANCE = 0;
this.FROM_TIME = from;
this.NEXT_TIME = from;
this.TO_TIME = to;
}else{
if(getTimeDiff(to,this.TO_TIME)<=10&&PlayBack.PLAY_OVER){//播放结束
alert(lg.playOverTip[0] + PlayBack.FROM_TIME +lg.playOverTip[1] + PlayBack.TO_TIME);
this.buttonAttribute(this.BUTTONS_ID[0],false,true);
return;
}
}
}
this.Frequency = q||100;
if(!this.FRIST_LOAD&&!PlayBack.PLAY_OVER){//上次数据还没播放完毕
this.TO_TIME = to;
PlayBack.buttonAttribute(PlayBack.BUTTONS_ID[0],false,false);
}else{
this.TO_TIME = to;
this.PLAY_OVER = false;
this.ajaxRequest();
}
};
PlayBack.prototype.getDataCallBack = function(msg){//第一次取完数据回调
document.getElementById('tip').style.display = "none";
PlayBack.buttonAttribute(PlayBack.BUTTONS_ID[0],false,true);
if(!msg){
alert(lg.playOverTip[0] + PlayBack.FROM_TIME +lg.playOverTip[1] + PlayBack.TO_TIME);
var text = PlayBack.getTxtByCount();
if(PlayBack.MARKERS_OBJ.update) PlayBack.MARKERS_OBJ.update({text:text});
PlayBack.buttonAttribute(PlayBack.BUTTONS_ID[0],false,true);
PlayBack.PLAY_OVER = true ;
return;
}
PlayBack.buttonAttribute(PlayBack.BUTTONS_ID[0],true,false);
if(msg){
PlayBack.GL = false;
var poly = [];
var pArray = [];//点数组
if(!PlayBack.FRIST_LOAD&&PlayBack.LAST_DATA.length>0){//如果不是第一次请求数据,则把上次线条的最后一个点也加上
poly = [new goome.maps.LatLng(PlayBack.LAST_DATA[1], PlayBack.LAST_DATA[0])];
}
var tem = msg.split(";");
if(PlayBack.FRIST_LOAD){
PlayBack.LAST_DATA_ = tem[0].split(",");
PlayBack.PRE_DATE_TIMR_ = PlayBack.LAST_DATA_[2];
}
var dateLen = tem.length-1;
for(var i=0;i<dateLen;i++){
var flag = true;
var rs = tem[i].split(",");
var _diffTime = getTimeDiff(utcToLocal(rs[2]),utcToLocal(PlayBack.LAST_DATA_[2]));//当前点和上一个正常点之间的差,经过过滤之后的点
var _dis_time = getTimeDiff(utcToLocal(rs[2]),utcToLocal(PlayBack.PRE_DATE_TIMR_));//当前点和最近的上一个点之间的时间差
PlayBack.LAST_DATA_ = rs;
PlayBack.PRE_DATE_TIMR_ = rs[2];
if((PlayBack.productType.indexOf("GT02")>-1||PlayBack.productType=="LY-H810")){//&&i<(tem.length-2)//PlayBack.productType=="GT02"||PlayBack.productType=="GT02+"||PlayBack.productType=="GT02A"gt02和gt02+ 和 gt02A过滤漂移点
//英文版b/s和c/s版过滤时间间隔从30秒提高到300秒,中文版过滤间隔时间超过30S的数据
if(_dis_time > (PlayBack.lang == "en" ? 300 : 30 )){
PlayBack.EXCURSION_COUNT ++;
rs = [PlayBack.LAST_DATA_[0],PlayBack.LAST_DATA_[1],rs[2],0];
if(i==(dateLen-1))PlayBack.GL = true;//表示最后一个点被过滤掉了
continue;
}
if(rs[3] < 5){//过滤速度小于5的数据。
PlayBack.EXCURSION_COUNT ++;
rs = [PlayBack.LAST_DATA_[0],PlayBack.LAST_DATA_[1],rs[2],0];
if(i==(dateLen-1))PlayBack.GL = true;//表示最后一个点被过滤掉了
continue;
}
if(rs[3] < 10 && PlayBack.EXCURSION_COUNT > 5&&rs[3] >= 5 ){
PlayBack.EXCURSION_COUNT ++;
rs = [PlayBack.LAST_DATA_[0],PlayBack.LAST_DATA_[1],rs[2],0];
if(i==(dateLen-1))PlayBack.GL = true;//表示最后一个点被过滤掉了
continue;
}
if(rs[3] >= 10 && rs[3] < 15 && PlayBack.EXCURSION_COUNT > 8 && PlayBack.LAST_DATA_[3] < 5){
PlayBack.EXCURSION_COUNT ++;
rs = [PlayBack.LAST_DATA_[0],PlayBack.LAST_DATA_[1],rs[2],0];
if(i==(dateLen-1))PlayBack.GL = true;//表示最后一个点被过滤掉了
continue;
}
PlayBack.EXCURSION_COUNT = 0;
poly.push(new goome.maps.LatLng(rs[1], rs[0]));
pArray.push(rs);
}else{
poly.push(new goome.maps.LatLng(rs[1], rs[0]));
pArray.push(rs);
}
}
if((tem.length-1) == PlayBack.RECORDS_LENGTH){
PlayBack.NEXT_TIME = tem[tem.length-2].split(",")[2].split(".")[0];
PlayBack.DATA_REQUEST = true;
PlayBack.needGetData = true;
}else{
PlayBack.needGetData = false; //返回数据小于1000条将不需要再取数据
PlayBack.DATA_REQUEST = false;
//在轨迹播放完毕的情况下避免请求的最后一个点被过滤导致位置不准
if(PlayBack.GL){//如果最后请求的数据点被过滤掉了
poly.push(new goome.maps.LatLng(PlayBack.LAST_DATA_[1], PlayBack.LAST_DATA_[0]));
pArray.push(PlayBack.LAST_DATA_);
}
}
var flightPath = new goome.maps.Polyline({path:poly,strokeColor:"#00FF00",strokeOpacity:0.9,strokeWeight:5});
flightPath.setMap(PlayBack.map);
PlayBack.POLY_LINE_MARKER.push(flightPath);
PlayBack.playMarker(pArray);
}
};
PlayBack.prototype.playMarker = function(array){//实现Marker播放功能
if(PlayBack.FRIST_LOAD){
var txt = "";
if(array.length==0){
PlayBack.FRIST_LOAD = false;
PlayBack.LAST_DATA = PlayBack.LAST_DATA_;
PlayBack.PRE_DATE_TIMR = PlayBack.PRE_DATE_TIMR_;
txt = PlayBack.getTxtByRecord(PlayBack.LAST_DATA);
PlayBack.ajaxRequest();
}else{
PlayBack.LAST_DATA = array[0];
PlayBack.PRE_DATE_TIMR = array[0][2];
txt = PlayBack.getTxtByRecord(array[0]);
}
var point = new goome.maps.LatLng(PlayBack.LAST_DATA[1],PlayBack.LAST_DATA[0]);
PlayBack.map.setCenter(point);
PlayBack.map.setZoom(13);
PlayBack.MARKERS_OBJ = new PopupMarker({position:point,map:PlayBack.map,icon:"green.gif",text:txt,showpop:true});
PlayBack.POLY_LINE_MARKER.push(PlayBack.MARKERS_OBJ);
if(array.length==0)return;
}
var i = 0;
var paly = function() {
if(PlayBack.HISTORY_PLAY_FLAG) {
if(i<array.length) {
if(array[i][3]>PlayBack.overSpeed){
var color = "#FF00FF";
if(array[i][3]>1.5*PlayBack.overSpeed)color = "#FF0000";
var points = [new goome.maps.LatLng(array[i][1], array[i][0]),new goome.maps.LatLng(PlayBack.LAST_DATA[1], PlayBack.LAST_DATA[0])];
var FP = new goome.maps.Polyline({path:points,strokeColor:color,strokeOpacity:0.9,strokeWeight:5});
FP.setMap(PlayBack.map);
PlayBack.POLY_LINE_MARKER.push(FP);
}
PlayBack.play(array[i]);
i++;
PlayBack.TIMER = setTimeout(paly,PlayBack.Frequency);
}else{
if(PlayBack.DATA_REQUEST && PlayBack.needGetData){
PlayBack.ajaxRequest();
}else{
alert(lg.playOverTip[0] + PlayBack.FROM_TIME +lg.playOverTip[1] + PlayBack.TO_TIME);
var text = PlayBack.getTxtByCount();
PlayBack.MARKERS_OBJ.update({text:text});
PlayBack.buttonAttribute(PlayBack.BUTTONS_ID[0],false,true);
PlayBack.PLAY_OVER = true ;
PlayBack.NEXT_TIME = PlayBack.TO_TIME.split(".")[0];
}
}
} else {
PlayBack.TIMER = setTimeout(paly,PlayBack.Frequency);
}
};
if(PlayBack.FRIST_LOAD){
PlayBack.FRIST_LOAD = false;
setTimeout(paly,1000);
}else{
paly();
}
};
PlayBack.prototype.ajaxRequest = function(){
var mdTime = document.getElementById('mdTime').value;
PlayBack.NEXT_TIME = (PlayBack.NEXT_TIME < mdTime ? mdTime : PlayBack.NEXT_TIME);
var parms = "&userID="+PlayBack.user_id+"&mapType="+PlayBack.mapType+"&pwd=123456&from="+localToUtc(PlayBack.NEXT_TIME)+"&to="+localToUtc(PlayBack.TO_TIME)+"&t="+new Date().getTime();
var loadDiv = document.getElementById('tip');
loadDiv.style.display = "block";
loadDiv.style.top = (document.documentElement.clientHeight -20)/2+"px";
loadDiv.style.left = (document.documentElement.clientWidth -150)/2+"px";
_.ajax.jsonp( PlayBack.AJAX_URL + PlayBack.REQUESR_URL + parms+"&callback=PlayBack.getDataCallBack");
};
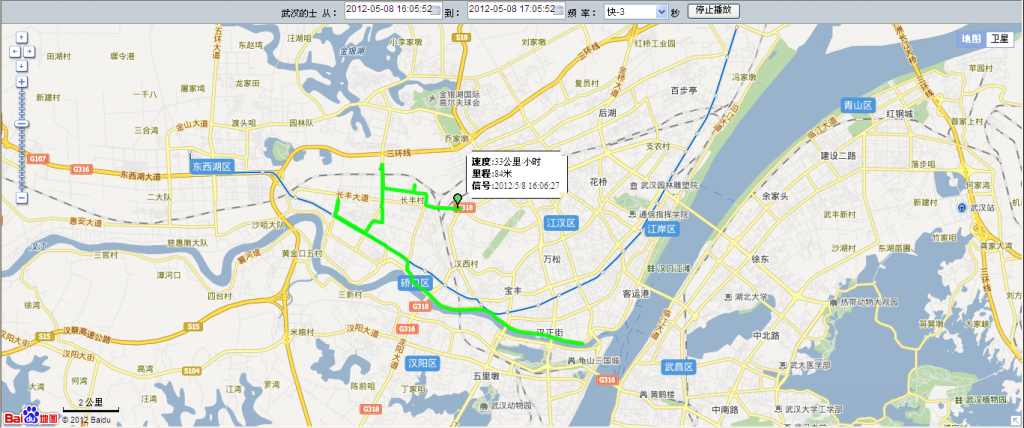
PlayBack.prototype.getTxtByRecord = function(record){//生成弹出窗口的文字
var html=[];
html.push('<font>');
html.push('<span style="font-weight:bold;">'+lg.speed+':</span>'+record[3]+lg.kPerH+'<br/>');
html.push('<span style="font-weight:bold;">'+lg.movement+':</span>'+formatKm2M(PlayBack.DISTANCE)+'<br/>');
html.push('<span style="font-weight:bold;">'+lg.sign+':</span>'+utcToLocal(record[2])+'<br/>');
if(PlayBack.STOP_TIME>0){
html.push('<span style="font-weight:bold;">'+lg.idle+':</span>'+exchangeTime(PlayBack.STOP_TIME)+'<br/>');
}
html.push('</font>');
return html.join("");
};
PlayBack.prototype.getTxtByCount = function(){//生成弹出窗口的文字
var total = getTimeDiff(PlayBack.TO_TIME,PlayBack.FROM_TIME);
var html=[];
html.push('<font>');
html.push('<span style="font-weight:bold;">'+lg.totalTime+':</span>'+exchangeTime(total)+'<br/>');
html.push('<span style="font-weight:bold;">'+lg.movement+':</span>'+formatKm2M(PlayBack.DISTANCE)+'<br/>');
html.push('<span style="font-weight:bold;">'+lg.duration+':</span>'+(exchangeTime(PlayBack.RUN_TIME)||0)+'<br/>');
html.push('<span style="font-weight:bold;">'+lg.idle+':</span>'+exchangeTime(total-PlayBack.RUN_TIME)+'<br/>');
html.push('</font>');
return html.join("");
};
PlayBack.prototype.filterExcursion = function(array){//过滤漂移数据
PlayBack.EXCURSION_COUNT ++;
array[3] = 0;
var text = PlayBack.getTxtByRecord(array);
PlayBack.MARKERS_OBJ.update({text:text});
};
PlayBack.prototype.play = function(array){
array[2] = utcToLocal(array[2]);
var _diffTime = getTimeDiff(array[2],utcToLocal(PlayBack.LAST_DATA[2]));//当前点和上一个正常点之间的差,经过过滤之后的点
var _dis_time = getTimeDiff(array[2],utcToLocal(PlayBack.PRE_DATE_TIMR));//当前点和最近的上一个点之间的时间差
PlayBack.PRE_DATE_TIMR = array[2];
if(_diffTime>600){//大于600秒就画出静止点
PlayBack.createStaticMarker(array[2],_diffTime);
}
var latlng = new goome.maps.LatLng(array[1],array[0]);
PlayBack.DISTANCE = distance(PlayBack.LAST_DATA[1],PlayBack.LAST_DATA[0],array[1],array[0],PlayBack.DISTANCE);
var text = PlayBack.getTxtByRecord(array);
PlayBack.MARKERS_OBJ.update({position:latlng,text:text});
var bound = PlayBack.map.getBounds();
if(!bound.contains(latlng)){//如果监控车俩没有在地图范围内就重设地图中心
if(_isBMap_){
PlayBack.map.setCenter(latlng);
}else{
PlayBack.map.panTo(latlng);
}
}
if(array[3]>0){
if(_diffTime>180){//考虑在速度比较慢的情况下,会隔点传.
PlayBack.STOP_TIME +=_diffTime;
}else{//运行时间
PlayBack.RUN_TIME +=_diffTime;
}
PlayBack.LAST_DATA = array;
}
};
PlayBack.prototype.createStaticMarker = function(stime,dis_time){
var txt = lg.idle+":"+exchangeTime(dis_time)+"<br>"+lg.start+PlayBack.LAST_DATA[2]+"<br>"+lg.end+stime;
var point = new goome.maps.LatLng(PlayBack.LAST_DATA[1],PlayBack.LAST_DATA[0]);
var marker = new PopupMarker({position:point,map:PlayBack.map,icon:"gray.gif",text:txt,showpop:false});
PlayBack.STATIC_MARKER.push(marker);
};
PlayBack.prototype.stopPlay = function(){
PlayBack.buttonAttribute(PlayBack.BUTTONS_ID[1],true,false);
PlayBack.HISTORY_PLAY_FLAG = false;
};
PlayBack.prototype.clearOverLayer = function(){//重新播放,清楚地图上所有的线条和图标
for(var i=0;i<PlayBack.POLY_LINE_MARKER.length;i++){
PlayBack.POLY_LINE_MARKER[i].setMap(null);
}
for(var j=0;j<PlayBack.STATIC_MARKER.length;j++){
PlayBack.STATIC_MARKER[j].setMap(null);
}
};
PlayBack.prototype.buttonAttribute = function(id,bool,show){
for(var i=0;i<this.BUTTONS_ID.length;i++){
if(this.BUTTONS_ID[i]==id){
document.getElementById(this.BUTTONS_ID[i]).disabled = bool;
if(show)
document.getElementById(this.BUTTONS_ID[i]).style.display = "";
else
document.getElementById(this.BUTTONS_ID[i]).style.display = "none";
}else{
if(!show) document.getElementById(this.BUTTONS_ID[i]).style.display = "";
else document.getElementById(this.BUTTONS_ID[i]).style.display = "none";
document.getElementById(this.BUTTONS_ID[i]).disabled = false;
}
}
};
PlayBack.prototype.mapMouseMove=function(event){
var latlng=event.latLng;
var markpoint=this.fromLatLngToDivPixel(latlng);
for(var i=0;i<PlayBack.STATIC_MARKER.length;i++){
var point=this.fromLatLngToDivPixel(PlayBack.STATIC_MARKER[i].latlng());
if(point.x<(markpoint.x+7)&&point.x>(markpoint.x-7)&&point.y<(markpoint.y+15)&&point.y>(markpoint.y-5)){
PlayBack.STATIC_MARKER[i].show();
return;
}else{
PlayBack.STATIC_MARKER[i].hide();
}
}
};
api-v=1.2:
document.write('<link rel="stylesheet" type="text/css" href="http://api.map.baidu.com/res/12/bmap.css"/>'); document.write('<script type="text/javascript" src="http://api.map.baidu.com/getscript?v=1.2&key=&services=&t=11111111"></script>');
goome.maps.js
(function(window){window.goome=window.goome||{};goome.maps=goome.maps||{};goome.maps.event={};var isBMap,mapperKey,tempMaps;if(typeof BMap!="undefined"){tempMaps=BMap;goome.maps.event={};isBMap=true;mapperKey="baidu"}else{if(typeof google!="undefined"&&google.maps){tempMaps=google.maps;isBMap=false;mapperKey="google"}}goome.maps.event.addListener=function(map,name,handler){var self=map._source||map;if(self.addEventListener){self.addEventListener(name,function(event){event.latLng=new goome.maps.LatLng(event.point);handler.call(map,event)})}else{google.maps.event.addListener(self,name,function(event){event.latLng=new goome.maps.LatLng(event.latLng);handler.call(map,event)})}};var objectMapping={Map:{google:"Map",baidu:"Map"},LatLng:{google:"LatLng",baidu:"Point"},Point:{google:"Point",baidu:"Pixel"},Size:{google:"Size",baidu:"Size"},LatLngBounds:{google:"LatLngBounds",baidu:"Bounds"},InfoWindow:{google:"InfoWindow",baidu:"InfoWindow"},OverlayView:{google:"OverlayView",baidu:"Overlay"},Circle:{google:"Circle",baidu:"Circle"},Polyline:{google:"Polyline",baidu:"Polyline"},Marker:{google:"Marker",baidu:"Marker"}};for(var key in objectMapping){goome.maps[key]=eval(key)}function OverlayView(){}OverlayView.prototype.setMap=function(map){if(this._source.setMap){this._source.setMap(map?(map._source||map):null)}else{if(map){map=map._source||map;if(map.addOverlay){map.addOverlay(this._source)}}else{map=this._source.getMap();if(map){map.removeOverlay(this._source)}}}};OverlayView.prototype.getMap=function(){var map=this._source.getMap();return map?new goome.maps.Map(map):null};for(var key in {Circle:"",Polyline:"",Marker:""}){goome.maps[key].prototype.setMap=goome.maps.OverlayView.prototype.setMap;goome.maps[key].prototype.getMap=goome.maps.OverlayView.prototype.getMap}function Map(options){if(this===window){throw Error("use constructor to create a map instance")}if(options&&options.setZoom){this._source=options;return}if(typeof options!="object"||!options.id){throw Error("Map:parameter type error or required property missed")}var defaults={lang:"cn",sandbox:false,lat:{google:36.87962060502676,baidu:36.62060502676},lng:{google:111.6015625,baidu:108.6015625},zoom:{google:14,baidu:13}};var sandbox=options.sandbox||defaults.sandbox,lang=options.lang||defaults.lang,node=(typeof options.id==="string")?document.getElementById(options.id):options.id;var map;if(isBMap){map=new BMap.Map(node,{zoomLevelMin:5,zoomLevelMax:17});map.centerAndZoom(options.center||new BMap.Point(defaults.lng.baidu,defaults.lat.baidu),options.zoom||defaults.zoom.baidu);map.enableScrollWheelZoom();map.enableKeyboard();map.addControl(new BMap.NavigationControl());map.addControl(new BMap.ScaleControl());map.addControl(new BMap.OverviewMapControl());map.addControl(new BMap.MapTypeControl({type:BMAP_MAPTYPE_CONTROL_HORIZONTAL,mapTypes:[BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP,BMAP_HYBRID_MAP]}))}else{var opts={zoom:options.zoom||defaults.zoom.google,scaleControl:true,center:options.center||new google.maps.LatLng(defaults.lat.google,defaults.lng.google),mapTypeId:google.maps.MapTypeId.ROADMAP,mapTypeControlOptions:{mapTypeIds:[google.maps.MapTypeId.ROADMAP,google.maps.MapTypeId.SATELLITE]}};if(lang=="cn"){opts.mapTypeId=google.maps.MapTypeId.ROADMAP;map=new google.maps.Map(node,opts)}else{map=new google.maps.Map(node,opts)}if(typeof overlay==="undefined"){overlay=new google.maps.OverlayView();overlay.draw=function(){};overlay.setMap(map)}else{if(sandbox){var ol=new google.maps.OverlayView();ol.draw=function(){};ol.setMap(map);sandbox.overlay=ol}}}this._source=map}Map.prototype.getDiv=function(){return this._source.getDiv?this._source.getDiv():this._source.getContainer()};Map.prototype.setZoom=function(m){this._source.setZoom(m)};Map.prototype.getZoom=function(){return this._source.getZoom()};Map.prototype.panBy=function(x,y){this._source.panBy(x,y)};Map.prototype.getMapTypeId=function(){return this._source.getMapTypeId?this._source.getMapTypeId():this._source.getMapType()};Map.prototype.getBounds=function(){return new goome.maps.LatLngBounds(this._source.getBounds())};Map.prototype.getCenter=function(){return new goome.maps.LatLng(this._source.getCenter())};Map.prototype.setCenter=function(latlng){this._source.setCenter(latlng._source||latlng)};Map.prototype.panTo=function(latlng){this._source.panTo(latlng._source||latlng)};Map.prototype.fromLatLngToDivPixel=function(latlng){if(this._source.pointToOverlayPixel){return new goome.maps.Point(this._source.pointToOverlayPixel(latlng._source||latlng))}else{return new goome.maps.Point(overlay.getProjection().fromLatLngToDivPixel(latlng._source||latlng))}};function LatLng(lat,lng){if(arguments.length!==1){var k=objectMapping.LatLng[mapperKey];this._source=isBMap?(new tempMaps[k](lng,lat)):(new tempMaps[k](lat,lng))}else{this._source=lat}}LatLng.prototype.equals=function(latlng){return this._source.equals(latlng._source||latlng)};LatLng.prototype.lat=function(){return(typeof this._source.lat==="function")?this._source.lat():this._source.lat};LatLng.prototype.lng=function(){return(typeof this._source.lng==="function")?this._source.lng():this._source.lng};function Size(w,h){if(arguments.length===1){this._source=w}else{this._source=new tempMaps[objectMapping.Size[mapperKey]](w,h)}this.width=this._source.width;this.height=this._source.height}Size.prototype.equals=function(size){return this._source.equals(size._source||size)};function LatLngBounds(sw,ne){if(arguments.length===1){this._source=sw}else{this._source=new tempMaps[objectMapping.LatLngBounds[mapperKey]](sw._source,ne._source)}}LatLngBounds.prototype.contains=function(latlng){if(this._source.contains){return this._source.contains(latlng._source||latlng)}else{if(this._source.containsPoint){return this._source.containsPoint(latlng._source||latlng)}}};LatLngBounds.prototype.getCenter=function(){return new goome.maps.LatLng(this._source.getCenter())};LatLngBounds.prototype.getNorthEast=function(){return new goome.maps.LatLng(this._source.getNorthEast())};LatLngBounds.prototype.getSouthWest=function(){return new goome.maps.LatLng(this._source.getSouthWest())};function Point(x,y){if(arguments.length===2){this._source=new tempMaps[objectMapping.Point[mapperKey]](x,y)}else{this._source=x}this.x=this._source.x;this.y=this._source.y}Point.prototype.equals=function(point){if(point._source){return this._source.equals(point.source)}else{return this._source.equals(point)}};function Circle(opts){if(opts&&opts.getMap){this._source=opts;return}if(!opts.radius||!opts.center){throw Error("Circle:required options property missed!")}opts.center=opts.center._source||opts.center;var circle;if(isBMap){circle=new tempMaps[objectMapping.Circle[mapperKey]](opts.center,opts.radius,opts)}else{circle=new tempMaps[objectMapping.Circle[mapperKey]](opts)}if(opts.map){opts.map=opts.map._source||opts.map;if(opts.map.addOverlay){opts.map.addOverlay(circle)}}this._source=circle}Circle.prototype.getBounds=function(){return new goome.maps.LatLngBounds(this._source.getBounds())};Circle.prototype.getCenter=function(){return new goome.maps.LatLng(this._source.getCenter())};Circle.prototype.setCenter=function(latlng){this._source.setCenter(latlng._source||latlng)};Circle.prototype.getRadius=function(){return this._source.getRadius()};Circle.prototype.setRadius=function(radius){this._source.setRadius(radius)};Circle.prototype.setOptions=function(opts){var props={strokeColor:"StrokeColor",strokeOpacity:"StrokeOpacity",strokeWeight:"StrokeWeight",fillColor:"FillColor",fillOpacity:"FillOpacity"};if(this._source.setOptions){this._source.setOptions(opts)}else{for(var key in opts){if(props.hasOwnProperty(key)){this._source["set"+props[key]](opts[key])}}}};function Polyline(opts){if(opts&&opts.setMap){this._source=opts;return}if(!opts.path){opts.path=[]}var apiPath=[],polyline;for(var index in opts.path){var item=opts.path[index];apiPath.push(item._source||item)}opts.path=apiPath;if(isBMap){polyline=new tempMaps[objectMapping.Polyline[mapperKey]](opts.path,opts)}else{if(opts.map&&opts.map._source){opts.map=opts.map._source}polyline=new tempMaps[objectMapping.Polyline[mapperKey]](opts)}if(opts.map){var m=opts.map._source||opts.map;if(m.addOverlay){m.addOverlay(polyline)}}this._source=polyline}Polyline.prototype.setOptions=function(opts){var props={strokeColor:"StrokeColor",strokeOpacity:"StrokeOpacity",strokeWeight:"StrokeWeight",path:"path"};if(this._source.setOptions){this._source.setOptions(opts)}else{for(var key in opts){if(props.hasOwnProperty(key)){this._source["set"+props[key]](opts[key])}}}};Polyline.prototype.getPath=function(){if(this._source.setOptions){var arr=[],gRet=this._source.getPath(),len=gRet.getLength(),i=0;for(;i<len;i++){arr.push(new goome.maps.LatLng(gRet.getAt(i)))}return arr}var ret=[];var result=this._source.getPath();for(var index in result){ret.push(new goome.maps.LatLng(result[index]))}return ret};Polyline.prototype.setPath=function(latlngs){if(latlngs.length<1){return}if(latlngs[0]._source){var origin=[];for(var index in latlngs){origin.push(latlngs[index]._source)}this._source.setPath(origin)}else{this._source.setPath(latlngs)}};Polyline.prototype.addPath=function(latlng,map){var path=this._source.getPath();path.push(latlng&&latlng._source);if(isBMap){this._source.setPath(path);(map&&map._source||this._source.getMap()).addOverlay(this._source)}};Polyline.prototype.clear=function(){if(isBMap){var map=this._source.getMap();if(!map){return}this._source.setPath([]);map.addOverlay(this._source)}else{var path=this._source.getPath();while(path.length){path.removeAt(0)}}};function Marker(opts,size,anchor){if(typeof opts==="object"&&opts.getMap){this._source=opts;return}if(!opts.position){throw Error("Marker:required options property missed!")}var position=opts.position._source||opts.position,marker;if(isBMap){if(opts.icon){var param;if(anchor&&anchor.width&&anchor.height){param={anchor:new BMap.Size(anchor.width,anchor.height)}}if(size&&size.width&&size.height){opts.icon=new BMap.Icon(opts.icon,new BMap.Size(size.width,size.height),param)}else{throw Error("Marker:parameter size with props width and height missed")}}marker=new tempMaps[objectMapping.Marker[mapperKey]](position,opts);if(opts.map){var map=opts.map._source||opts.map;map.addOverlay(marker)}}else{opts.position=position;if(opts.map){opts.map=opts.map._source||opts.map}marker=new tempMaps[objectMapping.Marker[mapperKey]](opts)}this._source=marker}Marker.prototype.getPosition=function(){return new goome.maps.LatLng(this._source.getPosition())};Marker.prototype.setPosition=function(latlng){this._source.setPosition(latlng._source||latlng)};Marker.prototype.getPosition=function(){return new goome.maps.LatLng(this._source.getPosition())};Marker.prototype.setTitle=function(title){this._source.setTitle(title)};Marker.prototype.getTitle=function(){return this._source.getTitle()};Marker.prototype.setIcon=function(url,size){if(isBMap&&arguments.length!=2){throw Error("Marker:parameter size:{width,height} for baidu map is missed")}if(this._source.setOptions){this._source.setIcon(url)}else{if(size&&size.width&&size.height){this._source.setIcon(new BMap.Icon(url,new BMap.Size(size.width,size.height)))}else{throw Error("Marker:required parameter size:property -width and height}")}}};Marker.prototype.getIcon=function(){var icon=this._source.getIcon();return typeof icon==="string"?icon:icon.imageUrl};Marker.prototype.setDraggable=function(flag){if(this._source.setDraggable){this._source.setDraggable(flag)}else{if(this._source.enableDragging){flag?this._source.enableDragging():this._source.disableDragging()}}};Marker.prototype.setVisible=function(flag){if(this._source.setVisible){this._source.setVisible(flag)}else{if(this._source.show){flag?this._source.show():this._source.hide()}}};Marker.prototype.setZIndex=function(index){this._source.setZIndex(index)};Marker.prototype.setOptions=function(opts){if(this._source.setOptions){this._source.setOptions(opts)}else{throw Error("Marker:not supported method - setOptions,use setter method directly")}};function InfoWindow(opts){if(opts&&opts.setContent){this._source=opts;return}if(!opts.hasOwnProperty("content")){throw Error("InfoWindow:options required property missed!")}if(isBMap){this._source=new tempMaps[objectMapping.InfoWindow[mapperKey]](opts.content,opts)}else{this._source=new tempMaps[objectMapping.InfoWindow[mapperKey]](opts)}}InfoWindow.prototype.open=function(map,marker){marker=marker._source||marker;map=map._source||map;if(this._source.open){this._source.open(map,marker)}else{if(marker.openInfoWindow){marker.openInfoWindow(this._source)}}};InfoWindow.prototype.close=function(){if(this._source.close){this._source.close()}else{if(this._source.hide){this._source.hide()}}};InfoWindow.prototype.getContent=function(){this._source.getContent()};InfoWindow.prototype.getPosition=function(){return new goome.maps.LatLng(this._source.getPosition())};InfoWindow.prototype.setContent=function(node){this._source.setContent(node)};InfoWindow.prototype.setZIndex=function(index){this._source.setZIndex(index)};InfoWindow.prototype.setPosition=function(latlng){this._source.setPosition(latlng._source||latlng)};InfoWindow.prototype.setOptions=function(opts){if(this._source.setOptions){this._source.setOptions(opts)}else{throw Error("InfoWindow:not supported method - setOptions,use setter method directly")}}})(window);
cn.js-v=1.0.1.1:
var lg={
downMsg:'<br/><br/><h1>帮助</h1> 您可以通过“下载轨迹数据”功能,下载指定设备某一日期内的移动痕迹。<br/><br/>步骤:<br/>1.选择需要下载的指定设备。<br/> 2.输入需要下载的具体日期。<br/> 3.单击“下载KML轨迹文件”按钮。<br/><br/><span style="color:red;">注意:如果单击“下载”按钮, 出现“没有找到有效的轨迹数据!”提示信息,表示当前没有你需要<br/>下载的数据。 </span><br/><br/> 下载的轨迹文件的格式是Google KML格式,如:“文件名.kml”。安装 Google Earth后。双击KML<br/>文件,会通过Google Earth工具打开。<BR/> "KML轨迹文件"会将设备的移动痕迹以红线动态的描绘在Google地图上。<br/> <br/><br/>附注:下载 Google Earth 请点击 <a href="http://dl.google.com/earth/client/ge4/release_4_3/googleearth-win-plus-4.3.7284.3916.exe"><font color="blue">这里</font></a> <br/>',
startPk:"开始回放",stop:"停止",bTime:["对不起!本系统暂不提供时间段跨度超过","天以上的统计数据查询!请将查询时间段跨度改为不超过"],playOverTip:["轨迹回放完毕!!时间从 ","到"],totalTime:"总时间",duration:"运行",kPerH:"公里/小时",
//globe
lang:"cn",googleKey:"http://ditu.google.cn/",
lng:"经度",lat:"纬度",latlng:"经纬度",
snew:"新货",skt:"开通",sbk:"退货",swx:"维修",stj:"停机",//销售状态
sdw:"定位状态",sdw0:"未定位",sdw1:"已定位",p:"位置:",//定位状态
srun0:"未上线",srun1:"离线",srun2:"静止",srun3:"行驶",srun4:"快速行驶",srun5:"超速行驶",srun6:"全部",//运行状态
date:"日期",time:"时间",y:"年",d:"天",h:"小时",m:"分",s:"秒",due:"到期时间",serviceYear:"服务年限",saleTime:"销售时间",factoryTime:"出厂日期",activeTime:"开通日期",dwtime:"定位时间",heartTime:"心跳时间",sendtime:"发送时间",utime:"信号时间",
update0:"关闭更新",update1:"打开更新",view:"全景",target:"目标",
mi:"米",km:"公里",
on:"开启",off:"熄火",
msgtit0:"提示",msgtit1:"成功",msgtit2:"失败",//弹出窗口提示信息标题
//loading 信息
updateSuc:"数据更新成功....",subvali:"正在验证.....请等待...",loadfali:"数据加载失败...请重试",fload:"正在加载数据....请稍候",leadin:"正在提交数据.....请等待...",inputName:"请输入您要统计设备的设备名称!",
//tips
ctimetip:"查询的时间跨度不能大于 ",msgcon0:"请选择",msgcon1:"IMEI号输入有误,请输入6位以上数字!!",msgcon2:"请输入要搜索的设备名",
nodata:"没有查询到数据",distime:"开始时间不能大于结束时间",terror:"时间输入有误",//提示信息内容
imeivali:"IMEI号必须是15个字符长度的数字组成",imeitip:'IMEI号必须为15个字符长度的数字,导入多个IMEI号用","号分隔',saleImeiTip:"IMEI号必须是由5-20个字符长度的数字组成",
passvali:"俩次输入的密码不一致,请重新输入",selUTip:"选择客户",fsuc:"以下设备导入成功",pexist:"以下设备已经存在",lfaluler:"IMEI号导入失败....",
companyNameTip:"客户名称必须不能为空白字符",addUsuc:"客户添加<font color=red>成功</font>",logNameVali:"登陆名的第一个字符不能为数字",delSelfTip:"你无权删除你自己的账号",delUTip:"您确定要删除该用户吗?",selectTarget:"请选择设备",selectCustom:"请选择客户",
resetpwdtip:"你确定要重置密码吗?",resetpwdfail:"重置密码失败,请重试.....",userExist:"该登陆名已经存在!请选择其他用户名!",addFali:"数据添加失败",resetpwdsuc:"您现在的密码是",
SimNumTip:"SIM卡号必须为长度小于20位的数字",carNumExistTip:"您输入的车牌号码在系统中已存在,请重新输入",stattip:"请选择里程统计的日期",carNumFormatTip:"车牌号格式错误",dealedtip:"请不要重复处理",
sucpwdtip:"密码已更新",falipwdtip:"密码更新失败!!",sendzltip:"发指令前请再次确认登陆密码",dealedsuc:"报警处理成功",maptip:"Google map暂不支持当前浏览器!",zoomMax:"已经到达最大缩放级别了",
proaccount:"设备登陆号",
product:"产品",client:"客户",type:"类型",sclient:"选中客户",pro:"设备",name:"名称",status:"状态",speed:"速度",account:"设备短号",pimei:"IMEI号",
list:"列表",allp:"所有设备",hidn:"隐藏设备名",shown:"显示设备名",number:"号码",
//button
promanage:"设备管理",add:"新增",manage:"管理",search:"查询",resetPwd:"重置密码",updatepwd:"修改密码",leadin:"导入",delall:"删除所有",del:"删除",areaPlayBack:"区域回放",active:"销售开通",
statLC:"里程统计",statCS:"超速统计",downgj:"下载轨迹",runct:"运行统计",pback:"回 放",track:"跟 踪",searchw:"查询报警记录",zl:"指令",cutyd:"远程断油电",repyd:"远程恢复油电",checkp:"查询定位",checkr:"查询指令记录",simei:"按IMEI号搜",sname:"按设备名搜",addCustom:"新增客户",
ok:"确定",sub:"提交",cancel:"取消",rset:"重置",rload:"重载",searchpro:"设备查询",searchIMEI:"搜 索",sale:"销售",enlarge:"放大地图",clos:"关闭",more:"更多...",
//array
hangxiang: [ "正北向", "北向", "东北向偏北", "东北向", "东北向偏东", "正东向", "东向","东南向偏东", "东南向", "东南向偏南", "正南向", "南向", "西南向偏南", "西南向", "西南向偏西","正西向", "西向", "西北向偏西", "西北向", "西北向偏北" ],
wtype: ["正常","震动报警","断电报警","强行关机报警","SOS求救","超速报警","超速报警","超速报警","超速报警","超速报警"],
backMess :{SEND_SUCCESS:"指令下发成功",SEND_FAIL:"指令下发失败",PWD_ERROR:"密码错误",NOT_CUSTOMER:"客户不存在",USER_LEAVE:"设备离线,不能发指令"},
cmdType :{DWXX:'定位指令',DYD:'断油电指令',HFYD:'恢复油电指令'},
statusType :['网页发出指令','网关收到指令','网关判断不满足发送指令条件','设备不在线','网关发送指令','终端响应指令'],
warnData :[['所有报警', 'ALL'],['震动报警', '1'], ['断电报警', '2'],['低电报警', '3'], ['SOS求救', '4'], ['超速报警', '5']],
warnDealWith :['未处理','已处理'],gradeDate :[['经销商', '4'], ['最终客户', '8']],
//words
stip:"设备IMEI号/设备名",logName:"登陆名",warn:"报警",cmd:"指令",response:"响应",mess:"信息",idle:"停留",sign:"信号",
start:" 开 始:",end:" 结 束:",sarea:"经过区域设备",atit:"区域设置",map:"地图",
owner:"所属客户",platf:"平台费",oney:"一年期",threey:"三年期",otherp:"外挂平台",remark:"备注信息",pwd:"密码",opwd:"旧密码",npwd:"新密码",rpwd:"确认密码",cfirm:"确认",
course:"航向",operate:"操作",warntit:"报警信息报表",leadout:" 导出 ",stattime:" 统计日期 ",tmovement:"总里程(单位:Km)",toverspeed:"总超速次数", mileagetit:"里程统计报表",dealed:"处理",movement:"里程",
viewpos:"查看位置",timelywarntit:"报警信息",icon:"选择图标",format:"格式",phone:"联系电话",contact:"联系人",address:"地址",oSpeed:"超速",updateMsg:"更新信息",
adduwait:"添加客户信息",addutit:"新增客户",cardNum:"卡号",carNum:"车牌号",pCompany:"所属客户",updateUTit:"更新客户信息",grate:"级别",companyName:"客户名称",SuperCustom:"上级客户",tagInfo:"设备信息",tagName:"设备名",cmdDetail:"指令详细信息",inputTip:"请输入设备名/IMEI号"
}
underscore.js-v=1.0.1.1
/*
* 通用脚本库
* 引入目的:解决内存泄漏问题,提升脚本执行性能。
*/
function _(id){
return document.getElementById(id);
}
/*
* @description 跨浏览器getElementsByClassName实现
* @param searchClass '{tag}.{className}'
* @param node 共搜索的的目标父节点
*/
_._ = function (searchClass, node) {
var result = [], sc = searchClass.split('.'), tag;
if(sc.length ===2){
searchClass = sc[1];
tag = sc[0]||'*';
}else{
return null;
}
if(document.getElementsByClassName){
var nodes = (node || document).getElementsByClassName(searchClass);
for(var i=0 ;node = nodes[i++];){
if(tag !== "*" && node.tagName === tag.toUpperCase()){
result.push(node);
}else{
result.push(node);
}
}
}else{
if ( node == null )
node = document;
var els = node.getElementsByTagName(tag);
var elsLen = els.length;
var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)");
for (i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
result[j] = els[i];
j++;
}
}
}
return result;
};
/*
* @description 判断是否是IE,如果是返回具体版本号
* @return IE的版本号,W3C系列返回undefined
* */
_.isIE = (function(){
var undef, v = 3,
div = document.createElement('div'),
all = div.getElementsByTagName('i');
while (
div.innerHTML = '<!--[if gt IE ' + (++v) + ']><i></i><![endif]-->',
all[0]
);
return v > 4 ? v : undef;
}());
/*
* @description 判断是否是数组
*/
_.isArray = function(o){
return Object.prototype.toString.call(o) === '[object Array]';
};
/*
* @description 批量设置样式表
* @param el HTML节点
* @param cssText style样式
* @param overWrite 是否重写现有节点style属性,默认为false
*/
_.css = function (el,cssText,overWrite){
if(el&&el.style){
if(overWrite)
el.style.cssText = cssText;
else
el.style.cssText += ';'+ cssText;
}
};
/*
* @description 动态插入样式表到head
* @param cssText css
* @param id style节点id
*/
_.css.append = function(cssText,id){
var css = document.createElement('style') ,head = document.head || document.getElementsByTagName("head")[0];
if(id){
css.setAttribute('id',id);
}
css.setAttribute('type', 'text/css');
//IE
if(css.styleSheet) {
css.styleSheet.cssText = cssText;
} else {
css.appendChild(document.createTextNode(cssText));
}
head.appendChild(css);
};
/*
* @description 切换样式表,移除所有包含此样式的元素;给当前节点加上此样式
* @param node 当前节点
* @param clas 样式表
* @param context 移除样式表元素的父节点
*/
_.css.toggle = function(node,cls,context){
context = context || document.body;
var clsArr = cls.split('.');
if(clsArr.length !=2)return;
var tag = clsArr[0], className = clsArr[1];
var olds = _._(cls,context), len = olds.length, i = 0;
for(;i<len;i++){
olds[i].className = olds[i].className.replace(className,'');
}
var current = node.className;
if(current.indexOf(className)== -1){
node.className = current+ ' ' + className;
}
};
_.dom = function(){};
/**
* @description 调用此方法来保证插入节点后再设置节点的innerHTML,避免在IE中的内存泄漏
*/
_.dom.append = function(parent,tagName){
var node = document.createElement(tagName);
parent.appendChild(node);
return node;
};
/*
* @description 采用ext的处理方式,也可以对删除的元素使用outerHTML='',但是此方法不通用,某些元素的outerHTML属性只读
* @param n 要删除的HTML节点
*/
_.dom.remove = function(n){
var d;
if(_.isIE){
if(n && n.tagName != 'BODY'){
d = d || document.createElement('div');
d.appendChild(n);
d.innerHTML = '';
}
}else{
if(n && n.parentNode && n.tagName != 'BODY'){
n.parentNode.removeChild(n);
}
}
};
/*
* @description 移除要删除节点的所有事件,防止IE内存泄漏
* @param d 要删除的节点
*/
_.dom.purdge = function(d){
var a = d.attributes, i, l, n;
if (a) {
l = a.length;
for (i = 0; i < l; i += 1) {
n = a[i].name;
if (typeof d[n] === 'function') {
d[n] = null;
}
}
}
a = d.childNodes;
if (a) {
l = a.length;
for (i = 0; i < l; i += 1) {
_.dom.purdge(d.childNodes[i]);
}
}
};
_.ajax = function(){};
/******** JSONP轮询内存泄漏 ********
* 为IE添加重用的动态script标签,标准浏览器无法重用script标签
* 重用的script标签可能被占用,也可能请求时发送网络错误,因此需要添加额外的处理机制;
* W3C浏览器JSONP没有内存泄漏,所以onload完成后直接删除即可。
*/
//TODO:为标准浏览器添加onerror统计超时请求,
(function(){
//存储超时或异常的JSONP请求
_.ajax.TIMEOUT_REQUEST = [];
if(_.isIE){
//JSONP重用标签的id
_.ajax.SCRIPT_ID = 'ie_script_for_jsonp';
//重用标签是否被JSONP请求占用
_.ajax.SCRIPT_USED = false;
//被占用时JSONP请求等待的时间
_.ajax.WAIT_TIME = 100;
//超时设定
_.ajax.TIMEOUT = 1500;
//上次JSONP请求的时间
_.ajax.LAST_USED_TIME = 0;
var script = document.createElement('script'), head = document.head || document.getElementsByTagName('head')[0];
script.setAttribute('id',_.ajax.SCRIPT_ID);
script.onreadystatechange = function(){
if (this.readyState == "loaded" || this.readyState == "complete"){
_.ajax.SCRIPT_USED = false;
}
};
head.appendChild(script);
}
})();
/*
* @description 轮询JSONP请求调用,IE浏览器采用重用Script节点方式。
* @param url 手动加上callback参数,自动追加了时间戳
*/
_.ajax.jsonp = function(url){
var script, now = new Date().getTime(),
requestUrl = url + (url.indexOf('?')>-1?'×tamp=':'?timestamp=') + now,
head = document.head || document.getElementsByTagName('head')[0];
if(_.isIE){
script = document.getElementById(_.ajax.SCRIPT_ID);
//节点被占用
if(_.ajax.SCRIPT_USED){
if(_.ajax.LAST_USED_TIME === 0)
_.ajax.LAST_USED_TIME = now;
//已经超时
if((now - _.ajax.LAST_USED_TIME) > _.ajax.TIMEOUT){
_.ajax.LAST_USED_TIME = now;
if(_.ajax.TIMEOUT_REQUEST.length>=1000)
_.ajax.TIMEOUT_REQUEST.length = 0;
_.ajax.TIMEOUT_REQUEST.push(script.src.split('×tamp=')[0]);
script.src = requestUrl;
//没有超时则等待
}else{
setTimeout(function(){_.ajax.jsonp(url);},_.ajax.WAIT_TIME);
}
}else{
_.ajax.SCRIPT_USED = true;
_.ajax.LAST_USED_TIME = now;
script.src = requestUrl;
}
}else{
script = document.createElement('script');
head.appendChild(script);
script.onload = function(){
this.onload = null;
this.parentNode.removeChild(this);
};
script.onerror = function(){
_.ajax.TIMEOUT_REQUEST.push(this.src);
};
script.src = requestUrl;
}
};
/*
* @description 获取远程脚本,只适合加载一次的脚本,轮询请使用_.ajax.jsonp。JSONP请求默认加上时间戳;普通AJAX不加时间戳
* @param callback JSONP加载脚本的回调函数
* */
_.ajax.getScript = function(url,callback){
var script, head = document.head || document.getElementsByTagName('head')[0], now = new Date().getTime();
script = _.dom.append(head,'script');
if(callback){
if(url.indexOf("?")>-1){
url = "&callback=" + callback ;
}else{
url = "?callback=" + callback ;
}
}
//如果是JSONP
if(url.indexOf('callback=')>0){
url += "×tamp=" + now;
}
script.src = url;
};
/*
* @description 获取多个远程脚本文件,只适合加载一次。轮询请使用_.ajax.jsonp
* */
_.ajax.getScripts = function(urlArray){
if(_.isArray(urlArray)){
for(var index in urlArray){
_.ajax.getScript(urlArray[index]);
}
}
};
/*
* @description 类继承,子类持有父类原型
* @param child 子类
* @param parent 父类
*/
_.extend = function(child,parent) {
var F = function() {};
F.prototype = parent.prototype;
child.prototype = new F();
child.prototype.constructor = child;
//hold parent prototype ref
child.pp = parent.prototype;
};
/*
* @description 复写子类的方法,如果父类有该方法,增强匿名函数的参数与父类函数参数顺序一致。如果增强函数有返回值,则默认返回。
* @param className 类名
* @param methodName 要复写的方法名称
* @param extraFunc 额外执行的函数,上下文环境为className的实例
*/
_.extendM = function(className,methodName,extraFunc){
//如果有父类且父类有同名的方法
if(className.pp && className.pp[methodName]){
className.prototype[methodName] = function(){
var result = extraFunc.apply(this,arguments);
className.pp[methodName].apply(this,arguments);
return result;
};
}
else{
className.prototype[methodName] = function(){
return extraFunc.apply(this,arguments);
};
}
};
_.trim = function(text){
if(String.prototype.trim){
return text == null ?"" :String.prototype.trim.call(text);
}else{
return text == null ?"" :text.toString().replace( /^\s+/, "" ).replace( /\s+$/, "" );
}
};
/*
* @description from jquery.cookie.js
* @param options {expires,path,domain,secure}
*/
_.cookie = function(name,value,options){
if (typeof value != 'undefined') { // name and value given, set cookie
options = options || {};
if (value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if (options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) {
var date;
if (typeof options.expires == 'number') {
date = new Date();
date.setTime(date.getTime() + (options.expires * 24 * 60 * 60 * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString(); // use expires attribute, max-age is not supported by IE
}
var path = options.path ? '; path=' + options.path : '';
var domain = options.domain ? '; domain=' + options.domain : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
} else { // only name given, get cookie
var cookieValue = '';
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = _.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
popupmarker.js-v=1.0.1.1:
PopupMarker.IS_BAIDU_MAP = typeof BMap !=='undefined';
PopupMarker.YPOS = 0;
PopupMarker.LEFT_TOP_HEIGHT = 7;
PopupMarker.YPOS2 = PopupMarker.YPOS + PopupMarker.LEFT_TOP_HEIGHT;
PopupMarker.POPUP_TBL = {
leftTop : {"left" : 0,"top" : PopupMarker.YPOS,"width" : 19,"height" : PopupMarker.LEFT_TOP_HEIGHT},
leftTopFill : {"left" : 16,"top" : 3,"width" : 4,"height" : 4},
rightTop : {"left" : 19,"top" : PopupMarker.YPOS,"width" : 10,"height" : PopupMarker.LEFT_TOP_HEIGHT},
rightTopImg : {"left" : -125,"top" : 0,"width" : 10,"height" : PopupMarker.LEFT_TOP_HEIGHT},
centerTopFill : {"left" : 19,"top" : PopupMarker.YPOS,"width" : 0,"height" : PopupMarker.LEFT_TOP_HEIGHT},
leftBody : {"left" : 11,"top" : PopupMarker.YPOS2,"width" : 8,"height" : 0},
centerBodyFill : {"left" : 19,"top" : PopupMarker.YPOS2,"width" : 40,"height" : 15},
rightBody : {"left" : 19,"top" : PopupMarker.YPOS2,"width" : 9,"height" : 0},
leftBottom : {"left" : 0,"top" : PopupMarker.YPOS2,"width" : 20,"height" : 21},
leftBottomImg : {"left" : 0,"top" : -13,"width" : 20,"height" : 21},
leftBottomFill : {"left" : 16,"top" : 0,"width" : 4,"height" : 6},
rightBottom : {"left" : 19,"top" : PopupMarker.YPOS2,"width" : 10,"height" : PopupMarker.LEFT_TOP_HEIGHT},
rightBottomImg : {"left" : -125,"top" : -13,"width" : 10,"height" : PopupMarker.LEFT_TOP_HEIGHT},
centerBottomFill : {"left" : 19,"top" : (PopupMarker.YPOS2 + (_.isIE ? -1 : 0)),"width" : 0,"height" : (6 + (_.isIE ? 1 : 0))}
};
PopupMarker.prototype =PopupMarker.IS_BAIDU_MAP?(new BMap.Overlay()):(new google.maps.OverlayView());
/*
* @decription setMap填充覆盖物到地图放在最后一步,百度似乎有点问题
* @param opts {map:goome.maps.Map,position:goome.maps.LatLng,text:string}
*/
function PopupMarker(opts) {
this.ICON_WIDTH = opts.ICON_WIDTH||12;
this.ICON_HEIGHT =opts.ICON_HEIGHT|| 20;
this.map_ = opts.map;
this.latlng_ = opts.position;
this.icon_ = opts.icon;
this.text_ = opts.text || "";
this.showpop = opts.showpop || false;
this.popupImgSrc_ = "images/1280.png";
//是否已经执行过updatePopLayerText,在此函数结束时设置为true
this.updatedPop = false;
if(document.getElementById('dummyTextNode')) {
this.dummyTextNode = document.getElementById('dummyTextNode');
}
else{
var dummyTextNode = document.createElement("span");
dummyTextNode.id = 'dummyTextNode';
dummyTextNode.style.display = 'none';
this.map_.getDiv().appendChild(dummyTextNode);
this.dummyTextNode = dummyTextNode;
dummyTextNode =null;
}
this.setMap(PopupMarker.IS_BAIDU_MAP?this.map_:this.map_._source);
};
//百度需要额外推荐一些方法
if(PopupMarker.IS_BAIDU_MAP){
PopupMarker.prototype.initialize = function(map){
var spanContainer = document.createElement("span");
this.container_ = document.createElement("div");
this.iconContainer = document.createElement("div");
var panes = this.map_._source.getPanes();
panes.floatShadow.appendChild(spanContainer);
spanContainer.appendChild(this.iconContainer);
spanContainer.appendChild(this.container_);
this.iconContainer.style.width = this.ICON_WIDTH + "px";
this.iconContainer.style.height = this.ICON_HEIGHT + "px";
this.iconContainer.innerHTML = "<img src='" + this.icon_ + "'>";
this.iconContainer.style.position = "absolute";
//panes.floatPane.appendChild(this.container_);
this.container_.style.position = "absolute";
if (!this.showpop) this.container_.style.visibility = "hidden";
this.makeNormalPopup_();
return spanContainer;
//this.onAdd();
};
PopupMarker.prototype.setMap = function(obj){
if(obj==null)
this.map_._source.removeOverlay(this);
else{
obj._source.addOverlay(this);
}
};
}
PopupMarker.prototype.onAdd = function() {
this.container_ = document.createElement("div");
this.iconContainer = document.createElement("div");
var panes = this.getPanes?this.getPanes():this.map_._source.getPanes();
panes.floatShadow.appendChild(this.iconContainer);
panes.floatPane.appendChild(this.container_);
this.iconContainer.style.width = this.ICON_WIDTH + "px";
this.iconContainer.style.height = this.ICON_HEIGHT + "px";
this.iconContainer.innerHTML = "<img src='" + this.icon_ + "'>";
this.iconContainer.style.position = "absolute";
this.container_.style.position = "absolute";
if (!this.showpop) this.container_.style.visibility = "hidden";
this.makeNormalPopup_();
};
PopupMarker.prototype.draw = function() {
this.redrawNormalPopup_(this.text_);
};
PopupMarker.prototype.onRemove = function() {
_.dom.remove(this.container_);
_.dom.remove(this.iconContainer);
};
PopupMarker.prototype.makeNormalPopup_ = function() {
var frag = document.createDocumentFragment();
//0
var leftTop_ = this.makeImgDiv_(this.popupImgSrc_, PopupMarker.POPUP_TBL.leftTop);
leftTop_.appendChild(this.fillDiv_(PopupMarker.POPUP_TBL.leftTopFill));
frag.appendChild(leftTop_);
//1
var leftBody_ = this.fillDiv_(PopupMarker.POPUP_TBL.leftBody);
_.css(leftBody_ ,'border-width:0 0 0 1px;border-style:none none none solid;border-color:#000');
frag.appendChild(leftBody_);
//2
var leftBottom_ = this.makeImgDiv_(this.popupImgSrc_, PopupMarker.POPUP_TBL.leftBottomImg);
leftBottom_.appendChild(this.fillDiv_(PopupMarker.POPUP_TBL.leftBottomFill));
_.css(leftBottom_ ,'left:'+PopupMarker.POPUP_TBL.leftBottom.left +'px;top:'+PopupMarker.POPUP_TBL.leftBottom.top +'px;width:'+PopupMarker.POPUP_TBL.leftBottom.width +'px;height:'+PopupMarker.POPUP_TBL.leftBottom.height +'px;');
frag.appendChild(leftBottom_);
//3
var bodyContainer_ = document.createElement("div");
_.css(bodyContainer_ ,'position:absolute;background-color:#fff;overflow:hidden;left:'+PopupMarker.POPUP_TBL.centerBodyFill.left +'px;top:'+PopupMarker.POPUP_TBL.centerBodyFill.top +'px;width:'+PopupMarker.POPUP_TBL.centerBodyFill.width +'px;height:'+PopupMarker.POPUP_TBL.centerBodyFill.height +'px;');
frag.appendChild(bodyContainer_);
//4
var rightTop_ = this.makeImgDiv_(this.popupImgSrc_, PopupMarker.POPUP_TBL.rightTopImg);
_.css(rightTop_ ,'left:'+PopupMarker.POPUP_TBL.rightTop.left +'px;top:'+PopupMarker.POPUP_TBL.rightTop.top +'px;width:'+PopupMarker.POPUP_TBL.rightTop.width +'px;height:'+PopupMarker.POPUP_TBL.rightTop.height +'px;');
frag.appendChild(rightTop_);
//5
var rightBottom_ = this.makeImgDiv_(this.popupImgSrc_, PopupMarker.POPUP_TBL.rightBottomImg);
_.css(rightBottom_ ,'left:'+PopupMarker.POPUP_TBL.rightBottom.left +'px;top:'+PopupMarker.POPUP_TBL.rightBottom.top +'px;width:'+PopupMarker.POPUP_TBL.rightBottom.width +'px;height:'+PopupMarker.POPUP_TBL.rightBottom.height +'px;');
frag.appendChild(rightBottom_);
//6
var rightBody_ = this.fillDiv_(PopupMarker.POPUP_TBL.rightBody);
_.css(rightBody_ ,'border-width:0 1px 0 0;border-style:none solid none none;border-color:#000');
frag.appendChild(rightBody_);
//7
var centerBottom_ = this.fillDiv_(PopupMarker.POPUP_TBL.centerBottomFill);
_.css(centerBottom_ ,'border-width:0 0 1px 0;border-style:none none solid none;border-color:#000');
frag.appendChild(centerBottom_);
//8
var centerTop_ = this.fillDiv_(PopupMarker.POPUP_TBL.centerTopFill);
_.css(centerTop_ ,'border-width:1px 0 0 0;border-style:solid none none none;border-color:#000');
frag.appendChild(centerTop_);
this.container_.appendChild(frag);
};
PopupMarker.prototype.redrawNormalPopup_ = function(text) {
if (this.beforeNormalPopupText_ !== text) {
var bodyContainer_ = this.container_.children[3],
leftBottom_ = this.container_.children[2],
leftBody_ = this.container_.children[1],
rightTop_ = this.container_.children[4],
rightBottom_ = this.container_.children[5],
rightBody_ = this.container_.children[6],
centerBottom_ = this.container_.children[7],
centerTop_ = this.container_.children[8];
bodyContainer_.innerHTML = text;
if (!_.isIE && text) {
if (bodyContainer_.firstChild.nodeType === 1) {
bodyContainer_.firstChild.style.margin = 0;
}
}
var offsetBorder = _.isIE ? 2: 0;
var cSize = this.getHtmlSize_(text);
var rightX = PopupMarker.POPUP_TBL.leftTop.width + cSize.width;
leftBottom_.style.top = (cSize.height + PopupMarker.POPUP_TBL.leftBody.top) + "px";
leftBody_.style.height = cSize.height + "px";
bodyContainer_.style.width = cSize.width + "px";
bodyContainer_.style.height = cSize.height + "px";
bodyContainer_.style.top = PopupMarker.POPUP_TBL.leftBody.top;
rightTop_.style.left = rightX + "px";
rightBottom_.style.left = rightTop_.style.left;
rightBottom_.style.top = leftBottom_.style.top;
rightBody_.style.left = rightX + "px";
rightBody_.style.height = leftBody_.style.height;
centerBottom_.style.top = leftBottom_.style.top;
centerBottom_.style.width = cSize.width + "px";
centerTop_.style.width = cSize.width + "px";
this.size_ = {
"width": (rightX + PopupMarker.POPUP_TBL.rightTop.width),
"height": (cSize.height + PopupMarker.POPUP_TBL.leftTop.height + PopupMarker.POPUP_TBL.leftBottom.height)
};
this.container_.style.width = this.size_.width + "px";
this.container_.style.height = this.size_.height + "px";
}
bodyContainer_ = leftBottom_ = leftBody_ = rightTop_ = rightBottom_ = rightBody_ = centerBottom_ = centerTop_ = null;
this.setPosition(this.latlng_);
this.beforeNormalPopupText_ = text;
};
/*
* @description 获得文字内容的基本宽度和高度,如果遇见marker没有正确的显示出来,很有可能是这里出问题了
* @return goome.maps.Size
*/
PopupMarker.prototype.getHtmlSize_ = function(html) {
var size = {};
this.dummyTextNode.innerHTML = html;
this.dummyTextNode.style.display = '';
size.width = this.dummyTextNode.offsetWidth;
size.height = this.dummyTextNode.offsetHeight;
this.dummyTextNode.style.display = 'none';
var ret, lines = html.split(/\n/i), totalSize = new goome.maps.Size(1, 1);
for (var i = 0; i < lines.length; i++) {
totalSize.width += size.width;
totalSize.height += size.height;
}
return totalSize;
};
PopupMarker.prototype.makeImgDiv_ = function(imgSrc, params) {
var imgDiv = document.createElement("div");
imgDiv.style.position = "absolute";
imgDiv.style.overflow = "hidden";
if (params.width) {
imgDiv.style.width = params.width + "px";
}
if (params.height) {
imgDiv.style.height = params.height + "px";
}
var img = null;
if (!_.isIE) {
img = new Image();
img.src = imgSrc;
} else {
img = document.createElement("div");
if (params.width) {
img.style.width = params.width + "px";
}
if (params.height) {
img.style.height = params.height + "px";
}
}
img.style.position = "relative";
img.style.left = params.left + "px";
img.style.top = params.top + "px";
img.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + imgSrc + "')";
imgDiv.appendChild(img);
img = null;
return imgDiv;
};
PopupMarker.prototype.fillDiv_ = function(params) {
var bgDiv = document.createElement("div");
bgDiv.style.position = "absolute";
bgDiv.style.backgroundColor = "#FFF";
bgDiv.style.fontSize = "1px";
bgDiv.style.lineHeight = "1px";
bgDiv.style.overflow = "hidden";
bgDiv.style.left = params.left + "px";
bgDiv.style.top = params.top + "px";
bgDiv.style.width = params.width + "px";
bgDiv.style.height = params.height + "px";
return bgDiv;
};
PopupMarker.prototype.hide = function() {
if (this.container_) {
this.container_.style.visibility = "hidden";
}
};
PopupMarker.prototype.show = function() {
if (this.container_) {
this.container_.style.visibility = "visible";
}
};
PopupMarker.prototype.toggle = function() {
if (this.container_) {
if (this.container_.style.visibility == "hidden") {
this.show();
} else {
this.hide();
}
}
};
PopupMarker.prototype.setPosition = function(latlng) {
if(!latlng._source){
throw Error('PopupMarker:use wrapped LatLng');
}
var pxPos = this.map_.fromLatLngToDivPixel(latlng);
this.container_.style.left = pxPos.x + "px";
this.container_.style.top = (pxPos.y - this.size_.height) + "px";
var icon = this.icon_;
if(icon.indexOf('east')>-1){
this.iconContainer.style.left = (pxPos.x - this.ICON_WIDTH * 0.75) + "px";
}else{
this.iconContainer.style.left = (pxPos.x - this.ICON_WIDTH / 2) + "px";
}
this.iconContainer.style.top = (pxPos.y - this.ICON_HEIGHT) + "px";
this.latlng_ = latlng;
};
PopupMarker.prototype.update = function(obj) {
if ((typeof obj.icon) != "undefined") {
if(this.icon_!=obj.icon){
this.iconContainer.innerHTML = "<img src='" + obj.icon + "'>";
this.icon_ = obj.icon;
}
}
if ((typeof obj.position) != "undefined") {
this.latlng_ = obj.position;
this.setPosition(this.latlng_);
}
if ((typeof obj.text) != "undefined") {
this.text_ = obj.text;
this.redrawNormalPopup_(obj.text);
}
};
PopupMarker.prototype.setZIndex = function(index) {
this.container_.style.zIndex = index;
this.iconContainer.style.zIndex = index;
};
PopupMarker.prototype.latlng = function() {
return this.latlng_;
};
PopupMarker.prototype.hideMarker = function(){
this.container_.style.visibility = "hidden";
this.iconContainer.style.visibility = "hidden";
};
PopupMarker.prototype.showMarker = function(){
this.container_.style.visibility = "visible";
this.iconContainer.style.visibility = "visible";
};
core.js-v=1.0.1.1
var speedForStill = [4, 10],
mousePos = {
x: 0,
y: 0
}
//,
// geocoder = new google.maps.Geocoder();
function parseAddress(weidu, jingdu, arr, name) {
if (document.getElementById(arr) != null) {
geocoder.geocode({
"address": weidu + "," + jingdu
}, function (results, status) {
_str = " ";
if (status == google.maps.GeocoderStatus.OK) {
_str = name + "," + lg.p + ":" + results[0].formatted_address
} else {
_str = lg.isGetting
}
document.getElementById(arr).innerHTML = _str
})
}
}
function getHangXiang(dusu, sudu) {
if (sudu < 0 || dusu == "") return "......";
var z = 5,
fz = 10,
p = 30;
var hangxiang = lg.hangxiang;
var qujian1 = [z, fz, fz, p, 90 - p, 90 - z, 90 - fz, 90 + fz, 90 + p, 180 - p, 180 - z, 180 - fz, 180 + fz, 180 + p, 270 - p, 270 - z, 270 - fz, 270 + fz, 270 + p, 360 - p];
var qujian2 = [360 - z, 360 - fz, p, 90 - p, 90 - fz, 90 + z, 90 + fz, 90 + p, 180 - p, 180 - fz, 180 + z, 180 + fz, 180 + p, 270 - p, 270 - fz, 270 + z, 270 + fz, 270 + p, 360 - p, 360 - fz];
for (var i = 0; i < qujian1.length; i++) {
if (i == 0 || i == 1) {
if (qujian2[i] <= dusu || dusu <= qujian1[i]) return hangxiang[i]
} else {
if (qujian1[i] <= dusu && dusu <= qujian2[i]) return hangxiang[i]
}
}
return dusu
}
function exchangeTime(msecond) {
var dd, hh, mm, ss;
dd = Math.round(msecond / 86400 + 0.5) - 1;
hh = Math.round((msecond - dd * 86400) / 3600 + 0.5) - 1;
mm = Math.round((msecond - dd * 86400 - hh * 3600) / 60 + 0.5) - 1;
ss = Math.round(msecond - dd * 86400 - hh * 3600 - mm * 60);
var strtip = "";
if (dd > 0) strtip = strtip + dd + lg.d;
if (hh > 0) strtip = strtip + hh + lg.h;
if (mm > 0) {
strtip = strtip + mm + lg.m;
if (dd > 0) return strtip
}
if (ss > 0) strtip = strtip + ss + lg.s;
return strtip
}
function getTimeDiff(serverTime, objTime) {
var timeDiff = (new Date((serverTime.split("."))[0].replace(/-/g, "/")).getTime() - new Date((objTime.split("."))[0].replace(/-/g, "/")).getTime()) / 1000;
return timeDiff
}
function getRoom(diff) {
var room = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14);
var diffArr = new Array(360, 180, 90, 45, 22, 11, 5, 2.5, 1.25, 0.6, 0.3, 0.15, 0.07, 0.03, 0);
for (var i = 0; i < diffArr.length; i++) {
if ((diff - diffArr[i]) >= 0) {
return room[i]
}
}
return 14
}
function getCenterPoint(maxJ, minJ, maxW, minW) {
if (maxJ == minJ && maxW == minW) return [maxJ, maxW, 0];
var diff = maxJ - minJ;
if (diff < (maxW - minW)) diff = maxW - minW;
diff = parseInt(10000 * diff) / 10000;
var centerJ = minJ * 1000000 + 1000000 * (maxJ - minJ) / 2;
var centerW = minW * 1000000 + 1000000 * (maxW - minW) / 2;
return [centerJ / 1000000, centerW / 1000000, diff]
}
function mouseCoords(ev) {
ev = ev || window.event;
if (ev.pageX || ev.pageY) {
mousePos = {
x: ev.pageX + 10,
y: ev.pageY + 10
}
}
mousePos = {
x: ev.clientX + document.documentElement.scrollLeft - document.body.clientLeft + 10,
y: ev.clientY + document.documentElement.scrollTop - document.body.clientTop + 10
}
}
function getStatic(datetime, servertime, sys_time, heart_time) {
stopover_time = getTimeDiff(servertime, datetime);
var heart_time = getTimeDiff(servertime, heart_time);
var dingwei_time = getTimeDiff(servertime, sys_time);
if (dingwei_time < heart_time) heart_time = dingwei_time;
return [heart_time, stopover_time]
}
function dblclickSetRoomCenter(weidu, jingdu, map) {
var _zoom = map.getZoom();
if (_zoom < 11) {
map.setCenter(new google.maps.LatLng(Number(weidu), Number(jingdu)));
map.setZoom(11)
} else if (_zoom >= 11 && _zoom <= 18) {
map.setCenter(new google.maps.LatLng(Number(weidu), Number(jingdu)));
map.setZoom(_zoom + 2)
} else {
alert(lg.zoomMax)
}
}
function status_(heart_stime, speed, stopover_time, endServerTimeCount) {
var speed = Number(speed);
var _arr = ["white", lg.srun1, 0, false];
var oneDay = 60 * 60 * 24;
var servenDays = -(60 * 60 * 24 * 7);
var offlineSeconds = 900;
if (endServerTimeCount > (oneDay * 7)) {
return ["white", lg.arrear, 0, false]
}
var statusWord = "-1";
if (endServerTimeCount <= (oneDay * 7) && endServerTimeCount > 0) {
var days = (endServerTimeCount / oneDay) + lg.d;
statusWord = lg.serviceEnd[0] + days
}
if (endServerTimeCount <= 0 && endServerTimeCount > servenDays) {
var days = Math.abs(endServerTimeCount) / oneDay;
statusWord = days + lg.serviceEnd[2];
if (endServerTimeCount == 0) {
statusWord = lg.serviceEnd[3]
}
}
if (speed == -9 && heart_stime > offlineSeconds) {
if (statusWord == "-1") return ["white", lg.srun0, speed, false];
else return ["white", statusWord, speed, false]
}
if (speed == -9 && heart_stime <= offlineSeconds) {
if (statusWord == "-1") return ["gray", lg.srun2, 0, true];
else return ["gray", statusWord, 0, true]
}
if (speed < 0 || heart_stime > offlineSeconds) {
if (statusWord == "-1") return ["white", lg.srun1, 0, false];
else return ["white", statusWord, 0, false]
}
if ((speed >= 0 && speed < speedForStill[1]) || 35 < stopover_time) {
if (statusWord == "-1") return ["gray", lg.srun2, 0, true];
else return ["gray", statusWord, 0, true]
}
if (speed >= speedForStill[1] && speed <= 80) {
if (statusWord == "-1") return ["green", lg.srun3, speed, true];
else return ["green", statusWord, speed, true]
}
if (speed > 80 && speed <= 120) {
if (statusWord == "-1") return ["yellow", lg.srun4, speed, true];
else return ["yellow", statusWord, speed, true]
}
if (speed > 120) {
if (statusWord == "-1") return ["red", lg.srun5, speed, true];
else return ["red", lstatusWord, speed, true]
}
return _arr
}
function direction(speed, iconType, hangxiang) {
var direction = "west";
if (iconType.charAt(0) == "2") {
var speed = Number(speed);
var hangxiang = Number(hangxiang);
if (speed == -1) {
direction = "west"
} else {
if (hangxiang <= 45 || hangxiang > 315) {
direction = "north"
} else if (hangxiang > 45 && hangxiang <= 135) {
direction = "east"
} else if (hangxiang > 135 && hangxiang <= 225) {
direction = "south"
} else if (hangxiang > 225 && hangxiang <= 315) {
direction = "west"
}
}
}
return direction
}
function getIconURL(iconType, status, hangxiang) {
var imgURL = "green_01.gif";
if (iconType.charAt(0) == "2") {
imgURL = status + "_" + hangxiang + "_" + iconType + ".gif"
} else {
imgURL = status + "_" + iconType + ".gif"
}
return imgURL
}
function getAccStatus(val, p, record) {
if ((typeof record) == "undefined" || record.data["product_type"] == "GT06") {
var stem = parseInt(val.substr(0, 2), 16);
var tem = stem.toString(2);
if (tem.length < 2 || tem.substr(tem.length - 2, 1) == "0") {
return lg.off
} else {
return lg.on
}
} else {
return "..."
}
}
function distance(lat1, lon1, lat2, lon2, len) {
var R = 6371;
var dLat = (lat2 - lat1) * Math.PI / 180;
var dLon = (lon2 - lon1) * Math.PI / 180;
var a = Math.sin(dLat / 2) * Math.sin(dLat / 2) + Math.cos(lat1 * Math.PI / 180) * Math.cos(lat2 * Math.PI / 180) * Math.sin(dLon / 2) * Math.sin(dLon / 2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));
var d = R * c;
return d + len
}
function formatKm2M(v) {
if (v > 1) return Math.round(v * 1000) / 1000 + lg.km;
else if (v <= 1) return Math.round(v * 1000) + lg.mi
}
function parseGt06Staust(val) {
var val = val + "";
if ((typeof val) == "undefined") return lg.sdw0;
var stem = parseInt(val.substr(0, 2), 16);
var tem = stem.toString(2);
if (tem.length < 7 || (tem.length == 7 && tem.substr(0, 1) == "0") || (tem.length == 8 && tem.substr(1, 1) == "0")) return lg.sdw0;
else return lg.sdw1
}
//function addMAPabc(map) {
// var tileSize = new google.maps.Size(256, 256);
// var getTileUrl = function (tile, zoom) {
// return " http://emap" + ((tile.x + tile.y) % 4) + ".mapabc.com/mapabc/maptile?v=w2.99&x=" + tile.x + "&y=" + tile.y + "&zoom=" + (17 - zoom)
// };
// var imageMapType = new google.maps.ImageMapType({
// alt: "MAPabc",
// isPng: true,
// maxZoom: 18,
// minZoom: 1,
// name: "MAPabc",
// tileSize: tileSize,
// opacity: 1.0,
// getTileUrl: getTileUrl
// });
// map.mapTypes.set('MAPabc', imageMapType)
//}
//function addMarkerLayersTile(map) {
// var label = new google.maps.ImageMapType({
// getTileUrl: function (tile, zoom) {
// var arr = ["mt0", "mt1", "mt2", "mt3"];
// var _u = arr[Math.floor(Math.random() * arr.length)];
// return "http://" + _u + ".google.com/vt/imgtp=png32&lyrs=h@140&hl=zh-CN&gl=cn&x=" + (tile.x) + "&y=" + (tile.y) + "&z=" + zoom + "&s=Galil"
// },
// tileSize: new google.maps.Size(256, 256),
// isPng: true
// });
// map.overlayMapTypes.insertAt(0, label)
//}
//function addMAPType(map, id, text) {
// var tileSize = new google.maps.Size(256, 256);
// var getTileUrl = function (tile, zoom) {
// var arr = ["mt0", "mt1", "mt2", "mt3"];
// var _u = arr[Math.floor(Math.random() * arr.length)];
// return "http://" + _u + ".google.com/vt/lyrs=s@76&gl=cn&x=" + tile.x + "&y=" + tile.y + "&z=" + zoom
// };
// var imageMapType = new google.maps.ImageMapType({
// alt: text,
// isPng: true,
// maxZoom: 20,
// name: text,
// tileSize: tileSize,
// opacity: 1.0,
// getTileUrl: getTileUrl
// });
// map.mapTypes.set(id, imageMapType)
//}
//UTC + 时区差 = 本地时间
//将后台utc时间毫秒转为本地时间
function utcToLocal(utc){
if(isNaN(Number(utc))) return utc;
var t = new Date(Number(utc));
d = [t.getFullYear(), t.getMonth()+1, t.getDate()].join('/');
var mm = t.getMinutes() , ss = t.getSeconds();
d += ' ' + ([t.getHours(), mm > 9 ? mm : '0'+mm, ss > 9 ? ss : '0'+ss].join(':'));
return d;
}
//将本地时间时间转为utc时间毫秒
function localToUtc(local){
if(!isNaN(Number(local))) return local;
var l = new Date(local.replace(/\-/g,'/')).getTime();
return l;
}
还有用的WdatePicker.js这个可以在网上下载一个。
jquery-1.3.2.min.js.gzjs也自己下就行。
webService地址:
例如:
http://his.10086care.com/GetDataService?method=getHistoryMByMUtc&userID=65979&mapType=BAIDU&pwd=123456&from=1336464352000&to=1336467952000&t=1340069634100&callback=PlayBack.
获取结果如下:
PlayBack.getDataCallBack
("114.238785,30.612293,1336464358000,1;114.23857,30.612303,1336464377000,19;114.23769,30.612333,1336464387000,33;114.236565,30.612432,1336464397000,40;114.235535,30.61
2494,1336464407000,32;114.23493,30.612513,1336464417000,6;114.23471,30.612463,1336464427000,15;114.23374,30.612494,1336464437000,31;114.232216,30.612543,1336464447000,
50;114.23074,30.612623,1336464457000,55;114.22919,30.612703,1336464468000,40;114.2283,30.612812,1336464478000,24;114.22779,30.613092,1336464488000,32;114.22685,30.6132
22,1336464499000,23;114.22604,30.613354,1336464509000,18;114.225815,30.613443,1336464519000,2;114.22576,30.613493,1336464531000,0;114.225464,30.613523,1336464561000,9;
114.225334,30.613703,1336464571000,10;114.225334,30.614014,1336464581000,16;114.22537,30.614384,1336464591000,17;114.22537,30.614794,1336464641000,19;114.225494,30.615
414,1336464651000,15;114.22556,30.615883,1336464661000,27;114.225624,30.616703,1336464671000,33;114.225426,30.617292,1336464681000,21;114.22462,30.617474,1336464691000
,19;114.224144,30.617502,1336464701000,10;114.22359,30.617523,1336464711000,25;114.22289,30.617582,1336464721000,19;114.221985,30.617672,1336464731000,39;114.2209,30.6
17905,1336464741000,21;114.22073,30.618044,1336464751000,7;114.22074,30.618284,1336464761000,16;114.22093,30.618864,1336464771000,23;114.221,30.619503,1336464781000,27
;114.22115,30.620203,1336464791000,18;114.22109,30.619894,1336464860000,25;114.220955,30.619225,1336464870000,24;114.22086,30.618584,1336464880000,22;114.22072,30.6181
55,1336464890000,2;114.22071,30.617994,1336464900000,7;114.22067,30.617905,1336464910000,9;114.22016,30.618034,1336464920000,17;114.21979,30.618093,1336464930000,0;114
.21951,30.618063,1336464950000,19;114.21884,30.618174,1336464960000,27;114.21804,30.618303,1336464970000,25;114.21724,30.618355,1336464980000,24;114.21645,30.618454,13
36464990000,31;114.21526,30.618574,1336465000000,46;114.21405,30.618685,1336465010000,36;114.21316,30.618744,1336465020000,27;114.21229,30.618864,1336465030000,34;114.
21122,30.619024,1336465040000,30;114.21011,30.619154,1336465050000,45;114.2089,30.619385,1336465060000,31;114.2088,30.620424,1336465070000,47;114.20879,30.621544,13364
65080000,50;114.20878,30.622753,1336465090000,45;114.20876,30.623884,1336465100000,52;114.20871,30.625275,1336465110000,57;114.2087,30.626675,1336465120000,51;114.2085
5,30.627064,1336465130000,14;114.20852,30.626244,1336465140000,38;114.20804,30.625763,1336465150000,14;114.20788,30.625494,1336465160000,13;114.20783,30.625763,1336465
519000,17;114.208,30.625654,1336465678000,4;114.20841,30.625923,1336465688000,26;114.20848,30.626635,1336465698000,31;114.20859,30.626913,1336465708000,16;114.2086,30.
626055,1336465718000,42;114.2086,30.624813,1336465728000,50;114.2086,30.623453,1336465738000,54;114.20861,30.621914,1336465748000,63;114.20862,30.620375,1336465758000,
57;114.20864,30.619314,1336465768000,25;114.20864,30.618284,1336465778000,51;114.20865,30.617033,1336465788000,52;114.20865,30.615993,1336465798000,23;114.208664,30.61
5854,1336465878000,9;114.20871,30.615314,1336465888000,30;114.208664,30.614393,1336465898000,39;114.20846,30.613298,1336465908000,33;114.208374,30.612898,1336465918000
,15;114.20876,30.612518,1336465928000,31;114.20857,30.611898,1336465938000,37;114.2086,30.610678,1336465948000,42;114.20859,30.609957,1336465958000,37;114.20854,30.609
148,1336465968000,12;114.20856,30.609118,1336465985000,0;114.20859,30.609108,1336466127000,7;114.208595,30.608618,1336466137000,29;114.2086,30.607807,1336466147000,25;
114.20803,30.607758,1336466157000,38;114.20677,30.608067,1336466167000,47;114.205605,30.608347,1336466177000,27;114.2051,30.608387,1336466217000,19;114.20449,30.607668
,1336466227000,46;114.20383,30.606667,1336466237000,46;114.20316,30.605818,1336466247000,38;114.20277,30.605228,1336466257000,20;114.20252,30.604858,1336466267000,21;1
14.20214,30.604557,1336466277000,12;114.201546,30.604618,1336466287000,33;114.20039,30.605217,1336466297000,45;114.19941,30.60574,1336466307000,49;114.19844,30.60625,1
336466317000,41;114.197464,30.60672,1336466327000,36;114.196465,30.60724,1336466337000,46;114.19518,30.60792,1336466347000,54;114.19377,30.60862,1336466357000,56;114.1
92444,30.60928,1336466367000,52;114.19122,30.60996,1336466377000,47;114.19071,30.61056,1336466387000,26;114.19094,30.61112,1336466397000,14;114.191345,30.612461,133646
6414000,36;114.19154,30.61347,1336466424000,49;114.19178,30.61477,1336466434000,46;114.19184,30.61524,1336466444000,11;114.19167,30.61527,1336466454000,4;114.19158,30.
61454,1336466464000,45;114.191414,30.61333,1336466474000,46;114.19133,30.61284,1336466478000,47;114.19103,30.6117,1336466488000,48;114.19071,30.61067,1336466498000,31;
114.190605,30.61049,1336466588000,13;114.19069,30.60996,1336466598000,25;114.19158,30.6096,1336466607000,32;114.19267,30.60897,1336466617000,48;114.19404,30.60828,1336
466627000,58;114.19558,30.60745,1336466637000,64;114.19718,30.60666,1336466647000,59;114.19834,30.60601,1336466657000,18;114.198784,30.60574,1336466687000,41;114.19981
4,30.605177,1336466697000,60;114.201416,30.604357,1336466707000,54;114.20241,30.603977,1336466717000,27;114.20303,30.603647,1336466727000,25;114.20354,30.603418,133646
6737000,5;114.203835,30.603317,1336466747000,26;114.20463,30.602888,1336466757000,34;114.20555,30.602438,1336466767000,35;114.206215,30.602077,1336466777000,30;114.207
15,30.601517,1336466787000,48;114.20835,30.600918,1336466797000,48;114.209496,30.600348,1336466807000,19;114.20954,30.600187,1336466837000,12;114.21005,30.599907,13364
66847000,22;114.210815,30.599478,1336466857000,29;114.21185,30.598927,1336466867000,35;114.212944,30.598467,1336466877000,36;114.21417,30.597837,1336466887000,60;114.2
15675,30.597038,1336466897000,49;114.216736,30.596277,1336466907000,41;114.21777,30.595388,1336466917000,58;114.21842,30.594818,1336466927000,21;114.21832,30.593977,13
36466937000,49;114.218056,30.593067,1336466947000,12;114.21802,30.592648,1336467006000,16;114.2181,30.592167,1336467016000,27;114.218895,30.591587,1336467026000,30;114
.21942,30.591017,1336467036000,37;114.21995,30.589888,1336467046000,49;114.220146,30.588587,1336467056000,46;114.220795,30.587818,1336467066000,39;114.22179,30.587168,
1336467076000,40;114.22279,30.586578,1336467086000,48;114.22401,30.585857,1336467096000,46;114.22478,30.585318,1336467106000,24;114.22553,30.584658,1336467116000,47;11
4.226715,30.583868,1336467126000,49;114.227806,30.583027,1336467136000,53;114.22884,30.582127,1336467146000,46;114.229454,30.581547,1336467156000,14;114.22958,30.58137
7,1336467166000,16;114.230255,30.580738,1336467176000,44;114.23145,30.579987,1336467186000,52;114.232765,30.579607,1336467196000,45;114.23405,30.579287,1336467206000,4
9;114.23527,30.579008,1336467216000,46;114.236694,30.578888,1336467226000,46;114.237816,30.578878,1336467236000,38;114.23902,30.578857,1336467246000,39;114.24033,30.57
8957,1336467256000,54;114.24216,30.579088,1336467266000,69;114.2439,30.579157,1336467276000,48;114.24558,30.579138,1336467286000,68;114.24768,30.578838,1336467296000,7
3;114.24959,30.578192,1336467306000,68;114.25086,30.57756,1336467316000,31;114.25144,30.577122,1336467326000,45;114.25255,30.57616,1336467336000,63;114.25415,30.57496,
1336467346000,79;114.255714,30.574001,1336467356000,40;114.2562,30.573671,1336467366000,9;114.25641,30.57353,1336467386000,30;114.25756,30.572851,1336467396000,54;114.
259094,30.57225,1336467406000,50;114.26019,30.57187,1336467416000,37;114.26124,30.57159,1336467426000,40;114.262505,30.571451,1336467436000,42;114.26369,30.571411,1336
467446000,42;114.26528,30.571201,1336467456000,59;114.26713,30.570992,1336467466000,68;114.26882,30.57076,1336467476000,55;114.2702,30.57053,1336467486000,32;114.27075
,30.57043,1336467496000,22;114.27166,30.570261,1336467506000,31;114.272675,30.570002,1336467515000,45;114.273705,30.569632,1336467525000,30;114.274445,30.5695,13364675
35000,32;114.27558,30.569351,1336467545000,40;114.27654,30.569191,1336467555000,31;114.277,30.56909,1336467565000,13;114.27782,30.568472,1336467575000,38;114.27885,30.
568312,1336467585000,24;114.27962,30.568193,1336467595000,31;114.27997,30.568153,1336467605000,0;114.27997,30.568142,1336467635000,5;114.28034,30.568113,1336467645000,
19;114.28102,30.568052,1336467655000,20;114.28176,30.567972,1336467665000,23;114.28231,30.567923,1336467675000,21;114.28274,30.567873,1336467685000,12;114.28318,30.567
812,1336467695000,11;114.28336,30.567793,1336467705000,10;114.28363,30.567772,1336467715000,2;114.28387,30.567753,1336467725000,12;114.28418,30.567722,1336467735000,10
;114.28478,30.567663,1336467745000,14;114.28504,30.567633,1336467755000,8;114.28536,30.567623,1336467765000,10;114.28542,30.567732,1336467835000,14;114.28492,30.567762
,1336467845000,4;114.28457,30.567783,1336467855000,16;114.28397,30.567823,1336467865000,17;114.28352,30.567842,1336467875000,16;114.28317,30.567892,1336467885000,5;114
.28302,30.567883,1336467895000,11;114.282684,30.567923,1336467905000,14;114.28229,30.568003,1336467915000,12;114.28188,30.568073,1336467924000,24;114.28094,30.568172,1
336467934000,27;114.28037,30.568213,1336467944000,8;")
分割获取:
var tem = msg.split(";");
var rs = tem[i].split(",");
1.Y坐标
2.X坐标
3.当前时间(utc时间)
4.行车速度